概要
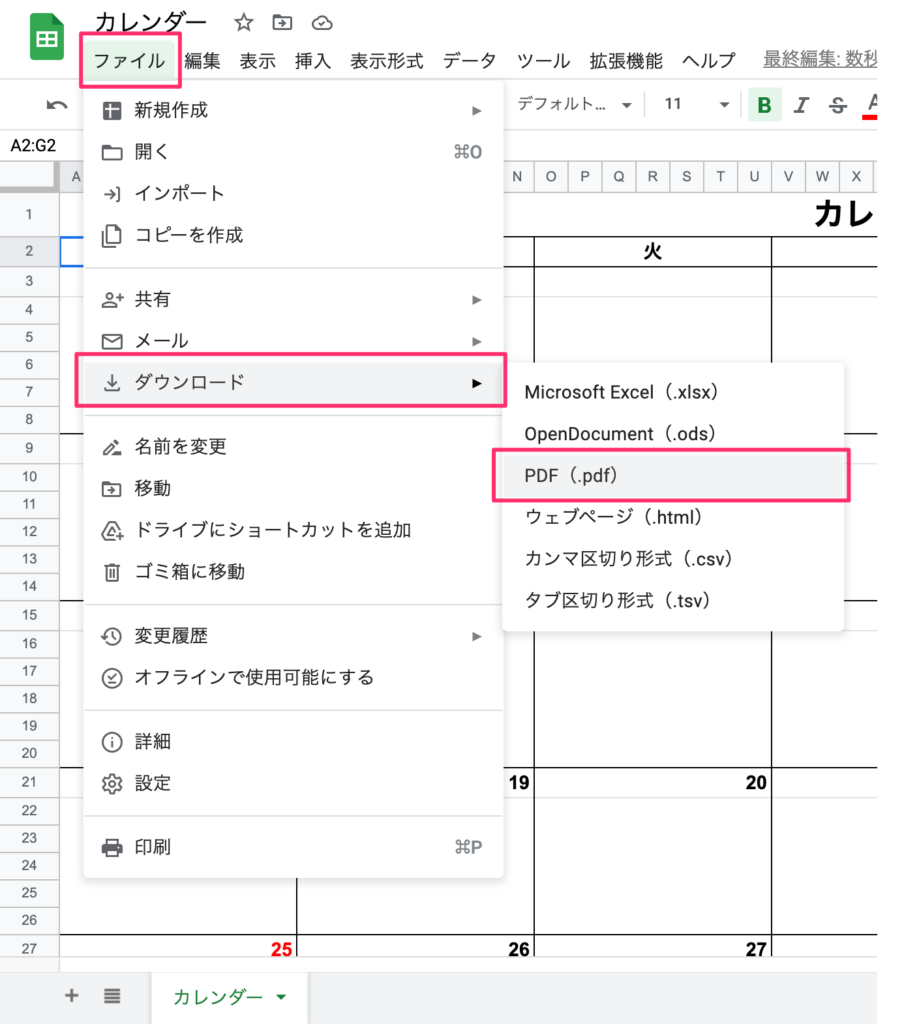
スプレッドシートをPDFとして出力するのに、「ファイル – ダウンロード – PDF (.pdf)」で出力・ダウンロードをすることができます。

ただし、Google Apps Scriptで処理をした流れでそのままPDFをGoogleドライブへ出力をしたい場合があると思います。そのような時に使用できるソースコードの説明です。
スクリプトエディタの開き方
今回説明するプログラムでは、スプレッドシートよりスクリプトエディタを開きます。
「GAS(Google Apps Script)でスプレッドシートにカレンダーを自動作成する」の「コンテナバインドスクリプト」の「スクリプトエディタの開き方」を参考にしてスクリプトエディタを開いてください。

GAS(Google Apps Script)のコンテナバインド型とスタンドアロン型
Google Apps Scriptには、「コンテナバインドスクリプト」と「スタンドアロンスクリプト」の2種類があります。それぞれの説明をまとめました。コンテナバインドスクリプトコンテナバインドスクリプトとは「コンテナバインドスクリプト」は
プログラム
ソースコード
以下のソースコードをスクリプトエディタへ貼り付けます。
/**
* 現在開いているシートよりPDFを出力
*/
function createPdf() {
// アクティブなスプレッドシート
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// スプレッドシートID
const spreadsheetId = spreadsheet.getId();
// アクティブなシートID
const gid = spreadsheet.getActiveSheet().getSheetId();
// スプレッドシートのあるフォルダ
const folder = DriveApp.getFileById(spreadsheetId).getParents().next();
// 出力するPDFファイル名
const fileName = `${spreadsheet.getSheetName()}_${Utilities.formatDate(new Date(), 'JST', 'yyyyMMdd')}.pdf`;
// 出力オプション
var opts = {
'exportFormat' : 'pdf', // ファイル形式の指定 (pdf / csv / xls / xlsx)
'format' : 'pdf', // ファイル形式の指定 (pdf / csv / xls / xlsx)
'size' : 'A4', // 用紙サイズの指定 (legal / letter / A4)
'portrait' : 'true', // 用紙の向き (true : 縦向き / false : 横向き)
'fitw' : 'true', // 幅を用紙に合わせるか (true : 合わせる / false : 合わせない)
'sheetnames' : 'false', // シート名をPDF上部に表示するか (true : 表示する / false : 表示しない)
'printtitle' : 'false', // スプレッドシート名をPDF上部に表示するか (true : 表示する / false : 表示しない)
'pagenumbers' : 'false', // ページ番号の有無 (true : 表示する / false : 表示しない)
'gridlines' : 'false', // グリッドラインの表示有無 (true : 表示する / false : 表示しない)
'fzr' : 'true', // 固定行の表示有無 (true : 表示する / false : 表示しない)
'top_margin' : 0.8,
'bottom_margin': 0.8,
'left_margin' : 0.7,
'right_margin' : 0.7,
};
let urlExt = [];
// オプション名と値を「=」で繋げて配列に格納
for( optName in opts ){
urlExt.push( optName + '=' + opts[optName] );
}
// 各要素を「&」で繋げる
const options = urlExt.join('&');
// API使用のためのOAuth認証用トークン
var token = ScriptApp.getOAuthToken();
// URLの組み立て
const url = `https://docs.google.com/spreadsheets/d/${spreadsheetId}/export?gid=${gid}&${options}`;
// PDF作成
var response = UrlFetchApp.fetch(
url, {
headers: {'Authorization': 'Bearer ' + token}
}
);
// Blob を作成する
var blob = response.getBlob().setName(fileName);
// PDFを指定したフォルダに保存
folder.createFile(blob);
}ソースコードの解説
後半のPDFを出力する部分の主な解説です。
22行目〜37行目は、出力するPDFの出力オプションの設定をしています。
(詳細はソースコードのコメントを確認してください。)
42行目〜44行目は、上記の出力オプションを、「=」でつないで配列に詰め直しています。
47行目は、上記の「=」でつないだPDFの出力オプションを、「&」でつないで文字列にしています。
50行目は、PDFを作成する際に必要となるアクセストークン(認証済みかどうかを判別する文字列)を取得します。
53行目は、PDFを作成するためのURLを組み立てます。
56行目〜60行目は、上記で作成したURLを実行します。
63行目は、上記のURLの実行結果より、PDFファイルのblobデータを取得します。
66行目は、現在開いているスプレッドシートのあるフォルダへPDFを出力しています。
実行方法
メニューで「createPdf」が選択されていることを確認して、「実行」をクリックします。

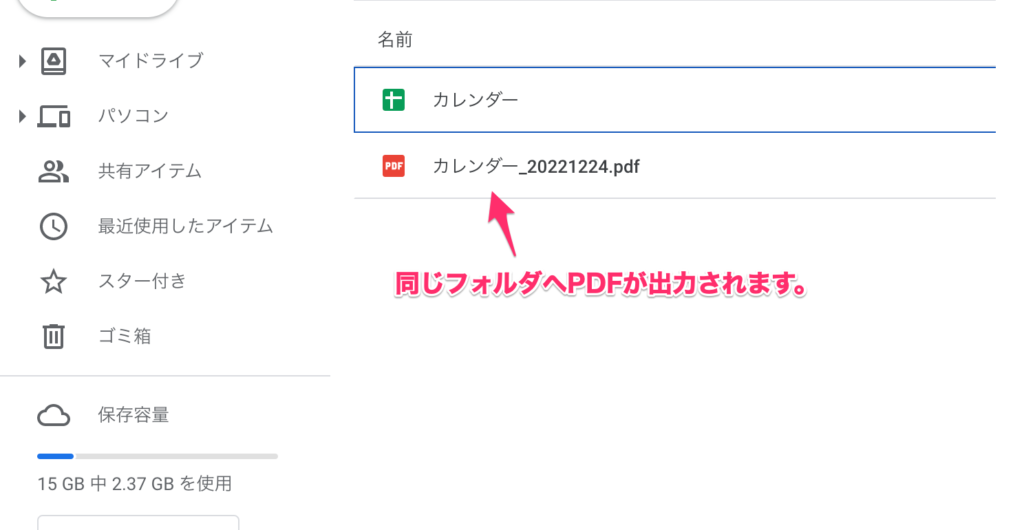
作成されたカレンダーの確認
実行をすると、スプレッドシートと同じフォルダ内に、PDFが出力されます。

わかりやすい解説、見やすい紙面。クラウド時代に必須のプログラム言語Google Apps Scriptを使いこなすエンジニアには必須の書籍になっています。




