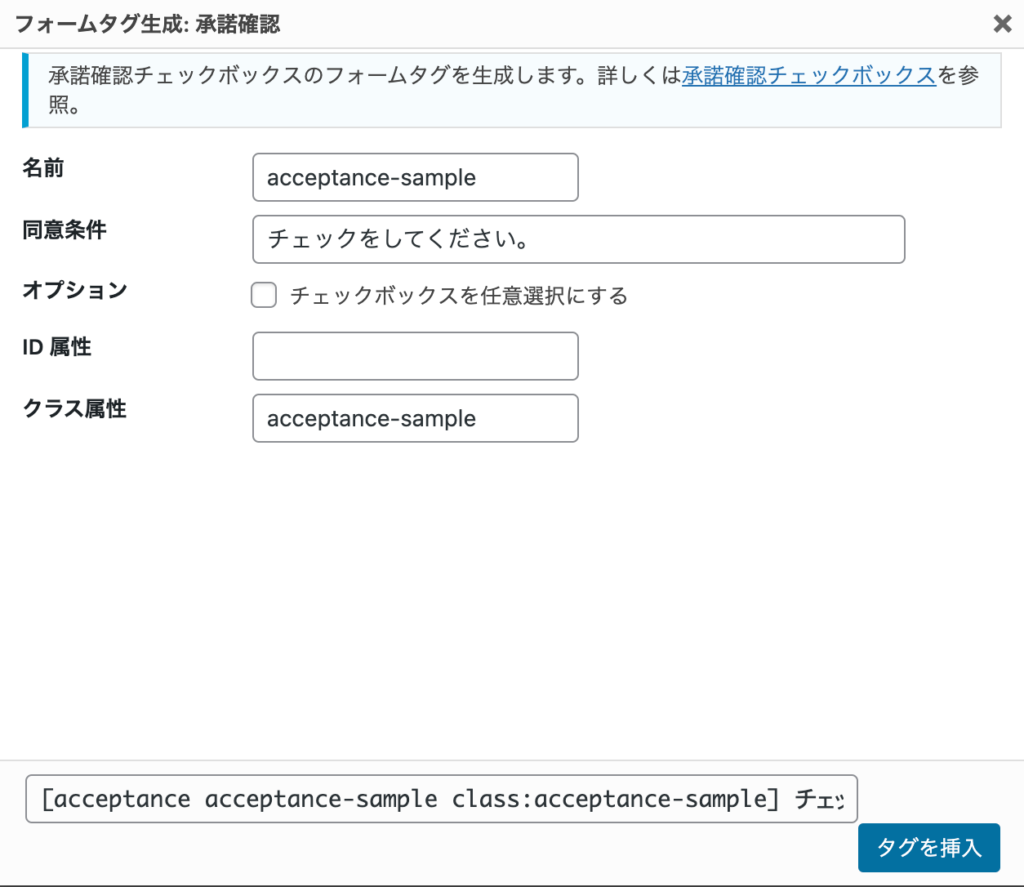
フォームタグ生成ダイアログ

- 「名前」は、入力項目を識別する名前を設定します。
- 「同意条件」は、チェックボックスの横に表示される同意条件文を入力します。
- 「オプション」の「チェックボックスを任意選択にする」のチェックボックスは、承認確認を任意選択にしたい場合にチェックをします。
- 「ID属性」は、input要素のid属性に設定する値を設定します。
- 「クラス属性」は、input要素のclass属性に設定する値を設定します。
フォームタグ生成ダイアログで設定できない設定
チェックボックスのチェックを外さないと送信できないようにする設定
“invert”で、チェックボックスのチェックを外さないと送信できないようにすることができます。
チェックボックスに初期状態でチェックをつける設定
“default:on”で、チェックボックスに初期状態でチェックをつけることができます。
フォームタグ例
承認確認サンプル [acceptance acceptance-sample-1 class:acceptance-sample] チェックをしてください。 [/acceptance] 任意選択 [acceptance acceptance-sample-2 optional class:acceptance-sample]チェックをしてください。 [/acceptance] チェックボックスのチェックを外さないと送信できないようにする [acceptance acceptance-sample-3 invert class:acceptance-sample]チェックを外してください。 [/acceptance] [submit "送信"]



