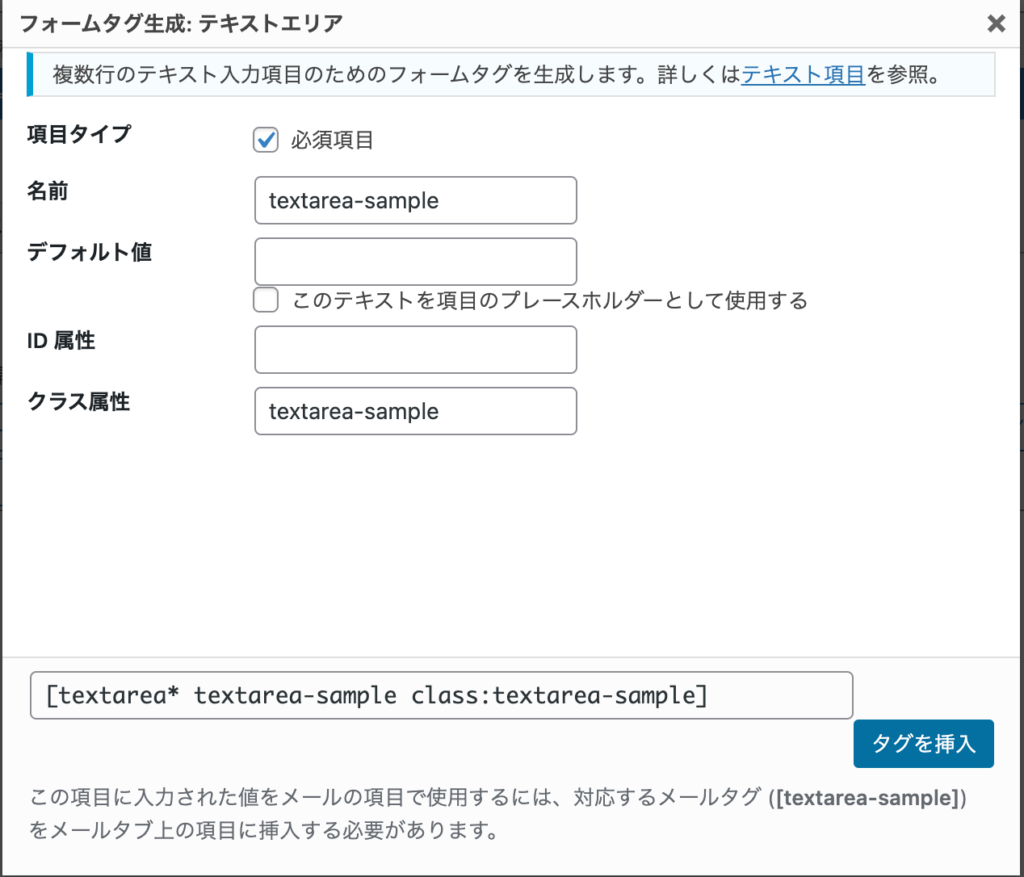
フォームタグ生成ダイアログ

- 「項目タイプ」の「必須項目」のチェックボックスは、テキストが必須の場合にチェックをします。
- 「名前」は、入力項目を識別する名前を設定します。
- 「デフォルト値」は、デフォルト値を設定します。また、「このテキストを項目のプレースホルダーとして使用する」のチェックボックスは、チェックをつけると設定した値がプレースホルダーの値として表示されます。
- 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
最小文字数の設定
minlength:(num)で、最小文字数の設定ができます。
最大文字数の設定
maxlength:(num)で、最大文字数の設定ができます。
行数と列数の設定
(行数)x(列数)で、textareaタグのcols(行数)とrows(列数)を設定することができます。片方だけの設定も可能です。
フォームタグ例
テキストサンプル [textarea textarea-sample-1 class:textarea-sample] プレースフォルダーあり(必須) [textarea* textarea-sample-2 class:textarea-sample placeholder "テキストエリア"] デフォルト値あり(必須) [textarea* textarea-sample-3 class:textarea-sample "テキストエリア"] 最小(10)・最大(100)文字数の設定あり(必須) [textarea* textarea-sample-4 class:textarea-sample minlength:10 maxlength:100 placeholder "テキストエリア"] 行数と列数の設定あり(必須) [textarea* textarea-sample-5 class:textarea-sample 8x3 placeholder "abcde"] 行数のみの設定あり(必須) [textarea* textarea-sample-6 class:textarea-sample x3 placeholder "abcde"]