概要
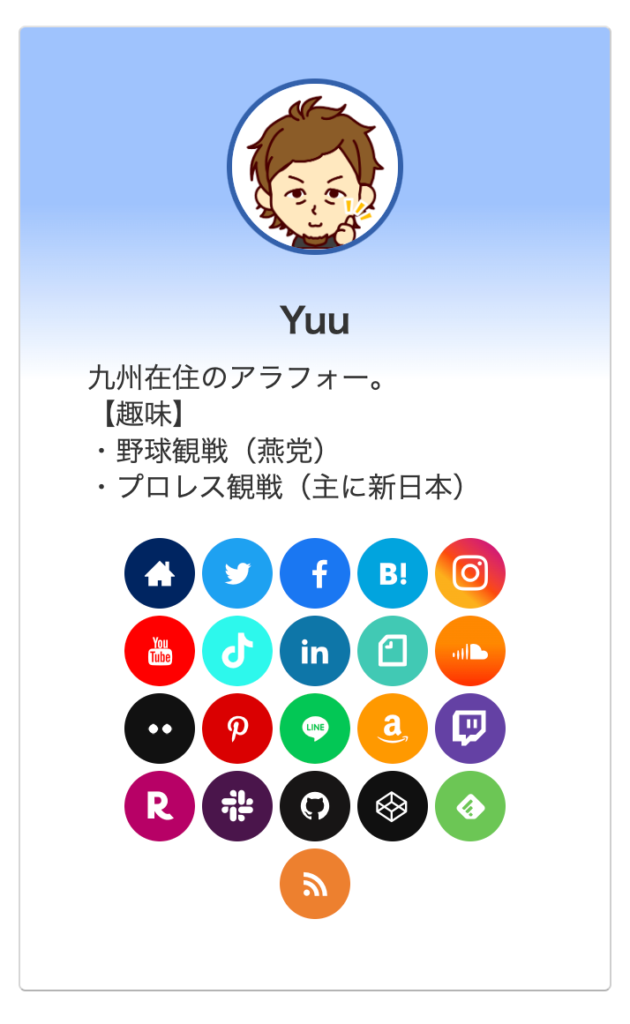
このブログサイトに設置しているプロフィールの作り方です。

設置方法
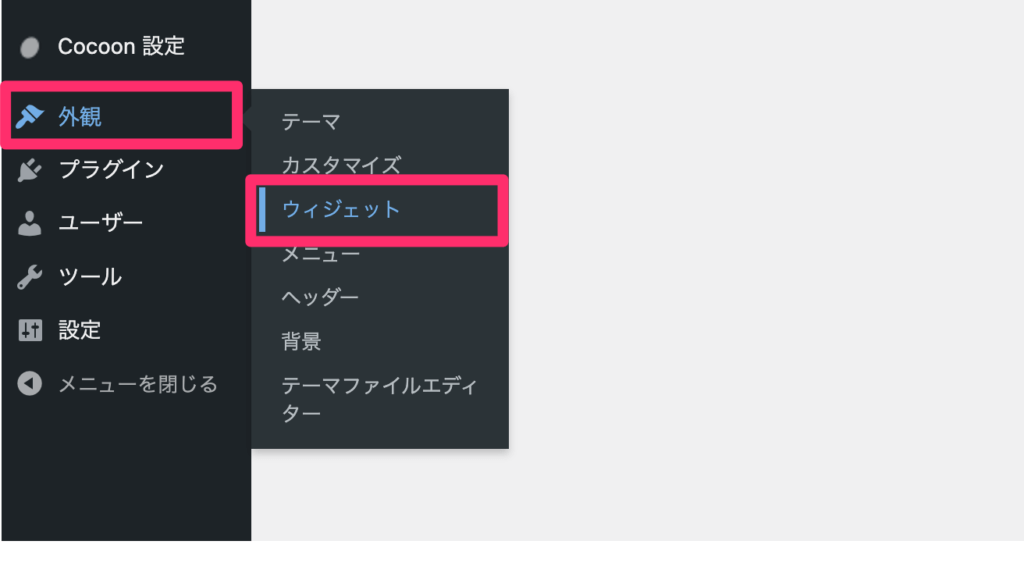
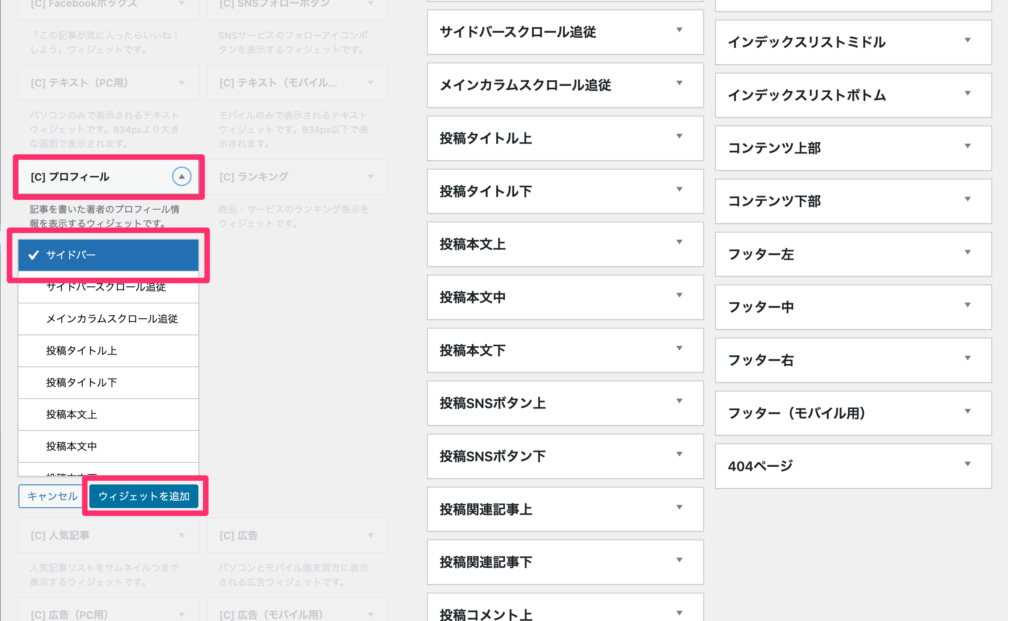
- ダッシュボードの「外観」「ウィジェット」をクリックします。

- 「プロフィール」をクリックして「サイドバー」を選択し、「ウィジェットを追加」ボタンをクリックします。

メモ
ここではサイドバーに設置するとして進めていますが、他の場所に出力をしたい場合は出力したい場所を選択してからボタンをクリックしていください。
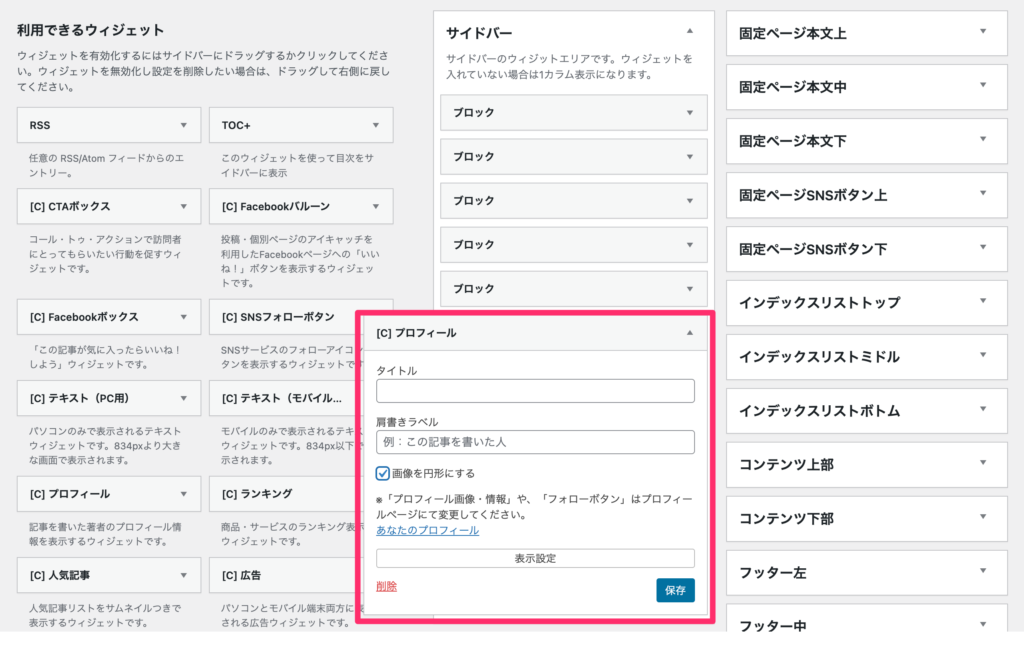
- サイドバーのウィジェットエリアにプロフィールが追加されます。「タイトル」を表示したい場合は「タイトル」へ入力し、「肩書きラベル」を表示したい場合は「肩書きラベル」へ入力、画像を円形にしたい場合は「画像を円形にする」へチェックを入れ、「保存」ボタンをクリックします。

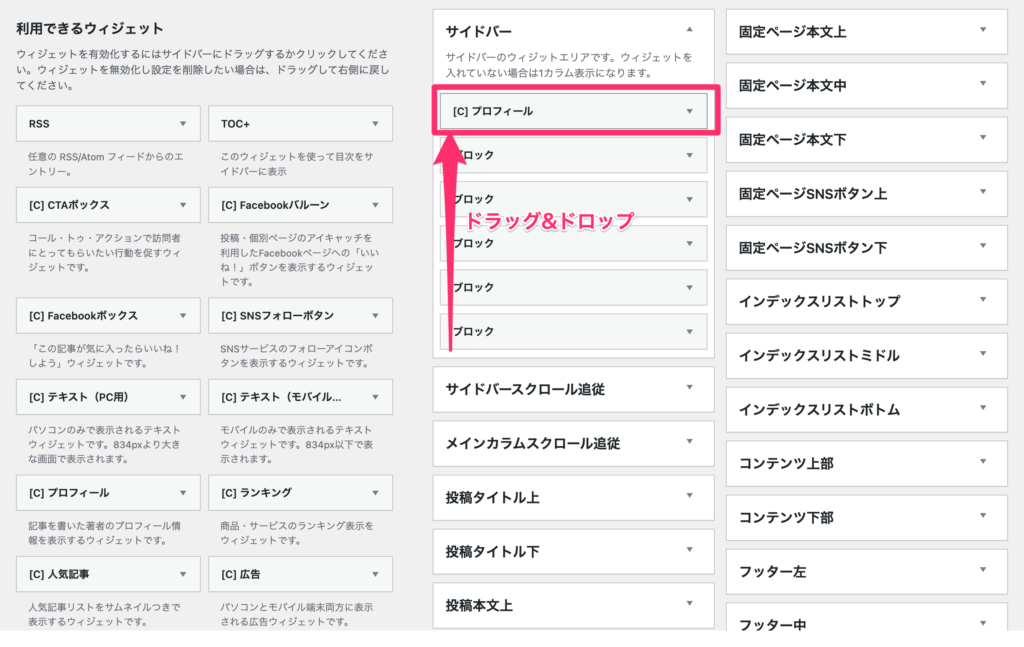
- サイドバーの末尾に追加されているので、ドラッグ&ドロップして一番上へ移動します。(好みの位置に移動をしてください。)

プロフィール画像・情報・フォローボタンの設定
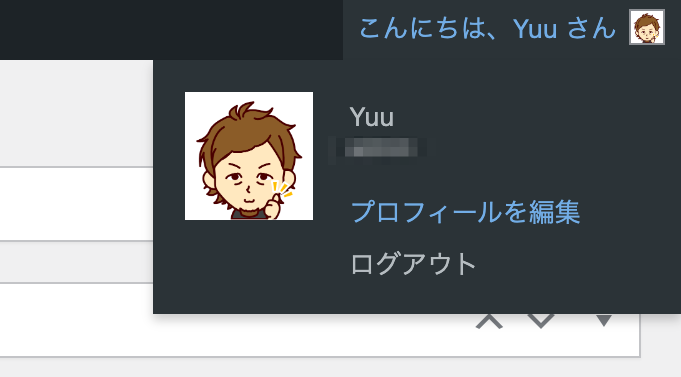
- 右上に出ている、「こんにちは、○○さん」をクリックして、「プロフィールを編集」をクリックします。

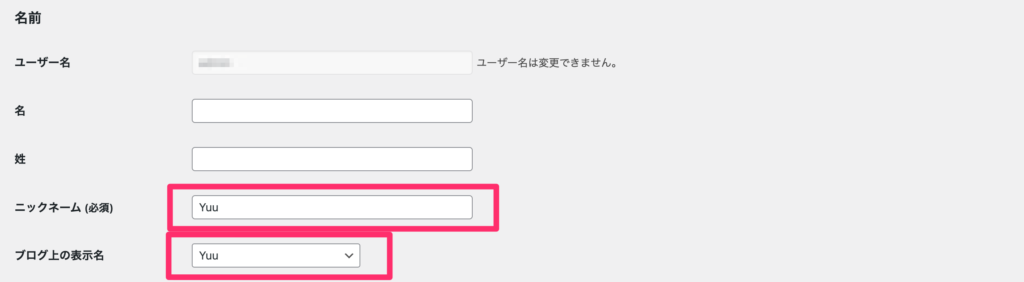
- 名前の「ニックネーム」の欄へ名前を入力します。

ニックネームを設定しただけでは、表示は変更されません。「ブログ上の表示名」はユーザー名になっていると思うので、ニックネームへ変更を行っていください。
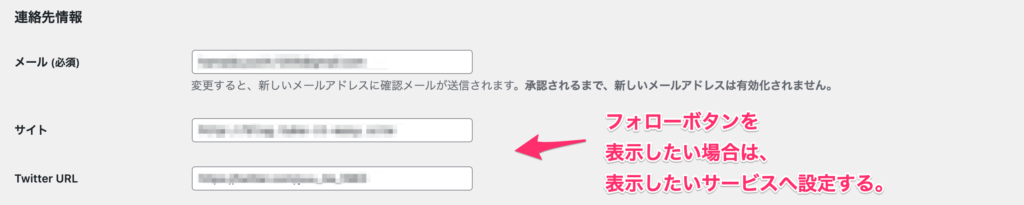
- 連絡先情報でフォローボタンを表示したいサービスへ情報(URL)を入力します。

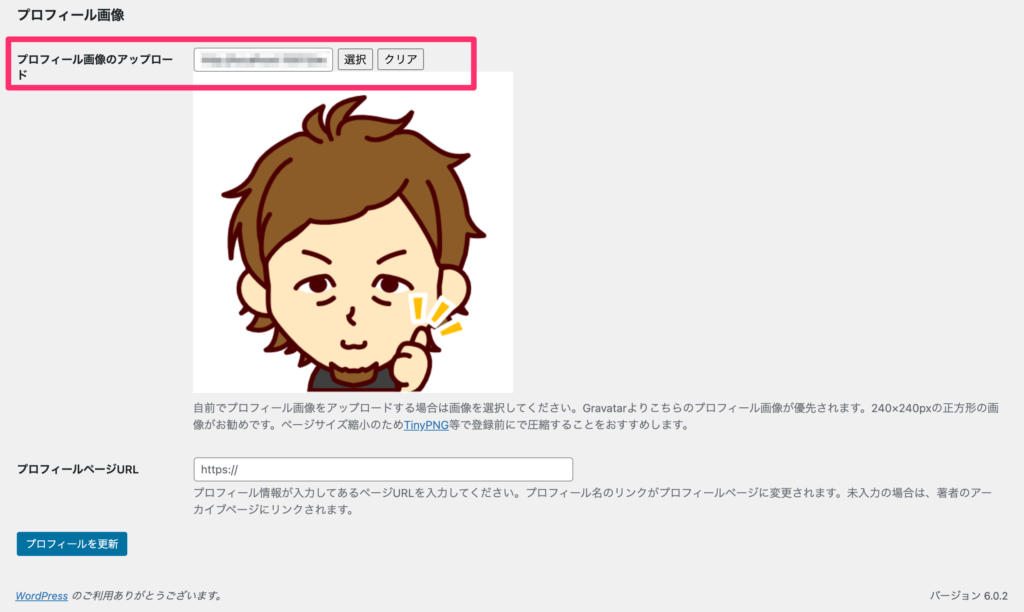
- プロフィール画像の「プロフィール画像のアップロード」よりプロフィール画像をアップします。全て設定が終わったら、「プロフィールを更新」ボタンをクリックして更新します。

プロフィールのレイアウトの変更
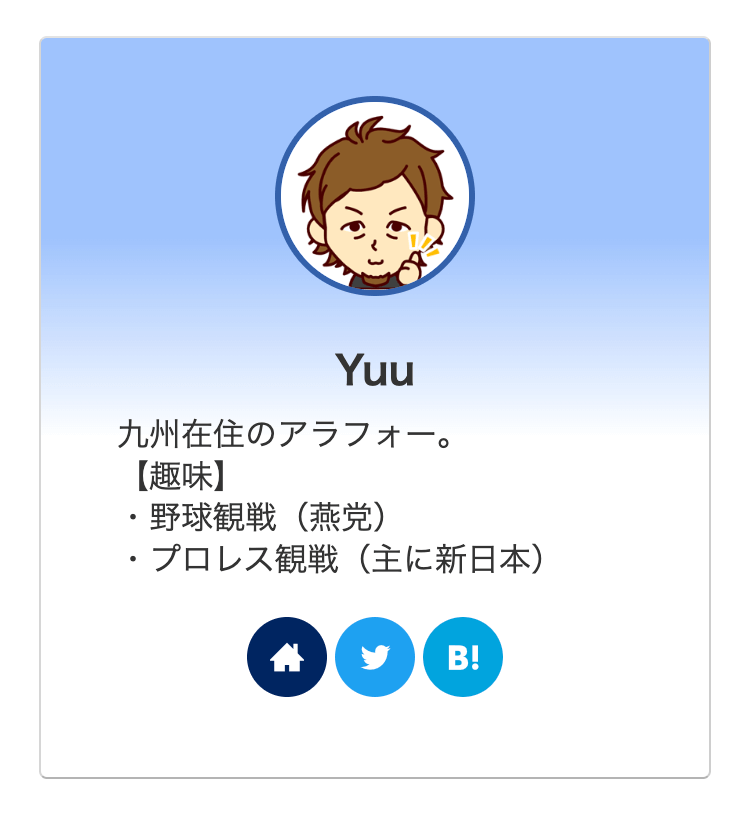
このブログで設定しているレイアウトは、CSSでオリジナルで変更をしています。
- プロフィール画像の縁を太線にする
- プロフィール画像の後ろをグラデーションにする
- ニックネームのレイアウトを黒文字で、下線を削除する
- プロフィール情報のフォントサイズの変更
- フォローボタンのレイアウト変更と色の設定
をしています。
手順
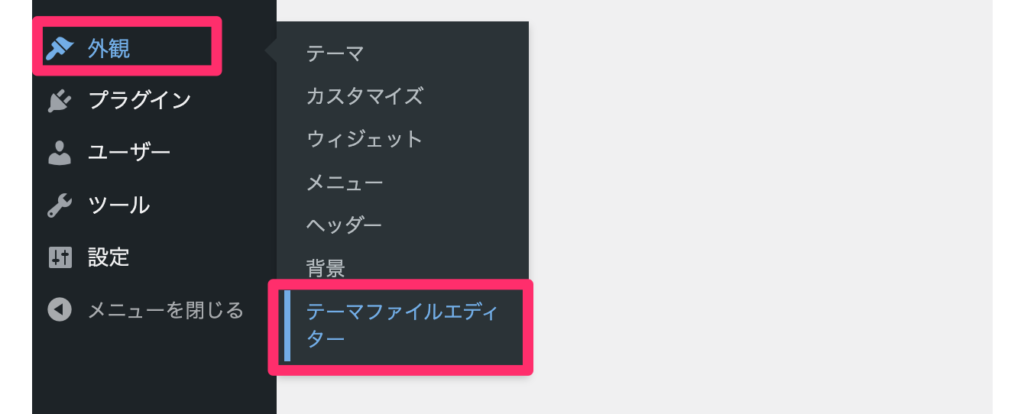
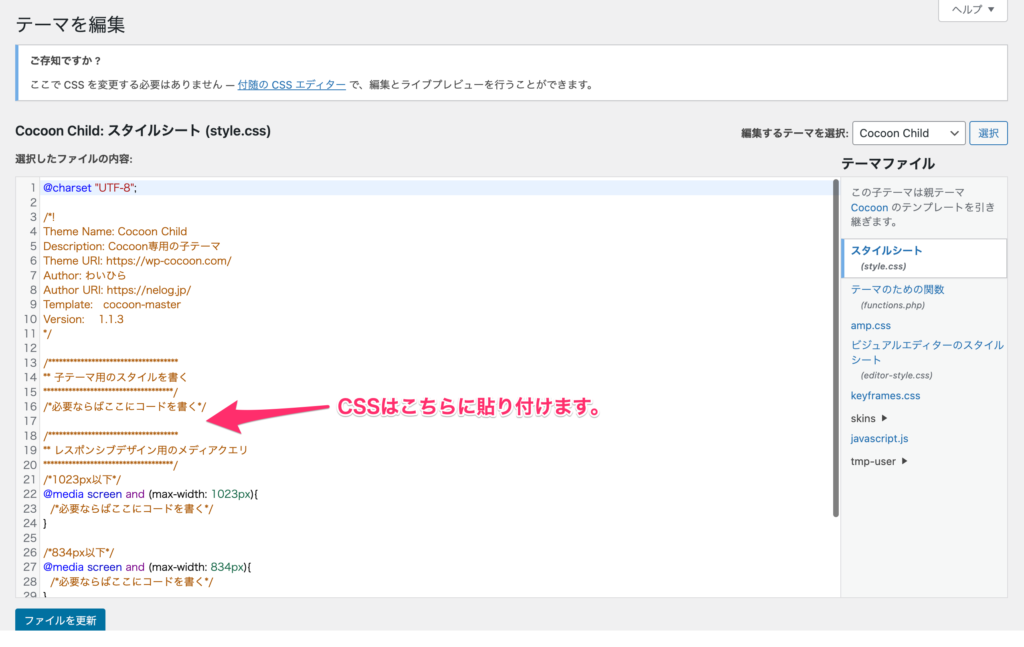
- ダッシュボードの「外観」「テーマファイルエディター」をクリックします。

- テーマファイルの「スタイルシート」になっていることを確認し、「子テーマ用のスタイルを書く」の下に次の章のCSSを貼り付け、「ファイルを更新」ボタンをクリックします。

CSS
/**
* プロフィールの名前のレイアウト設定
*/
div.author-name a {
color: var(--wp--preset--color--black);
text-decoration: none;
}
/**
* プロフィール欄の背景色の設定
*/
div.author-box {
background: linear-gradient(180deg, #9fc3fd 100px, white 200px, white 100%, transparent 0);
}
/**
* プロフィール画像の縁の設定
*/
div.author-box .circle-image img.avatar {
border: solid 3px #3261ab
}
/**
* プロフィール情報
*/
div.author-box .author-description {
font-size: 16px;
}
/**
* プロフィール欄のフォローボタンの設定
*/
.author-box .sns-follow-buttons a.follow-button {
border: none;
border-radius: 50%;
width: 40px;
height: 40px;
color: #fff;
}
.author-box .sns-follow-buttons a.follow-button span::before {
font-size: 20px !important;
}
.author-box .sns-follow-buttons a.follow-button span {
line-height: 40px;
}
/* ホーム */
.author-box .sns-follow-buttons a.website-follow-button-sq {
background-color: #002561!important;
}
/* Twitter */
.author-box .sns-follow-buttons a.twitter-follow-button-sq {
background-color: #1DA1F2 !important;
}
/* Facebook */
.author-box .sns-follow-buttons a.facebook-follow-button-sq {
background-color: #1877F2 !important;
}
/* Instagram */
.author-box .sns-follow-buttons a.instagram-follow-button-sq {
background: linear-gradient(220deg, #C6048A 5%, #FC4A0C 50%, #FCB01C 70%) !important;!important;
}
/* Youtube */
.author-box .sns-follow-buttons a.youtube-follow-button-sq {
background-color: #FF0000 !important;
}
/* はてなブックマーク */
.author-box .sns-follow-buttons a.hatebu-follow-button-sq {
background-color: #01A4DE !important;
}
/* TikTok */
.author-box .sns-follow-buttons a.tiktok-follow-button-sq {
background-color: #2DF8EC !important;
}
/* linked-in */
.author-box .sns-follow-buttons a.linkedin-follow-button-sq {
background-color: #0E76A8 !important;
}
/* note */
.author-box .sns-follow-buttons a.note-follow-button-sq {
background-color: #41C9B4 !important;
}
/* SoundCloud */
.author-box .sns-follow-buttons a.soundcloud-follow-button-sq {
background: linear-gradient(0deg, #ff3300 5%, #ff8800 60%) !important;!important;
}
/* flickr */
.author-box .sns-follow-buttons a.flickr-follow-button-sq {
background-color: #111 !important;
}
/* Pinterest */
.author-box .sns-follow-buttons a.pinterest-follow-button-sq {
background-color: #DA0000 !important;
}
/* LINE */
.author-box .sns-follow-buttons a.line-follow-button-sq {
background-color: #06C755 !important;
}
/* Amazon */
.author-box .sns-follow-buttons a.amazon-follow-button-sq {
background-color: #FF9900 !important;
}
/* Twitch */
.author-box .sns-follow-buttons a.twitch-follow-button-sq {
background-color: #6441A5 !important;
}
/* 楽天ROOM */
.author-box .sns-follow-buttons a.rakuten-room-follow-button-sq {
background-color: #b70066 !important;
}
/* slack */
.author-box .sns-follow-buttons a.slack-follow-button-sq {
background-color: #4A154B !important;
}
/* GitHub */
.author-box .sns-follow-buttons a.github-follow-button-sq {
background-color: #171515 !important;
}
/* GitHub */
.author-box .sns-follow-buttons a.codepen-follow-button-sq {
background-color: #101010 !important;
}
/* Feedly */
.author-box .sns-follow-buttons a.feedly-follow-button-sq {
background-color: #6CC655 !important;
}
/* RSS */
.author-box .sns-follow-buttons a.rss-follow-button-sq {
background-color: #EE802F !important;
}最後に
少し手を加えるだけでだいぶサイトの印象も変わってくると思います。
- 色などはご自身で好きなようにカスタムをしてください。
- あくまで無料のサンプルコードです。使用する場合はご自身の利用に合うかご確認の上使用をしてください。