概要
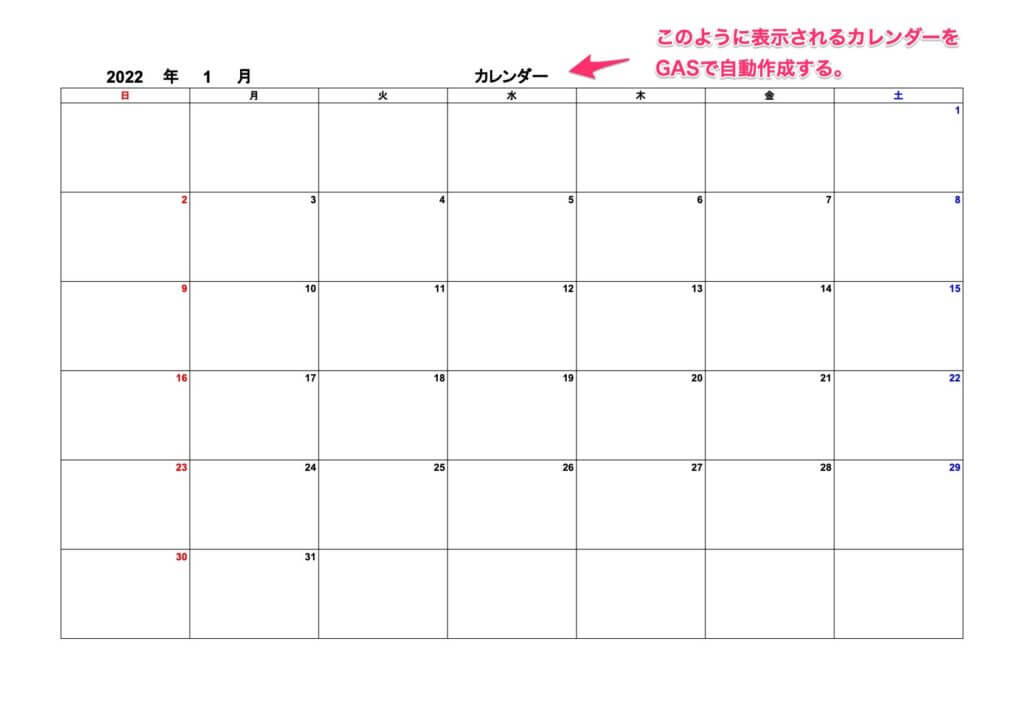
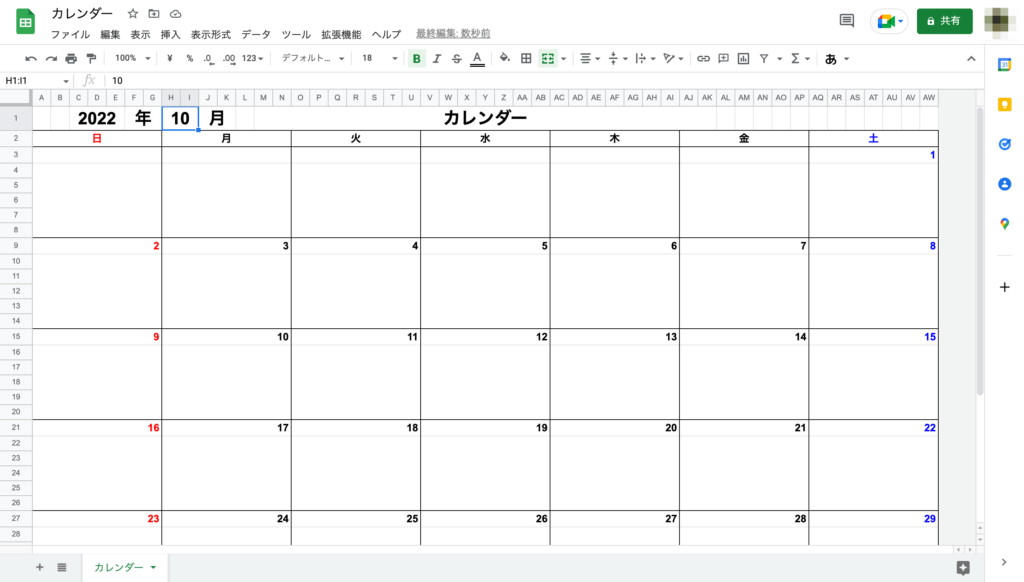
スプレッドシートで、以下のようなカレンダーを、GAS(Google Apps Script)で自動作成をする方法です。

プロジェクトの作成
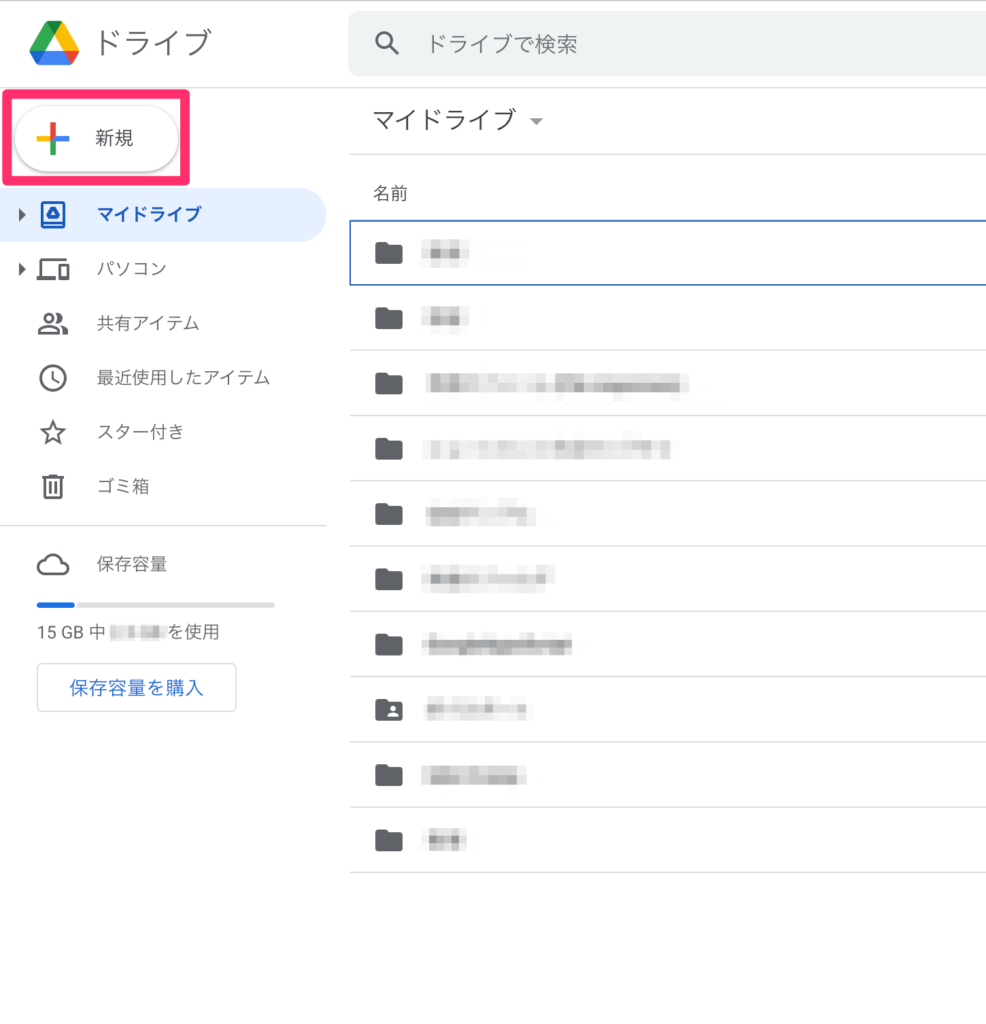
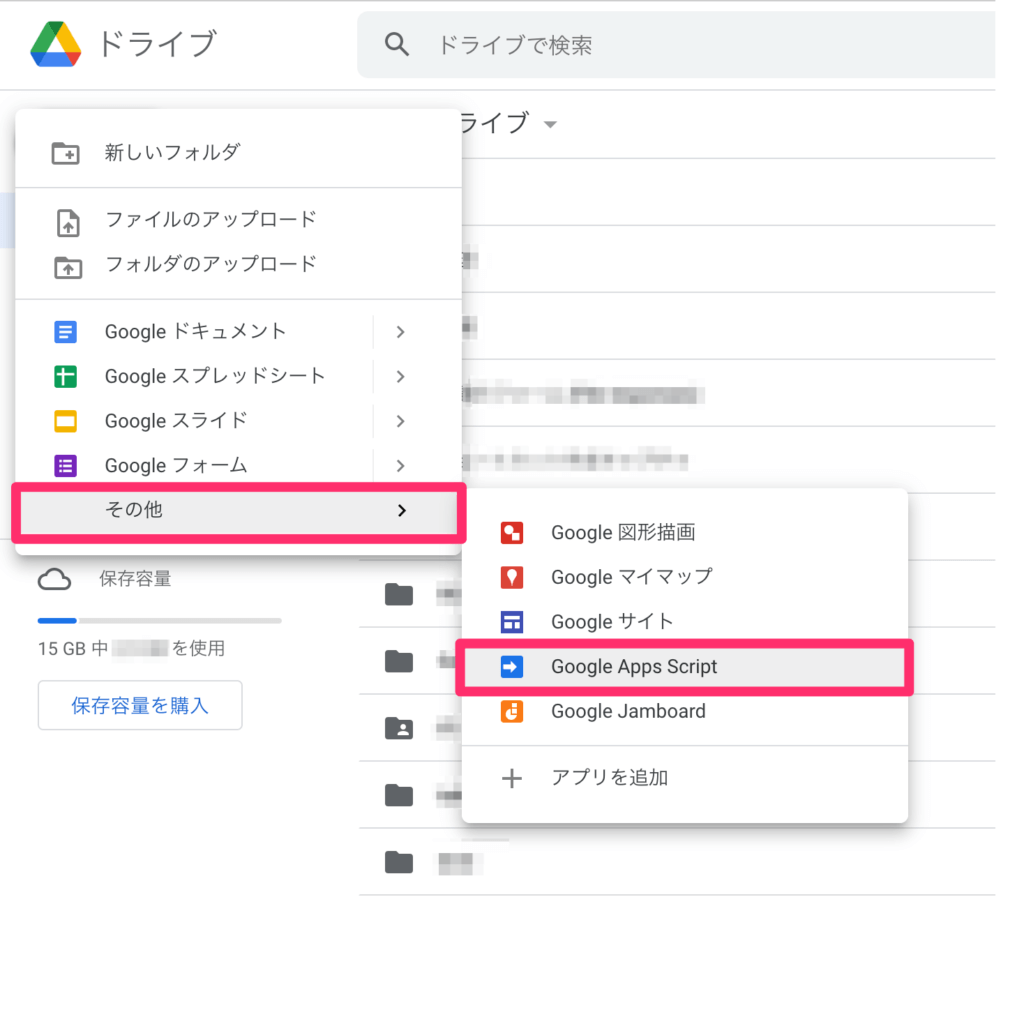
- Googleドライブの左上「+新規」をクリックします。

- 「その他」→「Google Apps Script」の順にクリックします。

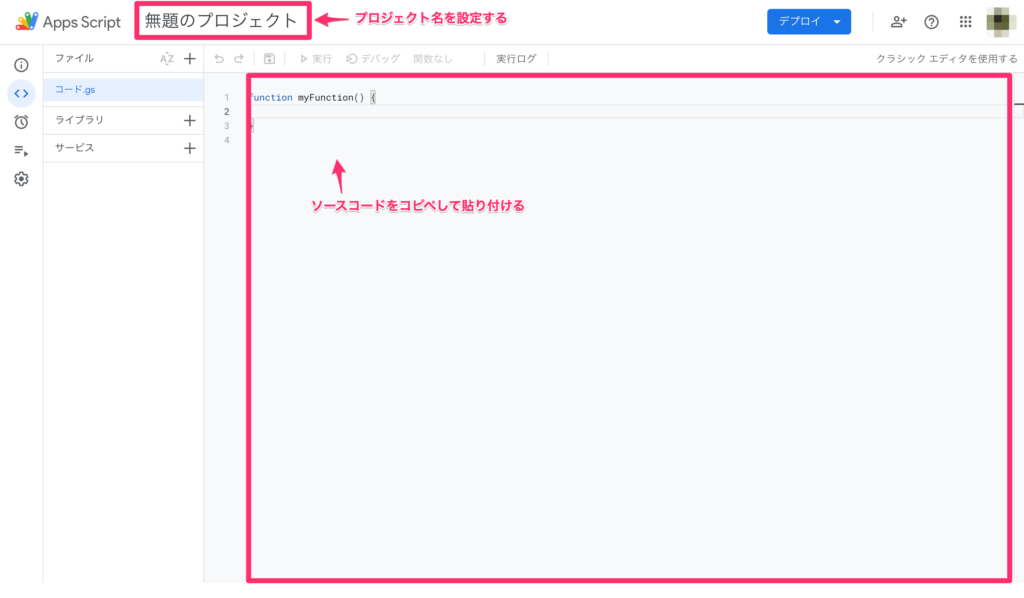
- Google Apps Scriptのエディタが開くので、プロジェクト名を設定し、次の章のソースコードを貼り付け保存します。

ソースコード
/**
* カレンダーの作成
* マイドライブへ「カレンダー」というスプレッドシートを作成します。
*/
function create_calendar() {
/**
* 曜日
*/
const WEEKS = ["日", "月", "火", "水", "木", "金", "土"];
/**
* 見出し行のテキストスタイル
*/
const HEADER_TEXT_STYLE = SpreadsheetApp.newTextStyle().setFontSize(18).setBold(true).build();
/**
* カレンダーのテキストスタイル
*/
const CALENDAR_TEXT_STYLE = SpreadsheetApp.newTextStyle().setFontSize(11).setBold(true).build();
// -----------------------------------------
let spreadsheet = SpreadsheetApp.create("カレンダー");
spreadsheet.setSpreadsheetLocale("ja_JP");
spreadsheet.setSpreadsheetTimeZone("Asia/Tokyo");
let sheet = spreadsheet.getSheets()[0];
sheet.setName("カレンダー");
/**
* 列の追加削除
*/
if (sheet.getMaxColumns() < 49) {
sheet.insertColumns(1, 49 - sheet.getMaxColumns());
}
else if (49 < sheet.getMaxColumns()) {
sheet.deleteColumns(1, sheet.getMaxColumns() - 49);
}
// 列の幅を初期化
sheet.setColumnWidths(1, sheet.getMaxColumns(), 25);
/**
* 行の追加削除
*/
if (sheet.getMaxRows() < 39) {
sheet.insertRows(1, 39 - sheet.getMaxRows());
}
else if (39 < sheet.getMaxRows()) {
sheet.deleteRows(39, sheet.getMaxRows() - 39);
}
// 行の高さを初期化
sheet.setRowHeights(1, sheet.getMaxRows(), 21);
/**
* 見出し行
*/
// 年(入力欄)
var tmpRange = sheet.getRange("C1:E1");
tmpRange.merge();
// 条件付き書式(未入力の場合)
var tmpRule = SpreadsheetApp.newConditionalFormatRule()
.whenCellEmpty()
.setBackground("#f4cccc")
.setRanges([tmpRange])
.build();
var rules = sheet.getConditionalFormatRules();
rules.push(tmpRule);
sheet.setConditionalFormatRules(rules);
// 年
var tmpRange = sheet.getRange("F1:G1");
tmpRange.merge();
tmpRange.setValue("年");
// 月(入力欄)
var tmpRange = sheet.getRange("H1:I1");
tmpRange.merge();
// 条件付き書式(未入力の場合)
var tmpRule = SpreadsheetApp.newConditionalFormatRule()
.whenCellEmpty()
.setBackground("#f4cccc")
.setRanges([tmpRange])
.build();
var rules = sheet.getConditionalFormatRules();
rules.push(tmpRule);
sheet.setConditionalFormatRules(rules);
// 月
var tmpRange = sheet.getRange("J1:K1");
tmpRange.merge();
tmpRange.setValue("月");
var tmpRange = sheet.getRange("C1:K1");
tmpRange.setTextStyle(HEADER_TEXT_STYLE);
tmpRange.setHorizontalAlignment("center");
tmpRange.setVerticalAlignment("middle");
// カレンダー(見出し)
var tmpRange = sheet.getRange("M1:AK1");
tmpRange.merge();
tmpRange.setValue("カレンダー");
tmpRange.setTextStyle(HEADER_TEXT_STYLE);
tmpRange.setHorizontalAlignment("center");
tmpRange.setVerticalAlignment("middle");
// カレンダー(曜日行)
for (var i = 0; i < WEEKS.length; i++) {
var tmpRange = sheet.getRange(2, (i * 7) + 1, 1, 7);
tmpRange.merge();
tmpRange.setValue(WEEKS[i]);
tmpRange.setHorizontalAlignment("center");
tmpRange.setVerticalAlignment("middle");
tmpRange.setTextStyle(CALENDAR_TEXT_STYLE);
if (WEEKS[i] == "日") {
tmpRange.setFontColor("red");
}
else if (WEEKS[i] == "土") {
tmpRange.setFontColor("blue");
}
tmpRange.setBorder(true, true, true, true, true, true);
}
// カレンダー
for (var i = 0; i < 7; i++) {
for (var j = 0; j < 6; j++) {
// 日付部分
var tmpRange = sheet.getRange((5 * j) + (1 * j) + 3, (i * 7) + 1, 1, 7);
tmpRange.merge();
tmpRange.setBorder(true, true, false, true, true, true);
tmpRange.setNumberFormat("d");
tmpRange.setTextStyle(CALENDAR_TEXT_STYLE);
tmpRange.setHorizontalAlignment("right");
tmpRange.setVerticalAlignment("middle");
var weekRange = sheet.getRange(2, (i * 7) + 1);
var weekCell = weekRange.getA1Notation();
// 曜日毎の色の設定
if (weekRange.getValue() == "日") {
tmpRange.setFontColor("red");
}
else if (weekRange.getValue() == "土") {
tmpRange.setFontColor("blue");
}
// 数式(1日の場合)
if (i == 0 && j == 0) {
tmpRange.setValue(`=iferror(if(or($C$1="",$H$1=""),"",if(text(date($C$1,$H$1,1),"ddd")=${weekCell},date($C$1,$H$1,1),"")),"")`);
}
// 数式(第1週の場合)
else if (j == 0) {
var beforeCell = sheet.getRange((5 * j) + (1 * j) + 3, ((i - 1) * 7) + 1).getA1Notation();
tmpRange.setValue(`=iferror(if(or($C$1="",$H$1=""),"", if(${beforeCell}="",if(text(date($C$1,$H$1,1),"ddd")=${weekCell},date($C$1,$H$1,1),""),${beforeCell}+1)),"")`)
}
// 数式(週初めの場合)
else if (i == 0) {
var beforeCell = sheet.getRange((5 * (j - 1)) + (1 * (j - 1)) + 3, 43).getA1Notation();
tmpRange.setValue(`=iferror(if(${beforeCell}="","",if(month(${beforeCell}+1)=$H$1,${beforeCell}+1,"")),"")`);
}
// 数式(上記以外の場合)
else {
var beforeCell = sheet.getRange((5 * j) + (1 * j) + 3, ((i - 1) * 7) + 1).getA1Notation();
tmpRange.setValue(`=iferror(if(${beforeCell}="","",if(month(${beforeCell}+1)=$H$1,${beforeCell}+1,"")),"")`);
}
// メモ欄
var tmpRange = sheet.getRange((5 * j) + (1 * j) + 4, (i * 7) + 1, 5, 7);
tmpRange.merge();
tmpRange.setBorder(false, true, true, true, true, true);
}
}
}実行方法
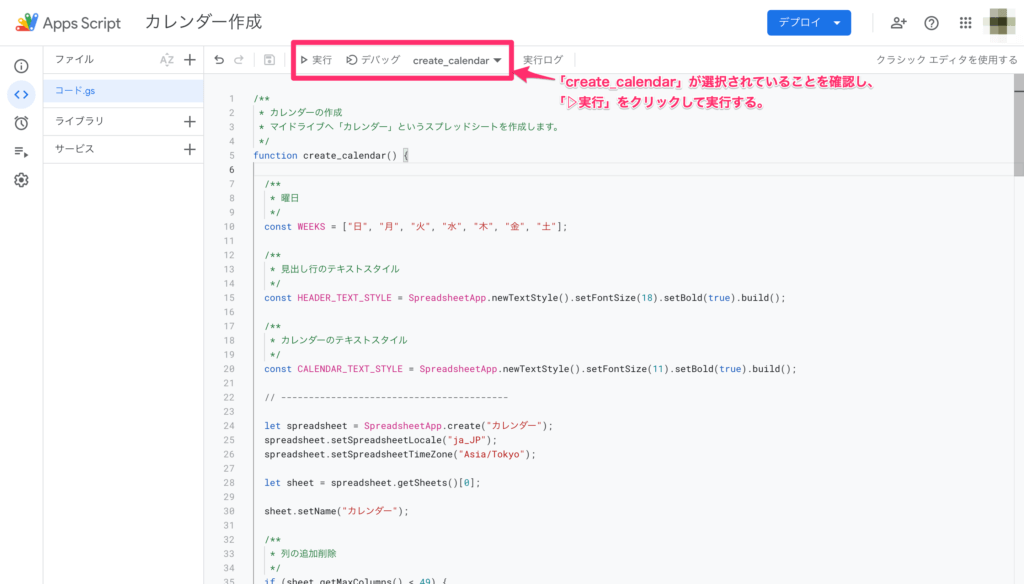
- メニューで「create_calendar」が選択されていることを確認して、「実行」をクリックします。

初回実行時で「承認が必要です」とポップアップが表示された場合は、実行できるように承認を行なってください。承認方法は以前の投稿の「GASで初回実行時の承認・許可」をご覧ください。

GAS(Google Apps Script)で初回実行時の承認・許可
概要GAS(Google Apps Script)の初回実行時に「承認が必要です」とダイアログが表示されてしまい、すんなり実行することができません。実行できるようにするため、承認・許可をする方法です。承認が必要とは?Google上のデータに
作成されたカレンダーの確認
カレンダーの出力場所
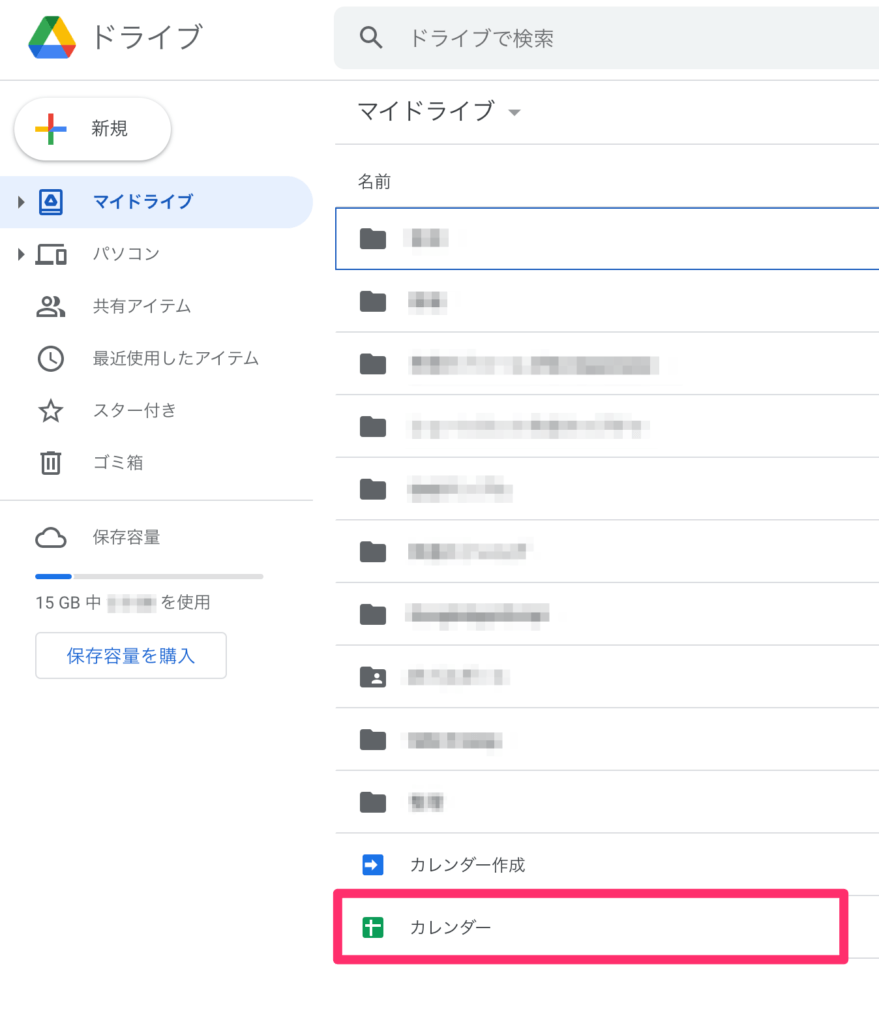
実行をすると、「マイドライブ」の直下に「カレンダー」というスプレッドシートが作成されます。
必要に応じてスプレッドシート名を変更したり、フォルダの移動をしてください。

カレンダーの使い方
作成された「カレンダー」というスプレッドシートを開くと、年と月のセルが赤くなっていますので、そちらに表示させたい年と月を半角数字で入力してください。

年と月を入力すると、日付の部分は関数が埋め込まれているので自動で表示されます。

- ページの向きを「横向き」、スケールを「幅に合わせる」としたらA4に綺麗に印刷ができると思います。
- 祝日には対応をしていませんのでご自身で入力や色の変更を行なってください。
- レイアウトの変更などは使いやすいように自由に行なってください。
- あくまで無料のサンプルコードです。使用する場合はご自身の利用に合うかご確認の上使用をしてください。