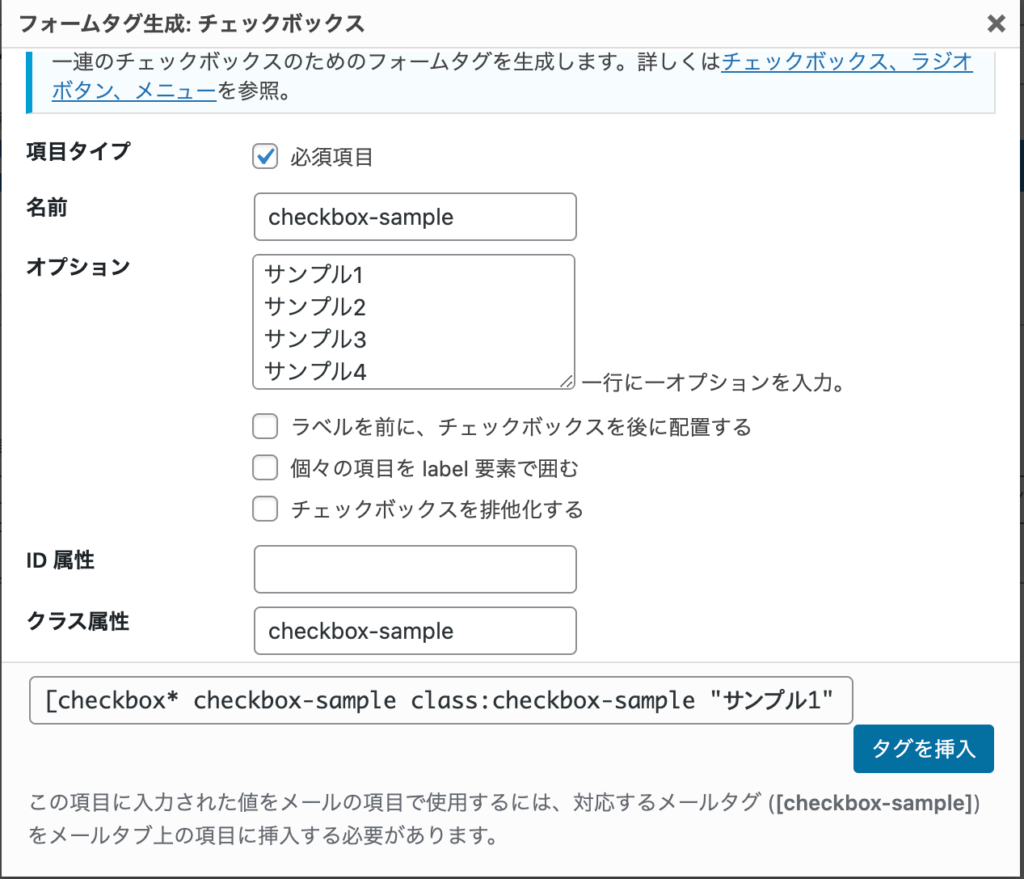
フォームタグ生成ダイアログ

- 「項目タイプ」の「必須項目」のチェックボックスは、テキストが必須の場合にチェックをします。
- 「名前」は、入力項目を識別する名前を設定します。
- 「オプション」は、ドロップダウンメニューの項目値を設定します。
「ラベルを前に、チェックボックスを後に配置する」のチェックボックスは、ラベルとチェックボックスを逆にする場合にチェックをします。
「個々の項目をlabel要素で囲む」のチェックボックスは、ラベルをlabel要素で囲む場合にチェックをします。
「チェックボックスを排他化する」のチェックボックスは、ラジオボタンのように1つしかチェックをできないようにする場合にチェックをします。 - 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
初期状態で選択されている状態を設定
default:(num)で、初期状態で選択されている状態を設定することができます。複数設定をしたい場合は”_”でつなげます。
最後の項目にテキスト項目を追加
free_textで、最後の項目にテキスト項目を追加することができます。
フォームタグ例
チェックボックスサンプル [checkbox checkbox-sample-1 class:checkbox-sample "サンプル1" "サンプル2" "サンプル3" "サンプル4"] ラベルをlabel要素で囲む(必須) [checkbox* checkbox-sample-2 class:checkbox-sample use_label_element "サンプル1" "サンプル2" "サンプル3" "サンプル4"] ラベルとチェックボックスを逆にする(必須) [checkbox* checkbox-sample-3 class:checkbox-sample label_first "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 排他化(必須) [checkbox* checkbox-sample-4 class:checkbox-sample exclusive "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 3番目が初期選択(必須) [checkbox* checkbox-sample-5 class:checkbox-sample default:3 "サンプル1" "サンプル2" "サンプル3" "サンプル4"] 最後の項目にテキスト項目を追加(必須) [checkbox* checkbox-sample-6 class:checkbox-sample free_text "サンプル1" "サンプル2" "サンプル3" "サンプル4"]



