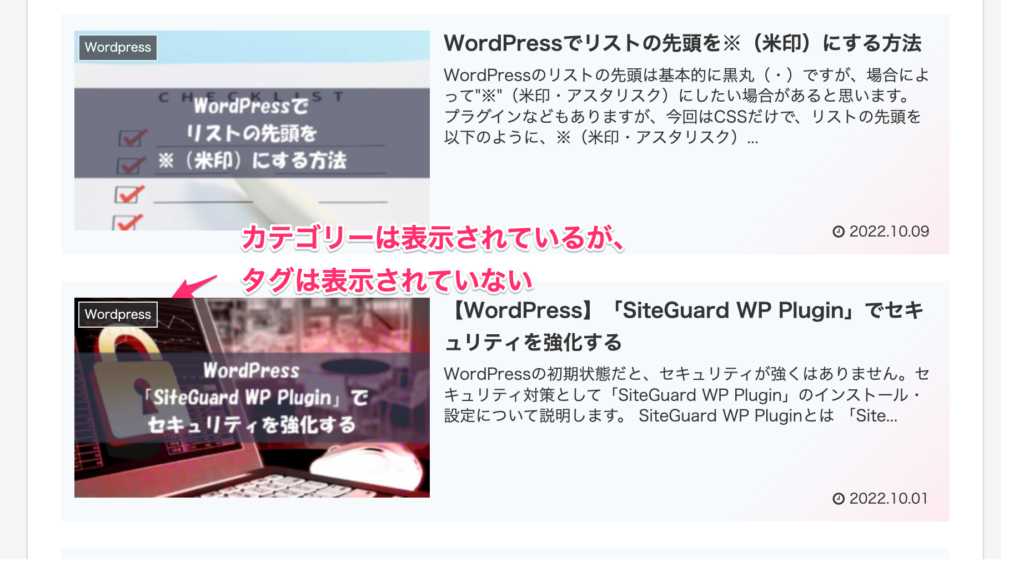
Cocoonの投稿ページのエントリーカードは、ノーマルではカテゴリ情報は表示されていますが、タグ情報は表示されていません。

そこで、Cocoonの投稿ページのエントリーカードで、タグが表示されるようにカスタマイズをする方法です。
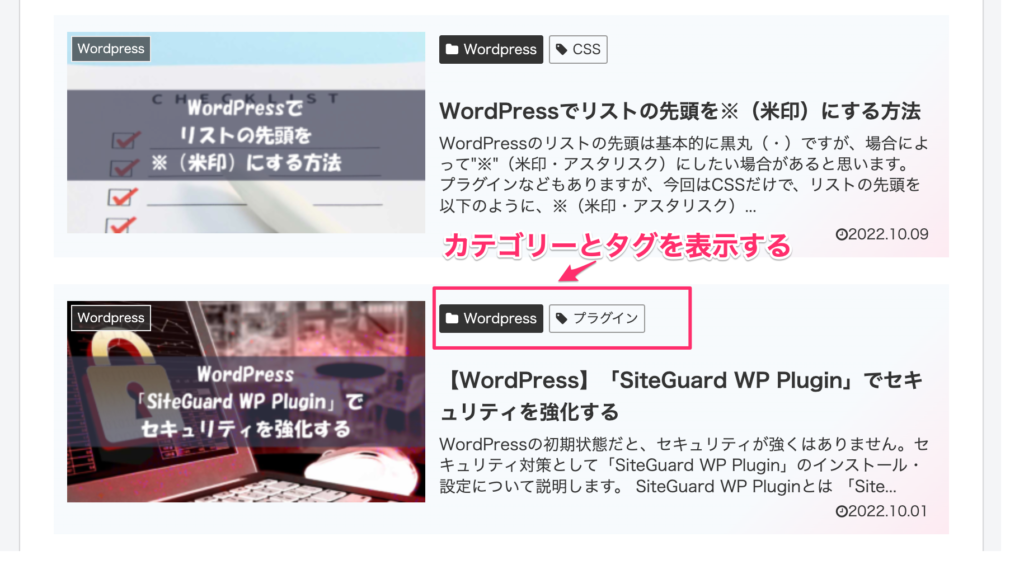
今回は、タイトルの上にカテゴリーとタグを以下のように表示する方法です。

カスタム手順
エントリーカードをカスタムするには「entry-card.php」を編集する必要があります。
「entry-card.php」を小テーマにコピー
FTPソフトなどを用いて、Cocoonの親テーマにある「entry-card.php」を、小テーマにコピーをします。
【コピー元】
/wp-content/themes/cocoon-master/tmp/entry-card.php
【コピー先】
/wp-content/themes/cocoon-child-master/tmp/entry-card.php
「entry-card.php」の編集
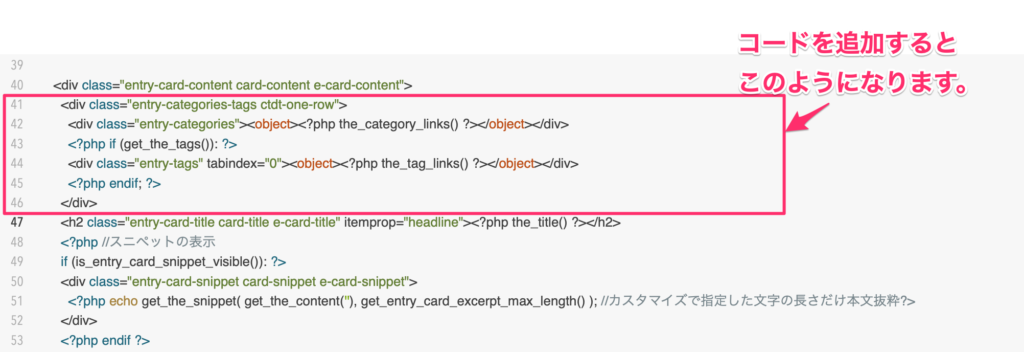
小テーマへコピーした「entry-card.php」を開き、ファイルの真ん中あたりにある、divタグとh2タグ(タイトル)の間にコードを追加します。

追加するコード
<div class="entry-categories-tags ctdt-one-row">
<div class="entry-categories"><object><?php the_category_links() ?></object></div>
<?php if (get_the_tags()): ?>
<div class="entry-tags" tabindex="0"><object><?php the_tag_links() ?></object></div>
<?php endif; ?>
</div>追加をしたら以下のようになります。

注意
- 更新によりバージョンが異なると記述が違うことがありますので、位置はよく確認を行ってください。
- 場合によってはエラーが発生する恐れがあります。作業には細心の注意を払って行い、切り戻しができるようにして作業を行うことをお勧めします。