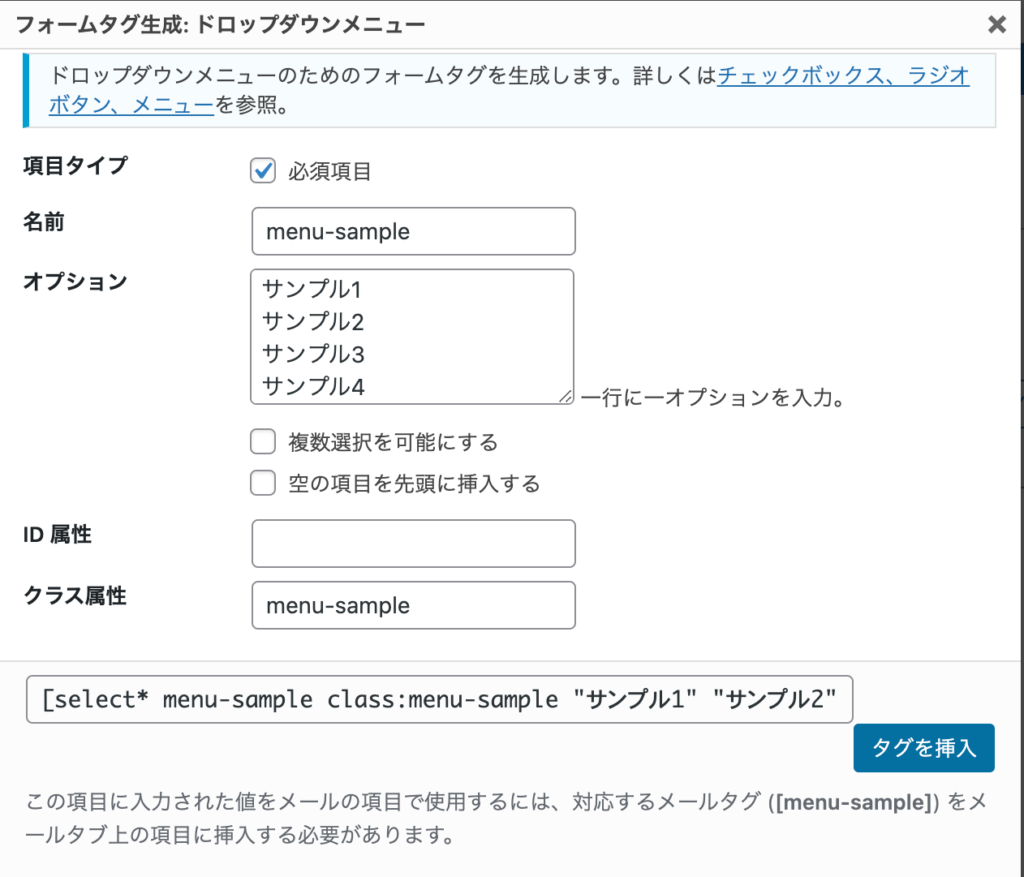
フォームタグ生成ダイアログ

- 「項目タイプ」の「必須項目」のチェックボックスは、テキストが必須の場合にチェックをします。
- 「名前」は、入力項目を識別する名前を設定します。
- 「オプション」は、ドロップダウンメニューの項目値を設定します。
「複数選択を可能にする」のチェックボックスは、複数選択を許可する場合にチェックをします。
「空の項目を先頭に挿入する」のチェックボックスは、先頭の項目を空文字にする場合にチェックをします。 - 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
初期状態で選択されている状態を設定
default:(num)で、初期状態で選択されている状態を設定することができます。複数設定をしたい場合は”_”でつなげます。
最初の値をラベルとして表示する設定
first_as_labelで、最初の値をラベルとして表示をする設定ができます。
フォームタグ例
ドロップダウンメニューサンプル [select select-sample-1 class:select-sample "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 空の項目が先頭(必須) [select* select-sample-2 class:select-sample include_blank "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 3番目が初期選択(必須) [select* select-sample-3 class:select-sample default:3 "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 最初の値をラベルとして表示(必須) [select* select-sample-4 class:select-sample first_as_label "色を選択" "赤" "青" "黄" "緑"] 複数選択が可能(必須) [select* select-multi-sample-1 class:select-multi-sample multiple "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 複数選択が可能で2番目と4番目が初期選択(必須) [select* select-multi-sample-1 class:select-multi-sample multiple default:2_4 "サンプル1" "サンプル2" "サンプル3" "サンプル4"]



