概要
せっかくGoogle Apps Script(GAS)で組んだプログラムも、毎回、スクリプトエディタを開いて実行をするのは面倒です。
画像や図形などにスクリプトを割り当ててボタンのようにしても良いのですが、場合によっては邪魔になるとことあります。
そこで今回は、Google Apps Script(GAS)でカスタムメニューを作ってしまう方法を説明したいと思います。
使用するメソッド
Uiオブジェクト.createMenu(caption)
メニューを追加するためのビルダーを作成します。
構文
Uiオブジェクト.createMenu(caption)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| caption | String | メニュー項目のラベル。 |
戻り値
Menu – チェーン用
Menuオブジェクト.addItem(caption, functionName)
メニューにアイテムを追加します。
構文
Menuオブジェクト.addItem(caption, functionName)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| caption | String | メニュー項目のラベル。 |
| functionName | String | クリックされた時に呼び出す関数の名前 |
戻り値
Menu – チェーン用
Menuオブジェクト.addSeparator()
メニューに区切りを追加します。
構文
Menuオブジェクト.addSeparator()
引数
なし
戻り値
Menu – チェーン用
Menuオブジェクト.addSubMenu(menu)
サブメニューを追加します。
構文
Menuオブジェクト.addSubMenu(menu)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| menu | Menu | サブメニュー |
戻り値
Menu – チェーン用
Menuオブジェクト.addToUi()
組み立てられたメニューをUiクラスに追加します。
構文
Menuオブジェクト.addToUi()
引数
なし
戻り値
なし
わかりやすい解説、見やすい紙面。クラウド時代に必須のプログラム言語Google Apps Scriptを使いこなすエンジニアには必須の書籍になっています。
スクリプトエディタの開き方
今回説明するプログラムでは、スプレッドシートへメニューを追加するので、スプレッドシートよりスクリプトエディタを開きます。
「GAS(Google Apps Script)でスプレッドシートにカレンダーを自動作成する」の「コンテナバインドスクリプト」の「スクリプトエディタの開き方」を参考にしてスクリプトエディタを開いてください。

GAS(Google Apps Script)のコンテナバインド型とスタンドアロン型
Google Apps Scriptには、「コンテナバインドスクリプト」と「スタンドアロンスクリプト」の2種類があります。それぞれの説明をまとめました。コンテナバインドスクリプトコンテナバインドスクリプトとは「コンテナバインドスクリプト」は
サンプルプログラム
ソースコード
function onOpen(e) {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// カスタムメニューの作成
ui.createMenu("カスタムメニュー")
// メニュー1の追加
.addItem("メニュー1", "menu1_function")
// メニュー2の追加
.addItem("メニュー2", "menu2_function")
// 区切りを追加
.addSeparator()
// サブメニューの追加
.addSubMenu(
// サブメニュー用のメニューを作成
ui.createMenu("サブメニュー")
// メニュー3の追加
.addItem("メニュー3", "menu3_function")
// メニュー3の追加
.addItem("メニュー4", "menu4_function")
)
// メニューをUiクラスに追加
.addToUi();
}
/**
* メニュー1で呼ばれるメソッド
*/
function menu1_function() {
const ui = SpreadsheetApp.getUi();
ui.alert("menu1");
}
/**
* メニュー2で呼ばれるメソッド
*/
function menu2_function() {
const ui = SpreadsheetApp.getUi();
ui.alert("menu2");
}
/**
* メニュー3で呼ばれるメソッド
*/
function menu3_function() {
const ui = SpreadsheetApp.getUi();
ui.alert("menu3");
}
/**
* メニュー4で呼ばれるメソッド
*/
function menu4_function() {
const ui = SpreadsheetApp.getUi();
ui.alert("menu4");
}ソースコードの解説
1行目のメソッド「onOpen(e)」は、シンプルトリガーで、スプレッドシートを開いた際に発火(起動)するためのメソッド名です。
7行目は、メニューを追加するためのビルダーの作成をしています。以降、メソッドチェーンでの呼び出しになっています。
9行目は、メニュー1を追加しています。
11行目は、メニュー2を追加しています。
13行目は、メニューに区切りを追加しています。
15行目〜22行目は、サブメニューを追加しています。
19行目は、サブメニューになる、メニュー3を追加しています。
21行目は、サブメニューになる、メニュー4を追加しています。
24行目で、組み立てられたメニューをUiクラスに追加しています。
実行方法
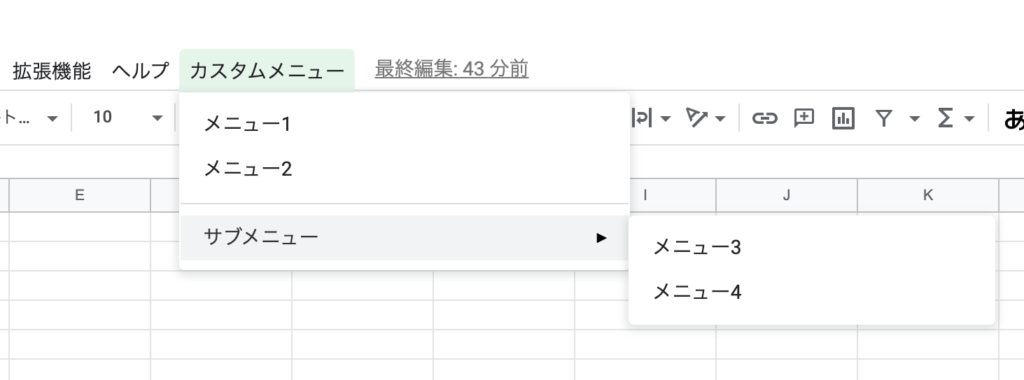
スプレッドシートを一度閉じて、再度開き直すだけで、スプレッドシートのメニューの最後に、カスタムメニューが追加されます。

参考

Class Ui | Apps Script | Google Developers
メニュー、ダイアログ、サイドバーなどの機能をスクリプトで追加できるようにする、Google アプリのユーザー インターフェース環境のインスタンス。スクリプトは、開いているエディタの現在のインスタンスの UI とやり取りできます。ただし、スクリプトがエディタにコンテナ バインドされている場合に限ります。

Class Menu | Apps Script | Google Developers
Google アプリのユーザー インターフェースのインスタンスにあるカスタム メニュー。スクリプトが操作できるのは、開いているドキュメントまたはフォームの現在のインスタンスの UI の場合で、スクリプトがドキュメントまたはフォームにコンテナ バインドされている場合に限られます。詳しくは、メニューガイドをご覧ください。



