概要
ホームページやブログを開設して、お問い合わせフォームを作成したら、いろんなスパムなどがきて困っていたりしないでしょうか?
WordPressでは、Contact Form 7というプラグインを使うことで、「reCAPTCHA(リキャプチャ)」という、Googleが提供しているサービスでスパム対策ができますので、その説明を行います。
reCAPTCHAとは
reCAPTCHAとは、Googleが提供しているサービスで、bot等によるホームページやブログなどWebサイトへのスパム攻撃を防いでくれます。
「私はロボットではありません」のチェックボックスが表示されるバージョン(reCAPTCHA v2)や、信号機などの写真を選択するバージョン(reCAPTCHA v2 invisible)、ユーザーの動きをスコア算出してbotによるスパムかを判定するバージョン(reCAPTCHA v3)があります。
Contact Form 7のインストール
Contact Form 7のインストール方法は、「【WordPress】「Contact Form 7」でお問い合わせフォームを作成する方法」という記事で説明をしていますのでそちらを参照してください。

【WordPress】「Contact Form 7」でお問い合わせフォームを作成する方法
概要WordPressでコンタクトフォーム(お問い合わせ画面)を作成したい時によく使用されているのが「Contact Form 7」というプラグインです。「Contact Form 7」はコンタクトフォーム機能、reCAPTCHA、Akis
reCAPTCHA v3のサイトキーとシークレットキーを取得
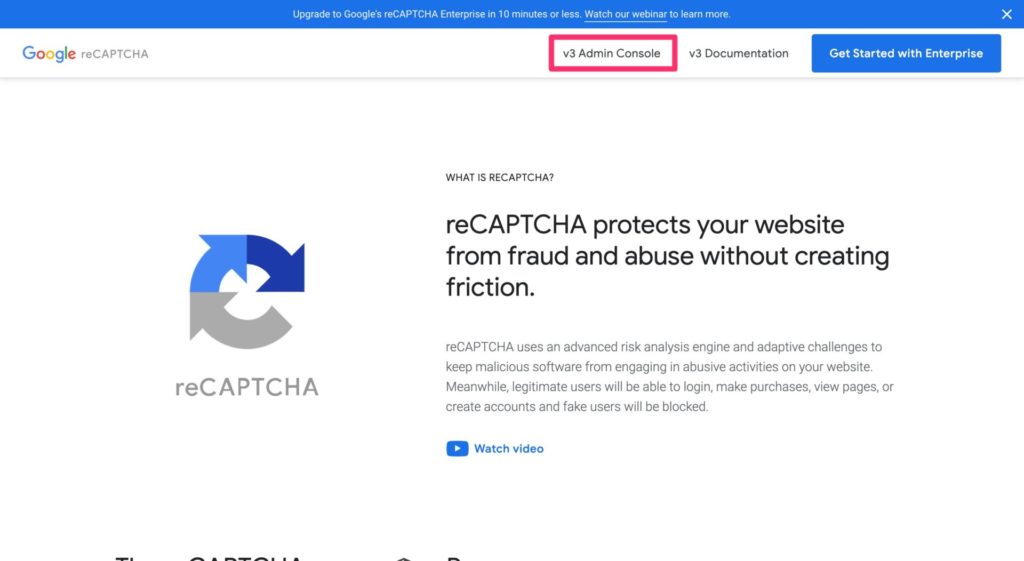
- Googleの「reCAPTCHA」のページへ移動して、ヘッダー部分にある「v3 Admin Console」をクリックします。

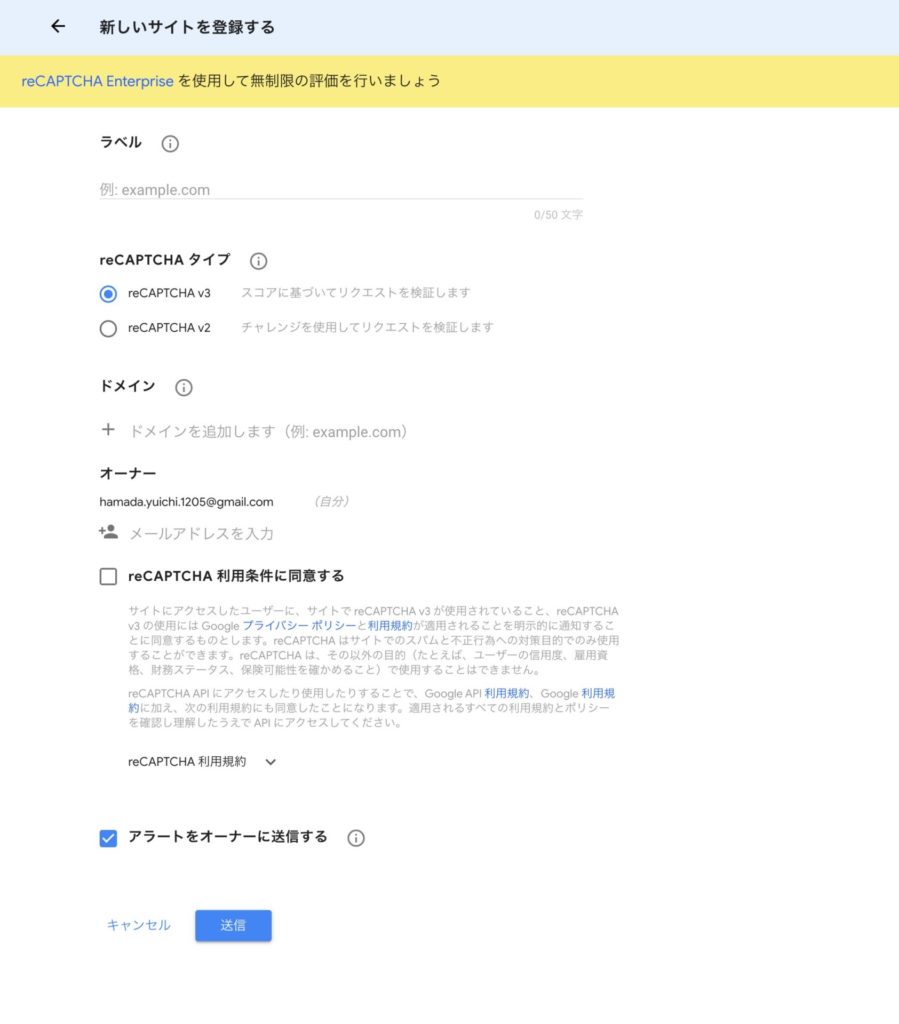
- サイト情報を入力して送信ボタンをクリックします。

以下の項目の設定を行います。
- 「ラベル」にサイト名を設定します。
- 「reCAPTCHAタイプ」で、「reCAPTCHA v3」を選択します。
- 「ドメイン」にサイトドメインを設定します。
- 「reCAPTCHA 利用条件に同意する」にチェックを付けます。
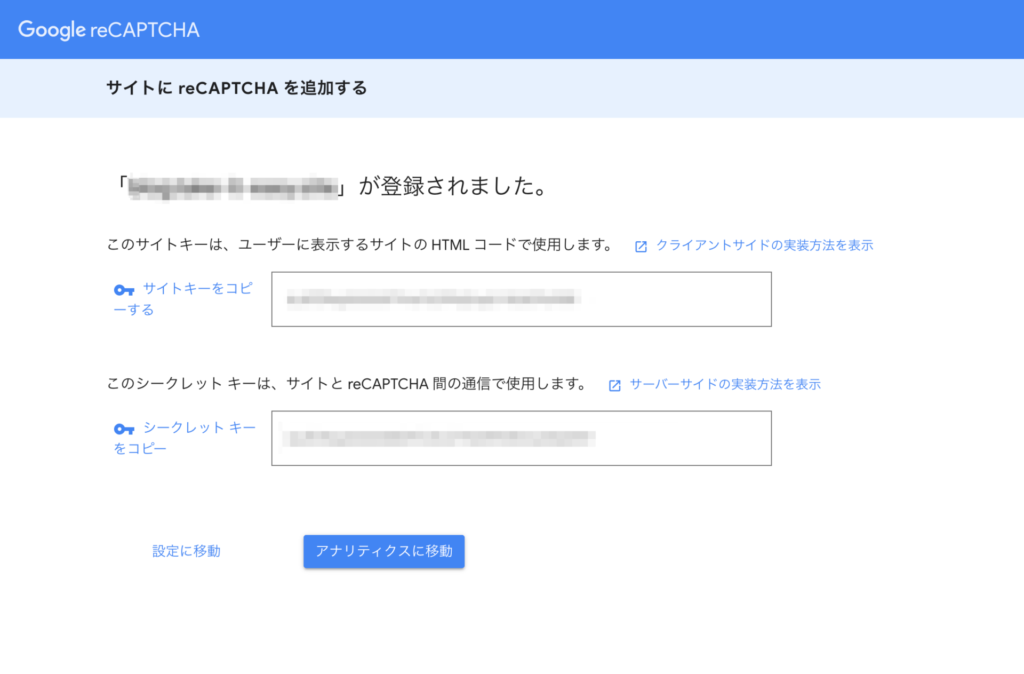
- 登録されると、サイトキーとシークレットキーが発行されます。

Contact Form 7でreCAPTCHAのセットアップ
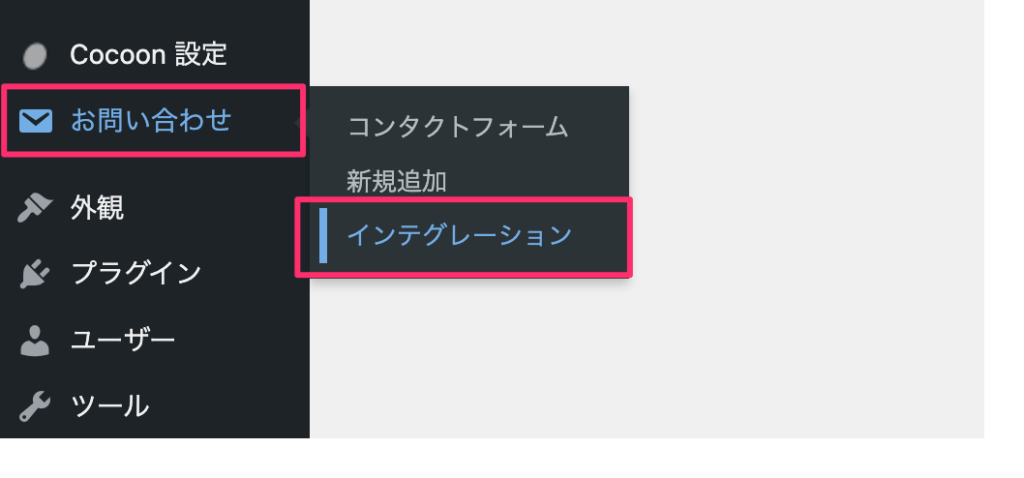
- ダッシュボードで「お問い合わせ」「インテグレーション」をクリックします。

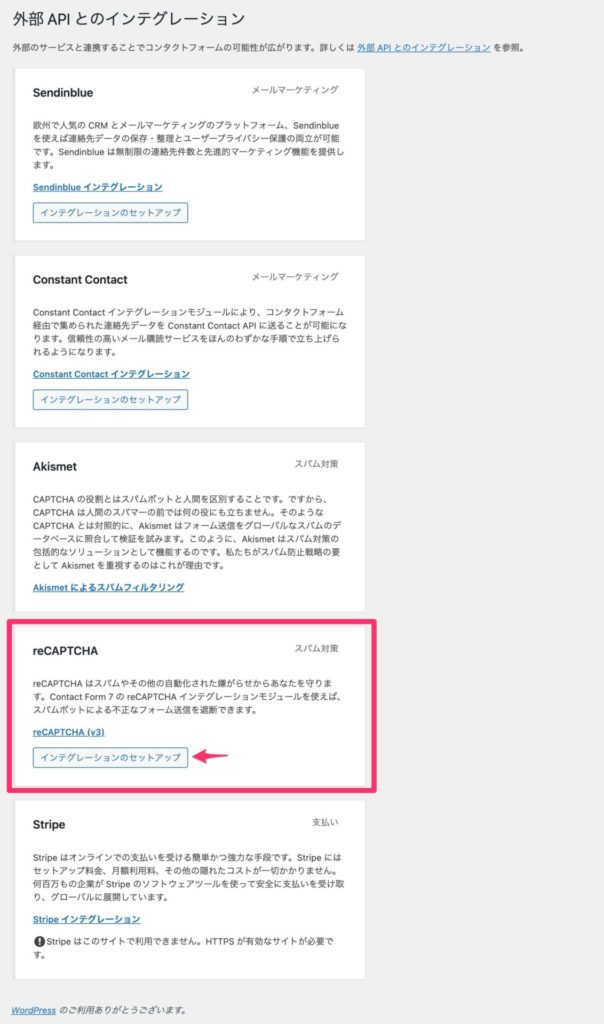
- 下から2番目の「reCAPTCHA」の「インテグレーションのセットアップ」ボタンをクリックします。

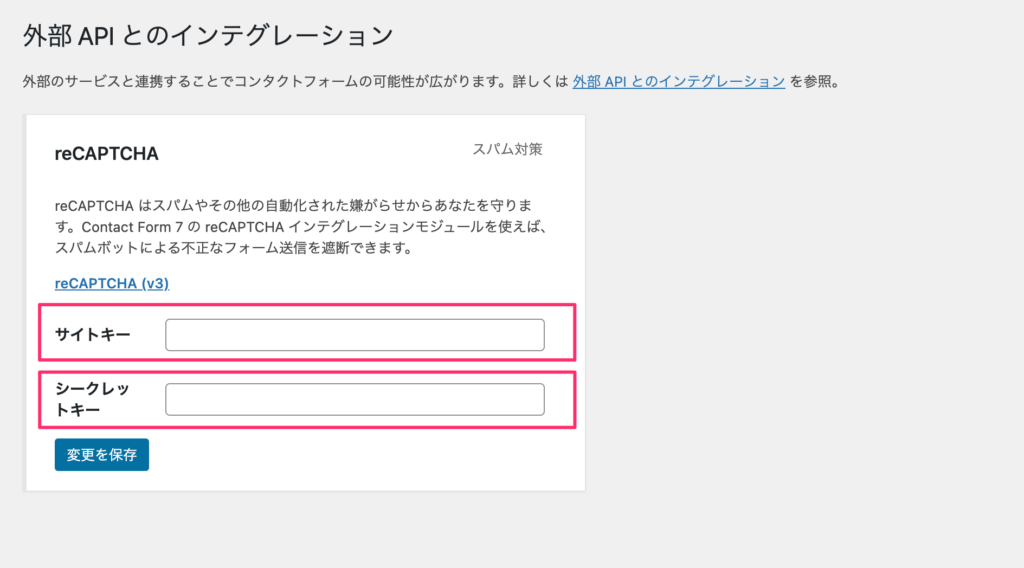
- サイトキーとシークレットキーへ、サイト登録をして発行されたサイトキーとシークレットキーを設定して「変更を保存」ボタンをクリックします。

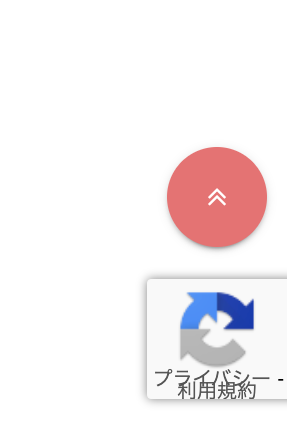
以下のように「reCAPTCHA」のマークがサイトの左下に表示されたら成功です。

Cocoonを使っていて「トップへ戻るボタン」と重なる場合の対処方法
「トップへ戻るボタン」をずらす方法
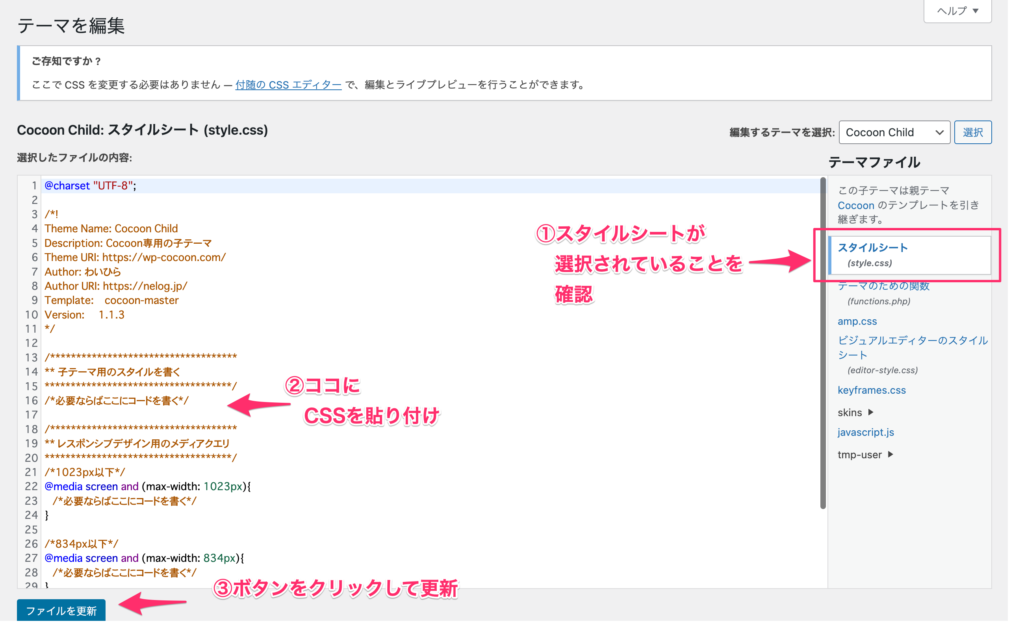
- ダッシュボードで「外観」「テーマファイルエディター」をクリックします。

- 「テーマファイル」で「スタイルシート」が選択されていることを確認し、次のCSSを貼り付け、「ファイルを更新」ボタンをクリックします。
/**
* トップへ戻るボタンをreCAPTCHAのマークの上にずらす
*/
.go-to-top {
bottom: 90px!important;
}
「reCAPTCHA」のマークを非表示にする方法
Google Developersの、reCAPTCHAで「Frequently Asked Questions」へ非表示にする方法が書かれています。見て頂いたら分かりますが、英語なので以下に手順を説明します。

Frequently Asked Questions | reCAPTCHA | Google Developers
undefined
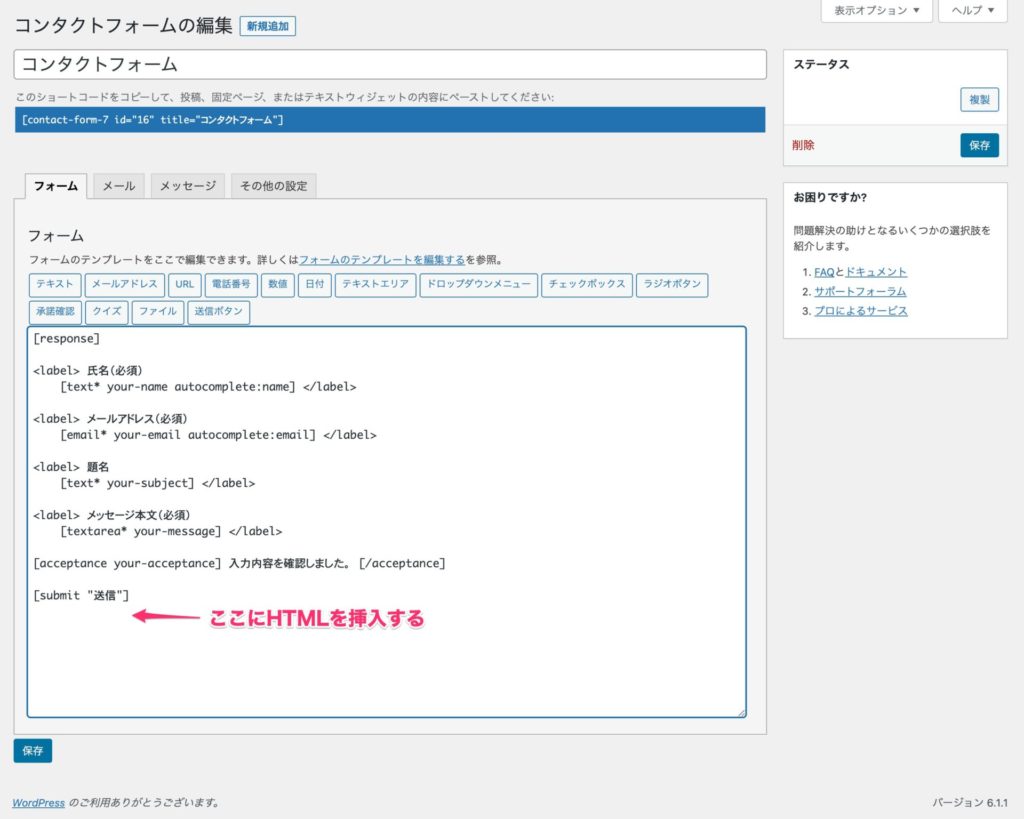
- ダッシュボードで「お問い合わせ」「コンタクトフォーム」をクリックします。

- コンタクトフォーム一覧の中から対象のフォームをクリックします。

- フォームの編集画面の最後に、以下のHTMLを追加します。
「Frequently Asked Questions」へにあるHTMLを少しカスタムした英語バージョンは以下をコピーして編集画面に追加します。
<p class="recaptcha-policy">
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
</p>英語を和訳した日本語バージョンは、以下をコピーして編集画面に追加をします。
(ちなみにこのサイトでは日本語バージョンで掲載をしています。)
<p class="recaptcha-policy">このサイトは reCAPTCHA によって保護されており、Google の<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>
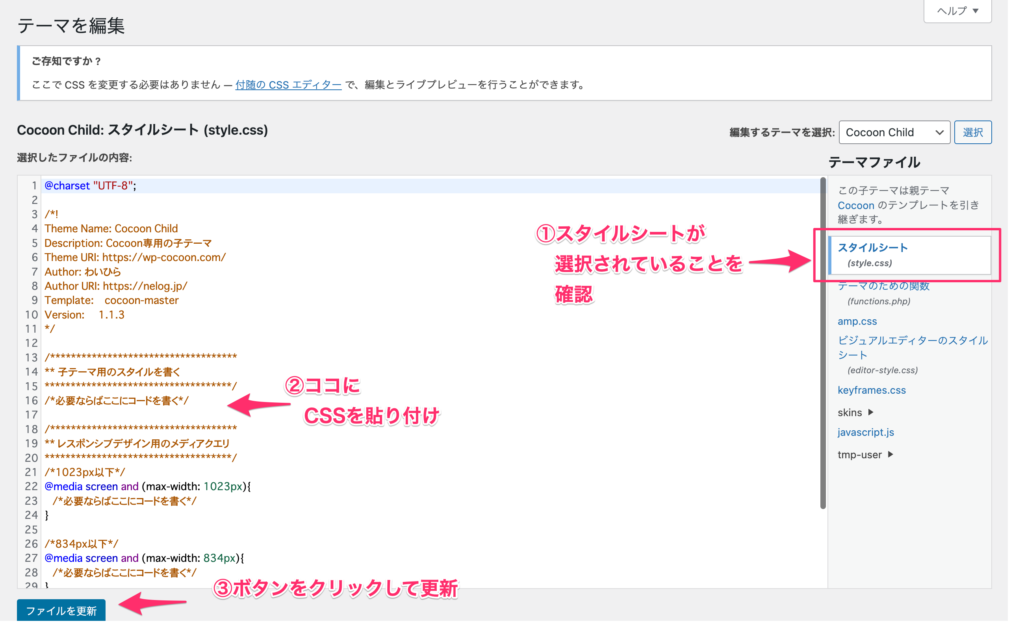
- ダッシュボードで「外観」「テーマファイルエディター」をクリックします。

- 「テーマファイル」で「スタイルシート」が選択されていることを確認し、次のCSSを貼り付け、「ファイルを更新」ボタンをクリックします。
/**
* reCAPTCHAのポリシー文言
*/
.recaptcha-policy {
font-size: 14px;
}
/**
* reCAPTCHAのマークを非表示
*/
.grecaptcha-badge { visibility: hidden; }
CSSが反映されると、「reCAPTCHA」のマークは非表示になります。
最後に
いかがだったでしょうか?
Contact Form 7を使うことで簡単に「reCAPTCHA」を使ってスパム対策を行うことができます。
アフェリエイト用のブログでは問い合わせ画面の作成は必須になりますので、しっかりスパム対策まで行うようにしましょう。




