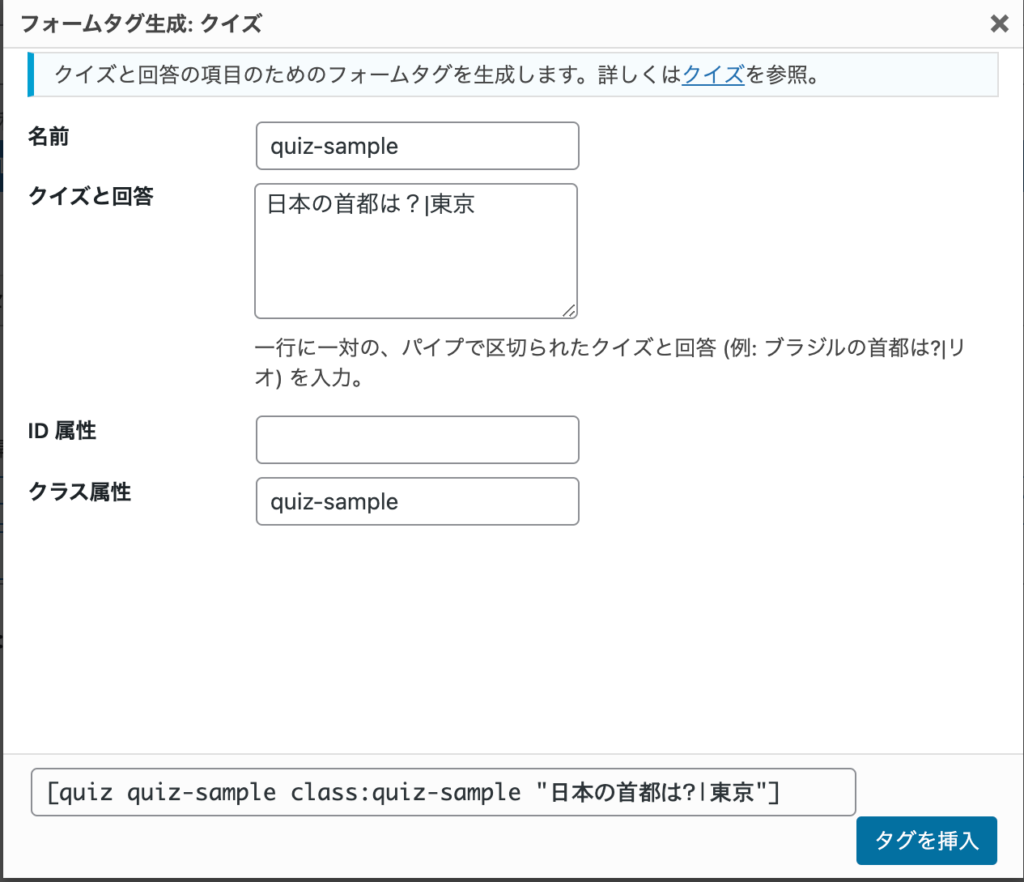
フォームタグ生成ダイアログ

- 「名前」は、入力項目を識別する名前を設定します。
- 「クイズと回答」は、クイズと回答を入力します。
- 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
回答の最小文字数の設定
minlength:(num)で、回答の最小文字数の設定ができます。
回答の最大文字数の設定
maxlength:(num)で、回答の最大文字数の設定ができます。
回答のサイズの設定
size:(num)で、回答のinputタグのsize属性に設定するサイズを設定することができます。
フォームタグ例
クイズサンプル [quiz quiz-sample-1 class:quiz-sample "日本の首都は?|東京"] 複数のクイズ [quiz quiz-sample-2 class:quiz-sample "日本の首都は?|東京" "福岡の県庁所在地は?|福岡市"] 最小(1)・最大(10)文字数の設定あり [quiz quiz-sample-1 class:quiz-sample minlength:1 maxlength:10 "日本の首都は?|東京"] サイズの設定あり(10) [quiz quiz-sample-1 class:quiz-sample size:10 "日本の首都は?|東京"] [submit "送信"]