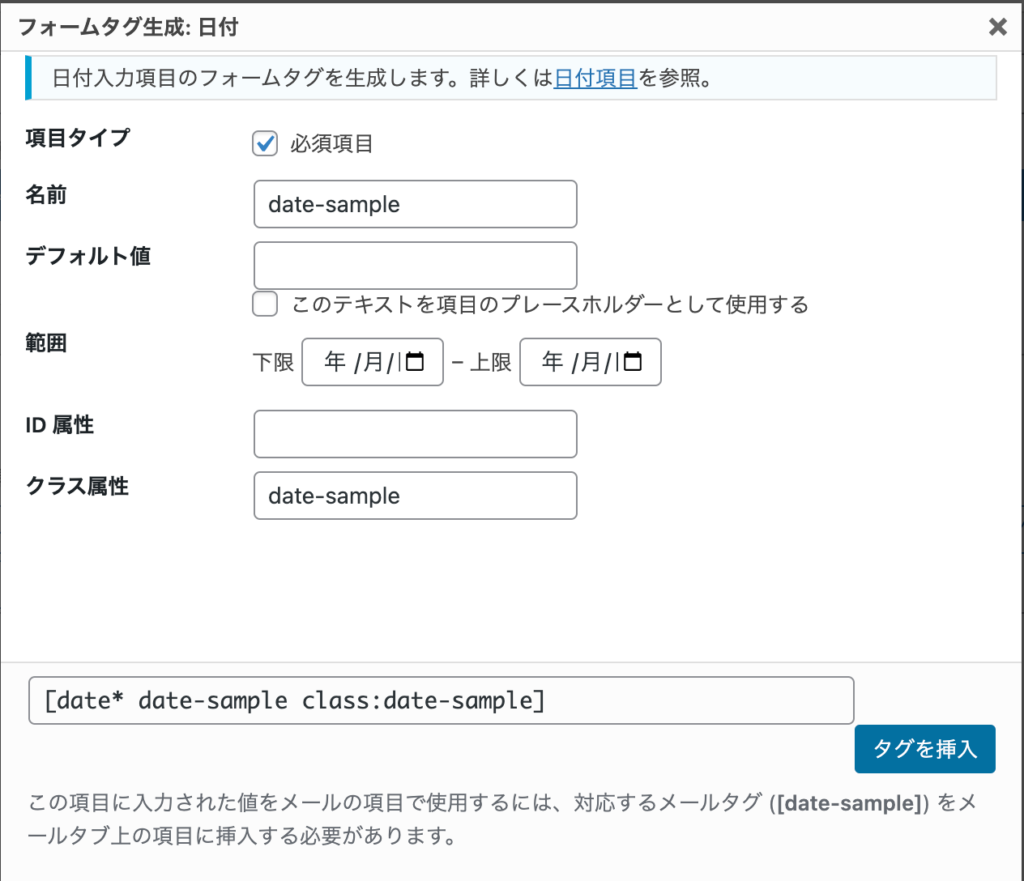
フォームタグ生成ダイアログ

- 「項目タイプ」の「必須項目」のチェックボックスは、テキストが必須の場合にチェックをします。
- 「名前」は、入力項目を識別する名前を設定します。
- 「デフォルト値」は、デフォルト値を設定します。また、「このテキストを項目のプレースホルダーとして使用する」のチェックボックスは、チェックをつけると設定した値がプレースホルダーの値として表示されます。
- 「範囲」は、入力できる下限と上限の日付を設定します。
- 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
最小文字数の設定
minlength:(num)で、最小文字数の設定ができます。
最大文字数の設定
maxlength:(num)で、最大文字数の設定ができます。
ステップ値の設定
step:(num)で、inputタグのstep属性に設定するステップ値を設定することができます。
フォームタグ例
日付サンプル [ date date-sample-1 class:date-sample] プレースホルダーあり(必須) [ date* date-sample-2 class:date-sample placeholder "2022-12-31"] デフォルト値あり(必須) [ date* date-sample-3 class:date-sample "2000-01-01"] 最小(2000-01-01)・最大(2022-12-31)の設定あり(必須) [ date* date-sample-4 class:date-sample min:2000-01-01 max:2022-12-31 placeholder "2022-12-31"] ステップ値(7)の設定あり(必須) [ date* date-sample-5 class:date-sample step:7 placeholder "2022-12-31"]



