WordPressのテーマ・Cocoonでソースコードを記事に埋め込む方法です。
ソースコードの埋め込み方法
手順
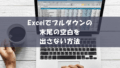
- ブロック挿入ツールをクリックします。

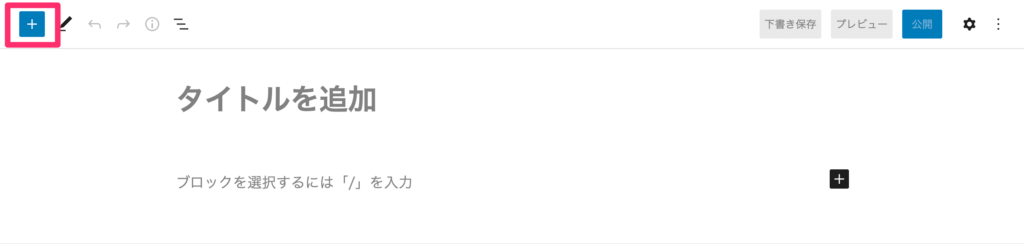
- ブロックの中から「コード」をクリックします。

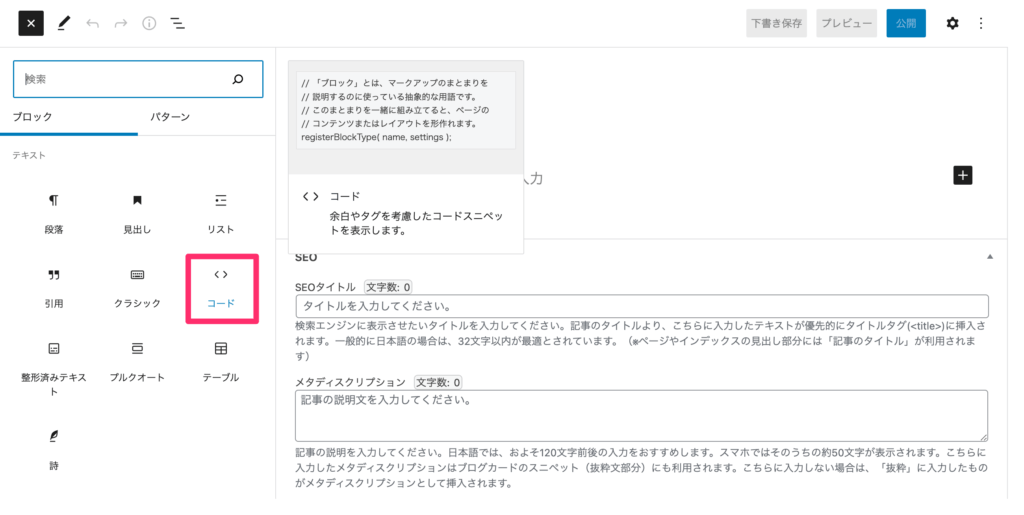
- 「コードを入力」の欄に、コードを入力します。
また、右上の設定(歯車マーク)をクリックすると、言語の設定や色、フォントサイズの設定ができます。

表示
表示をして確認をすると、初期設定のままの場合は以下のように表示されます。

ハイライトや行番号が表示されておらず、パッと見て見づらく感じます。
次は、コードの表示の設定を行います。
コードの表示設定
「ソースコードの埋め込み方法」の通り、初期設定のままだとハイライトや行番号が表示されません。
次は、ハイライトや行番号を表示するための設定の方法です。
手順
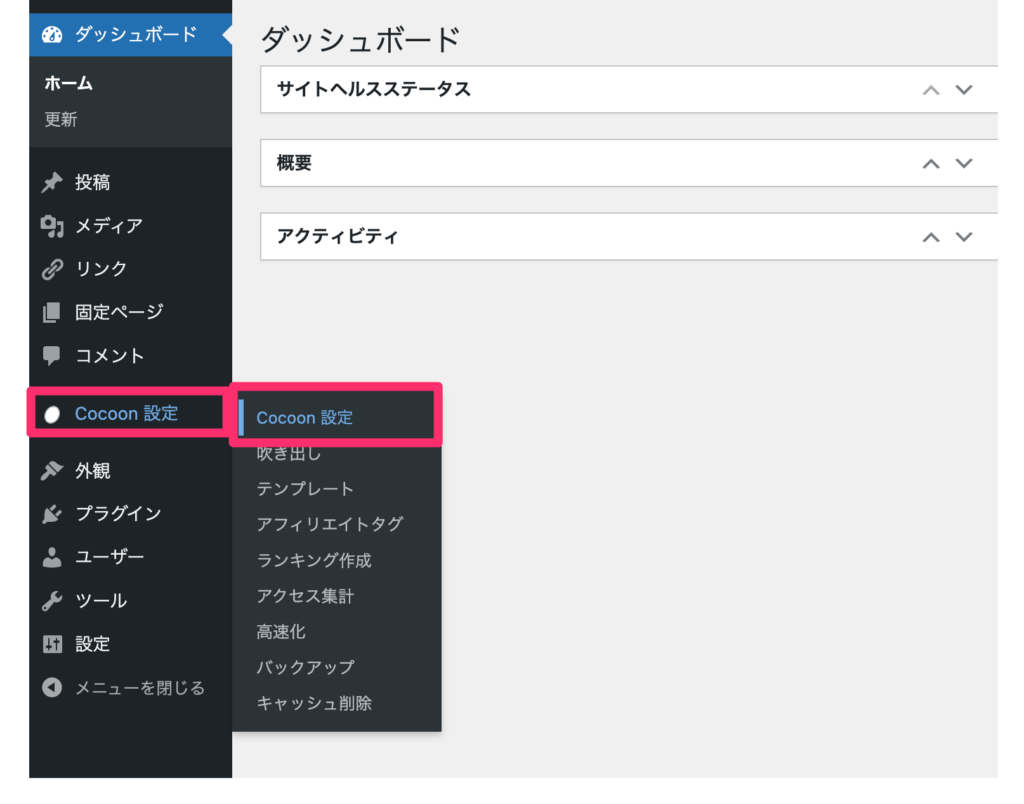
- ダッシュボードで、「Cocoon設定」をクリックします。

- 表示された「Coccon設定」の「コード」タブをクリックします。

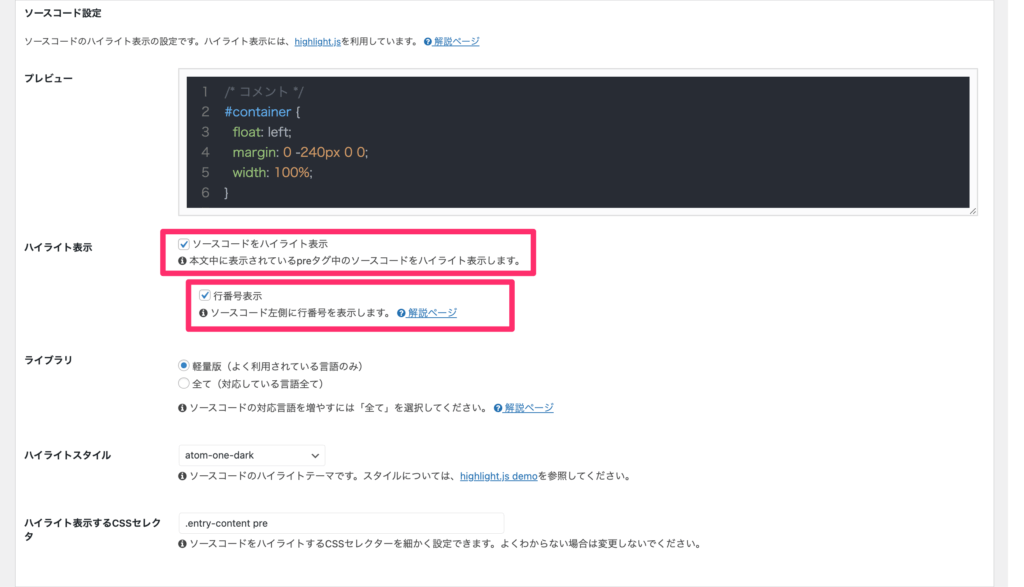
- 「ソースコードをハイライト表示」へチェックをつけるとハイライト表示を、「行番号表示」へチェックをつけると行番号が表示されるようになります。チェックを付けた後は、「変更をまとめて保存」ボタンをクリックします。

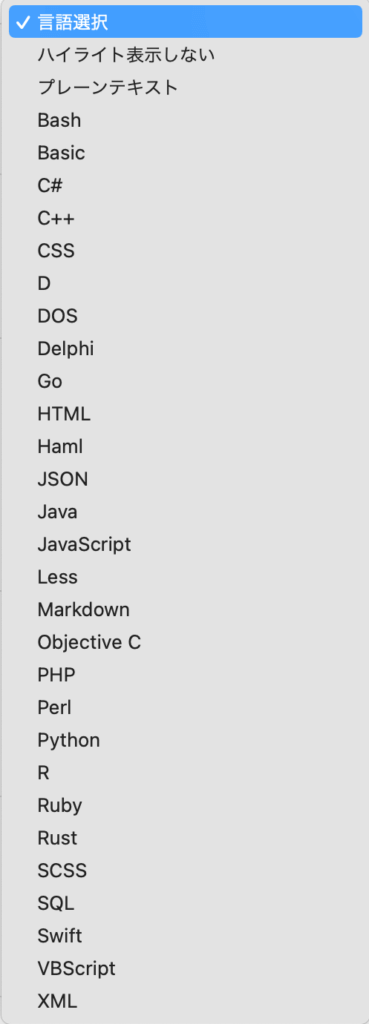
- 「ライブラリ」は表示させたい言語を増やしたい場合は「全て」にチェックをします。
- 「ハイライトスタイル」は多くの種類があるので、サイトにあったスタイルを選択してください。
- 「ハイライト表示するCSSセレクタ」は変更する必要はありません
表示
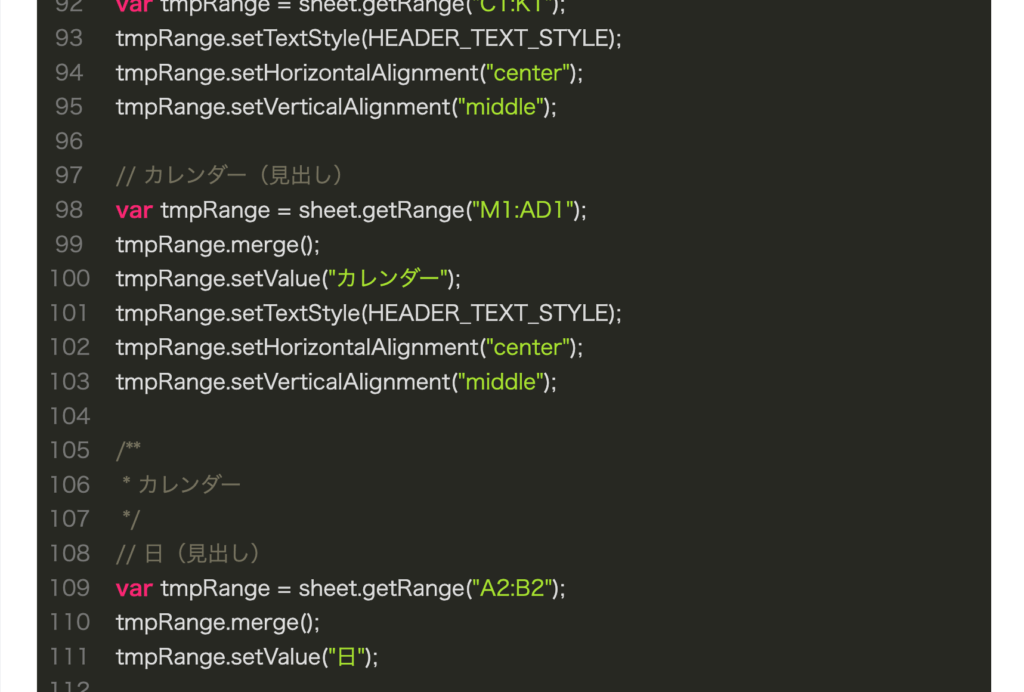
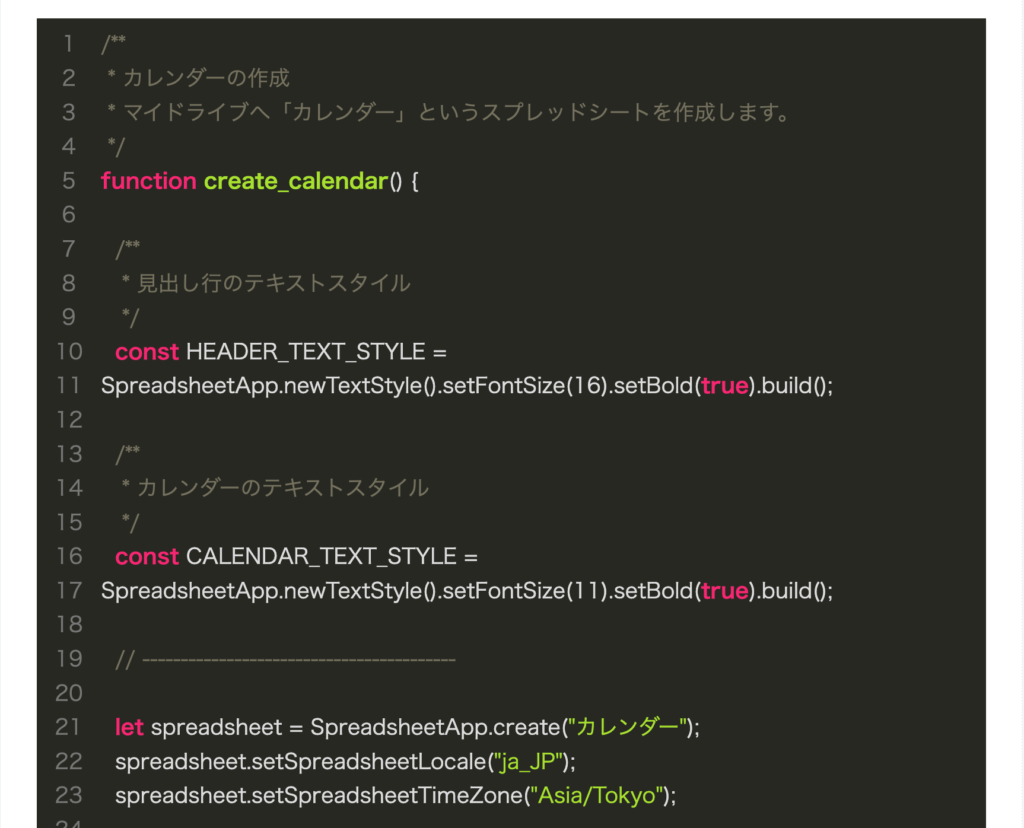
表示をして確認をすると、だいぶ見やすくなったと思います。

行番号の最大値を増やす
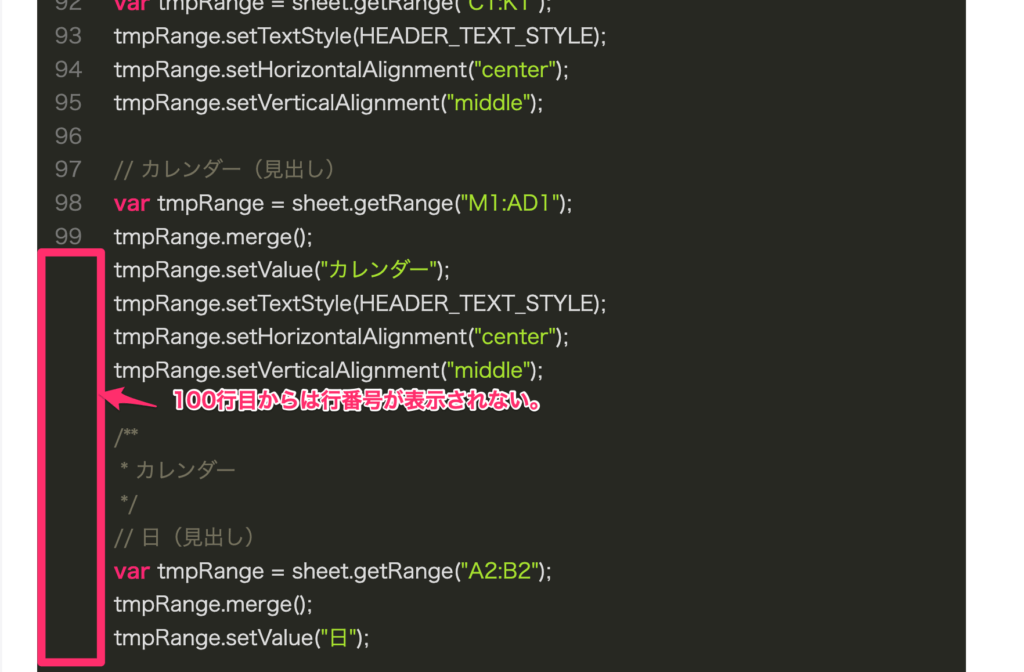
Cocoonのコードの行番号の最大は99となっており、100行目からは行番号が表示されません。

そのため、表示される行番号の最大を増やす方法です。
手順
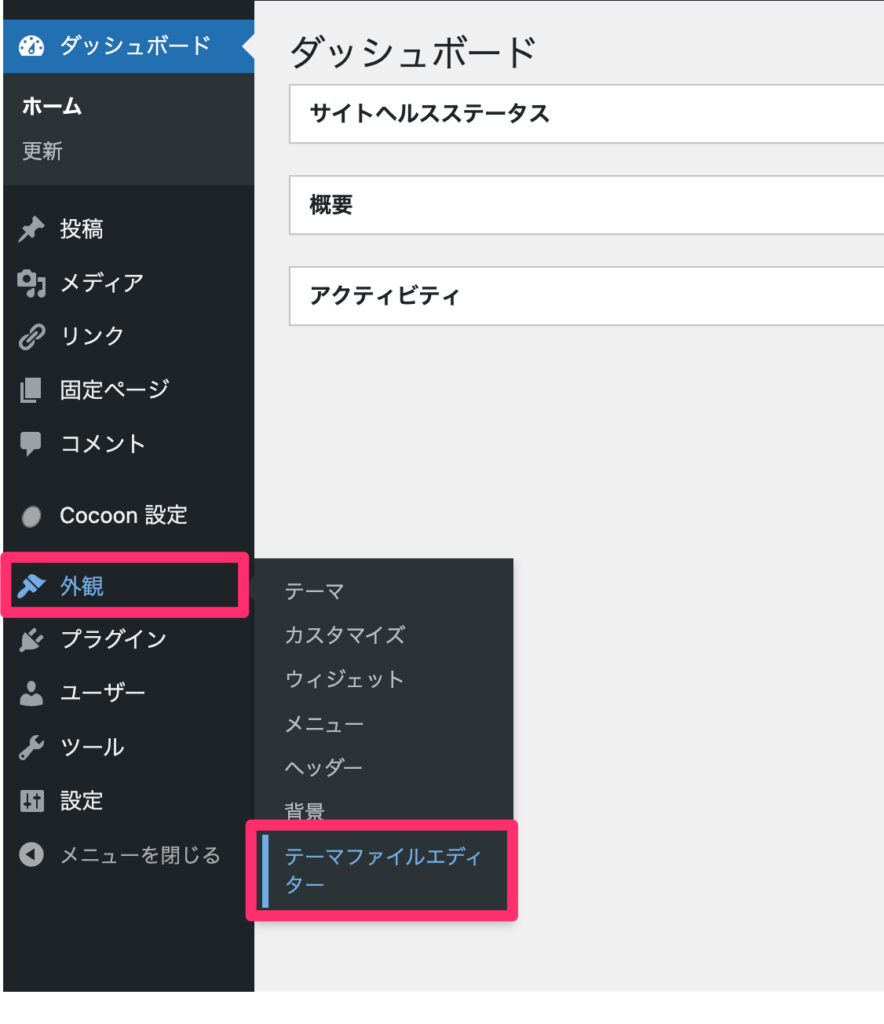
- ダッシュボードで、「外観」「テーマファイルエディター」をクリックします。

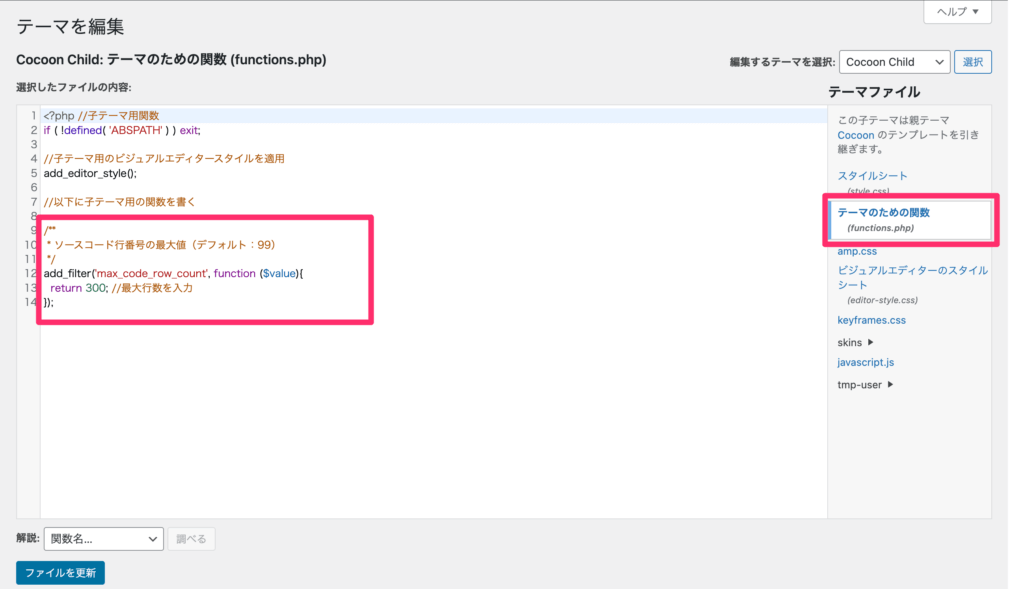
- テーマファイルエディターの右側で「テーマのための関数(functions.php)をクリックして、ソースコード行番号の最大値を変更するソースコードを貼り付け、左下の「ファイルを更新」ボタンをクリックして保存します。

ソースコード
ソースコード行番号の最大値を変更するソースコードは以下になります。
/**
* ソースコード行番号の最大値(デフォルト:99)
*/
add_filter('max_code_row_count', function ($value){
return 300; //最大行数を入力
});5行目の”300″が、設定する行番号の最大になります。
もう少し多い方が良い場合、少ない方が良い場合はお好みで変更してください。
- ソースコードは、半角英数字で入力を行なってください。ブログが表示されなくなることもあります。
よくわからない場合はソースコードをそのままコピーして使用してください。
表示
表示をして確認をすると、100行目以降も行番号が表示されるようになっていることが分かります。