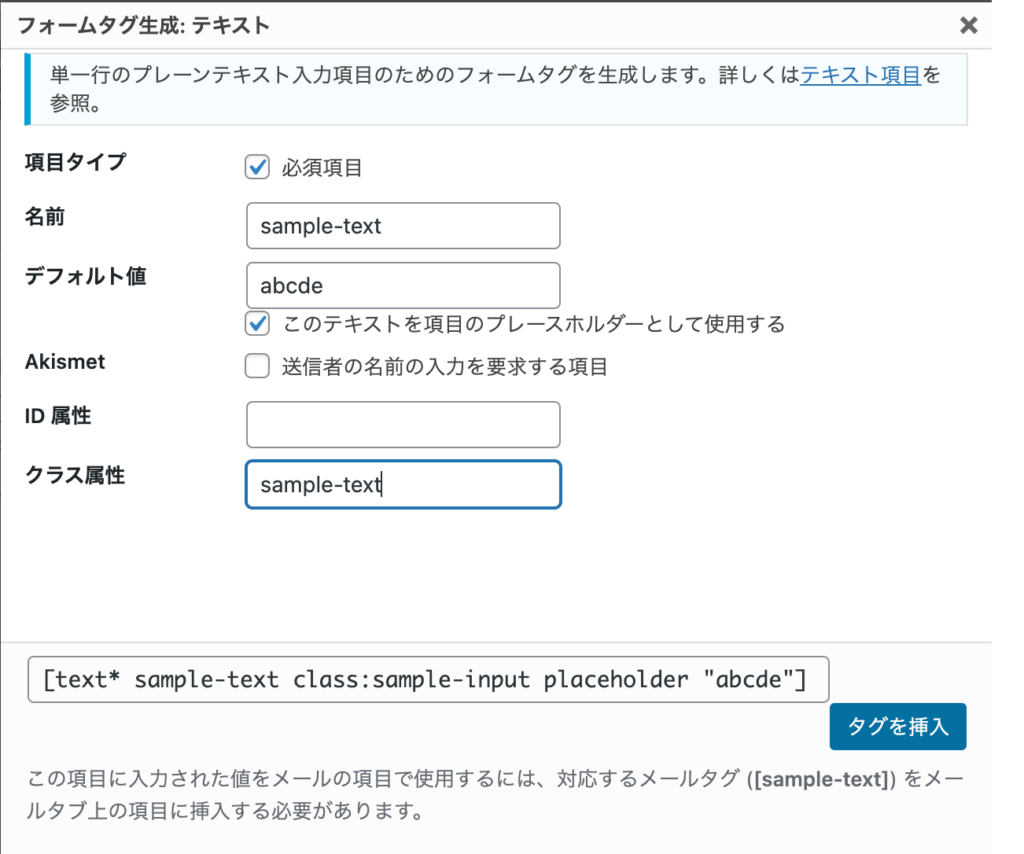
フォームタグ生成ダイアログ

- 「項目タイプ」の「必須項目」のチェックボックスは、テキストが必須の場合にチェックをします。
- 「名前」は、入力項目を識別する名前を設定します。
- 「デフォルト値」は、デフォルト値を設定します。また、「このテキストを項目のプレースホルダーとして使用する」のチェックボックスは、チェックをつけると設定した値がプレースホルダーの値として表示されます。
- 「Akismet」は、Akismetを使用する場合にチェックをします。
- 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
最小文字数の設定
“minlength:(num)“で、最小文字数の設定ができます。
最大文字数の設定
“maxlength:(num)“で、最大文字数の設定ができます。
サイズの設定
“size:(num)”で、inputタグのsize属性に設定するサイズを設定することができます。
フォームタグ例
テキストサンプル [text text-sample-1 class:text-sample] プレースホルダーあり(必須) [text* text-sample-2 class:text-sample placeholder "abcde"] デフォルト値あり(必須) [text* text-sample-3 class:text-sample "abcde"] 最小(5)・最大(10)文字数の設定あり(必須) [text* text-sample-4 class:text-sample minlength:5 maxlength:10 placeholder "abcde"] サイズの設定あり(必須) [text* text-sample-5 class:text-sample size:10 placeholder "abcde"]



