概要
Google App Script(GAS)で、ダイアログボックスを表示する方法です。
「Browser.msgBox」でダイアログを表示する場合は、「Google Apps Scriptでダイアログボックスの表示をする方法(Browser.msgBox)」を参照してください。

Google Apps Scriptでダイアログボックスの表示をする方法(Browser.msgBox)
概要Google App Script(GAS)で、ダイアログボックスを表示する方法です。Uiオブジェクトのalertメソッドでダイアログを表示する方法は「Google Apps Scriptでダイアログボックスの表示をする方法(ui.al
使用するメソッド
構文
Uiオブジェクト.alert(prompt)
Uiオブジェクト.alert(prompt, buttons)
Uiオブジェクト.alert(title, prompt, buttons)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| title | String | タイトル |
| prompt | String | 表示するテキスト |
| buttons | ButtonSet | ボタンのタイプ |
引数の「ボタンのタイプ」は次の種類があります。
| プロパティ | 型 | 説明 |
|---|---|---|
| Uiオブジェクト.ButtonSet.OK | Enum | 「OK」ボタンのみ表示 |
| Uiオブジェクト.ButtonSet.OK_CANCEL | Enum | 「OK」ボタンと「キャンセル」ボタンを表示 |
| Uiオブジェクト.ButtonSet.YES_NO | Enum | 「はい」ボタンと「いいえ」ボタンを表示 |
| Uiオブジェクト.ButtonSet.YES_NO_CANCEL | Enum | 「はい」ボタンと「いいえ」ボタンと「キャンセル」ボタンを表示 |
戻り値
Button – クリックしたボタンのタイプ
戻り値の「ボタンのタイプ」は次の種類があります。
| プロパティ | 型 | 説明 |
|---|---|---|
| Uiオブジェクト.Button.CLOSE | Enum | 閉じるボタン |
| Uiオブジェクト.Button.OK | Enum | 「OK」ボタン |
| Uiオブジェクト.Button.CANCEL | Enum | 「キャンセル」ボタン |
| Uiオブジェクト.Button.YES | Enum | 「はい」ボタン |
| Uiオブジェクト.Button.NO | Enum | 「いいえ」ボタン |
サンプルプログラム
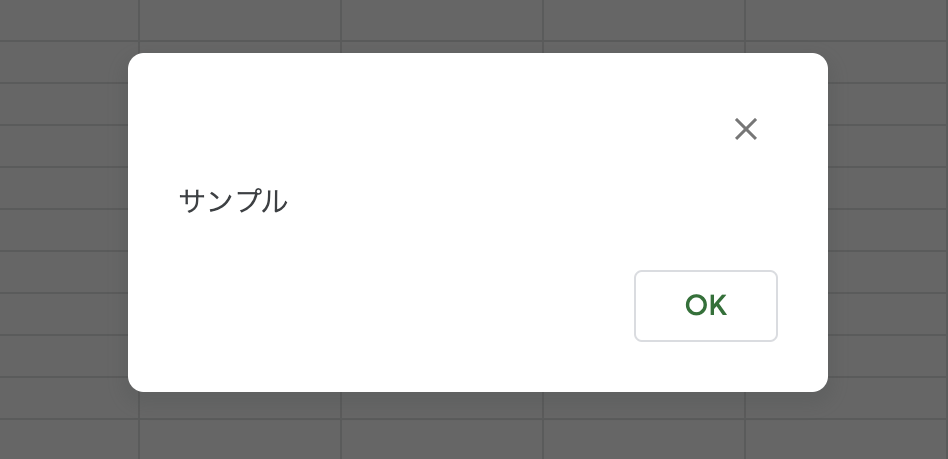
テキストのみの場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// テキストのみ
const res = ui.alert("サンプル");
if (res == ui.Button.OK) {
Logger.log("OKボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

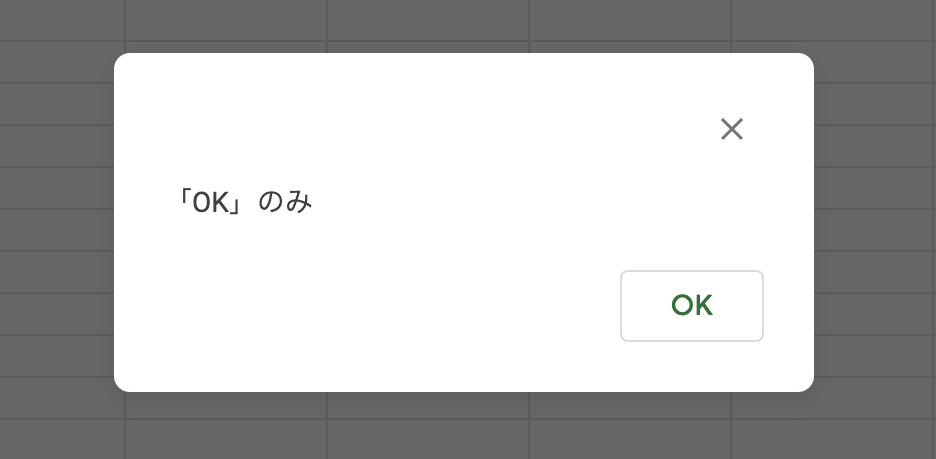
「OK」のみの場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「OK」のみ
const res = ui.alert("「OK」のみ", ui.ButtonSet.OK);
if (res == ui.Button.OK) {
Logger.log("OKボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

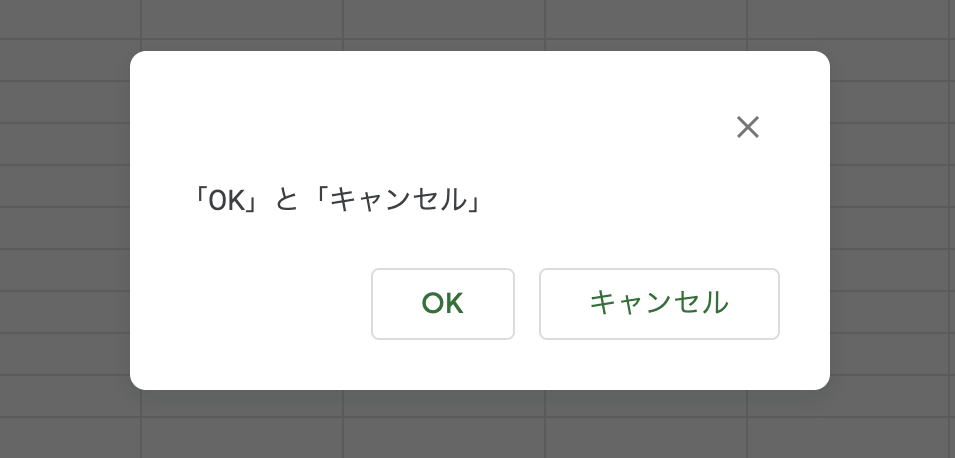
「OK」と「キャンセル」の場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「OK」と「キャンセル」
const res = ui.alert("「OK」と「キャンセル」", ui.ButtonSet.OK_CANCEL);
if (res == ui.Button.OK) {
Logger.log("OKボタンが押されました");
}
else if (res == ui.Button.CANCEL) {
Logger.log("キャンセルボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

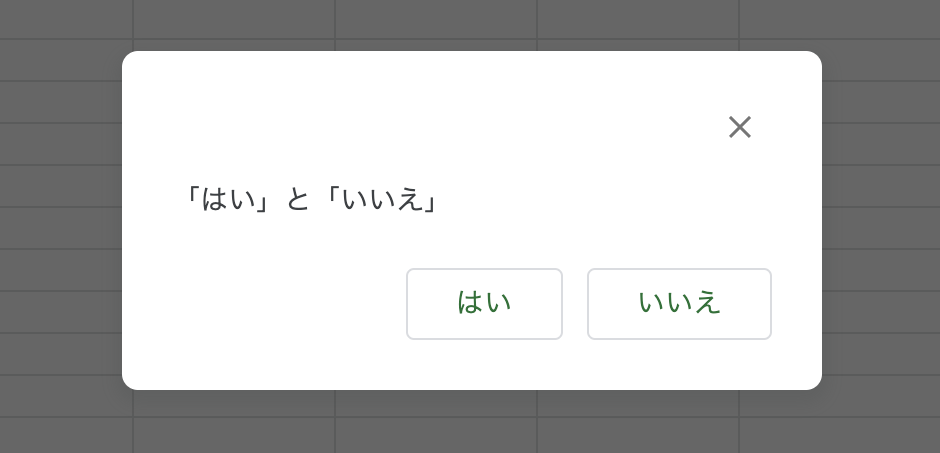
「はい」と「いいえ」の場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「はい」と「いいえ」
const res = ui.alert("「はい」と「いいえ」", ui.ButtonSet.YES_NO);
if (res == ui.Button.YES) {
Logger.log("はいボタンが押されました");
}
else if (res == ui.Button.NO) {
Logger.log("いいえボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

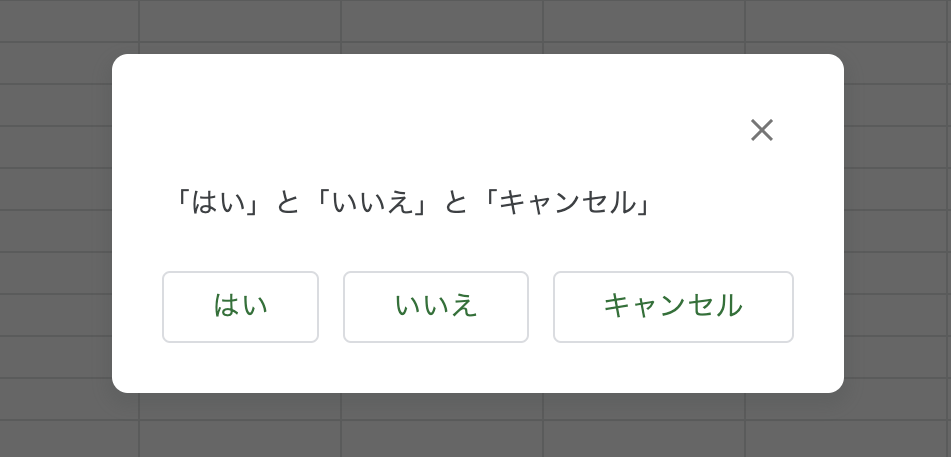
「はい」と「いいえ」と「キャンセル」の場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「はい」と「いいえ」と「キャンセル」
const res = ui.alert("「はい」と「いいえ」と「キャンセル」", ui.ButtonSet.YES_NO_CANCEL);
if (res == ui.Button.YES) {
Logger.log("はいボタンが押されました");
}
else if (res == ui.Button.NO) {
Logger.log("いいえボタンが押されました");
}
else if (res == ui.Button.CANCEL) {
Logger.log("キャンセルボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

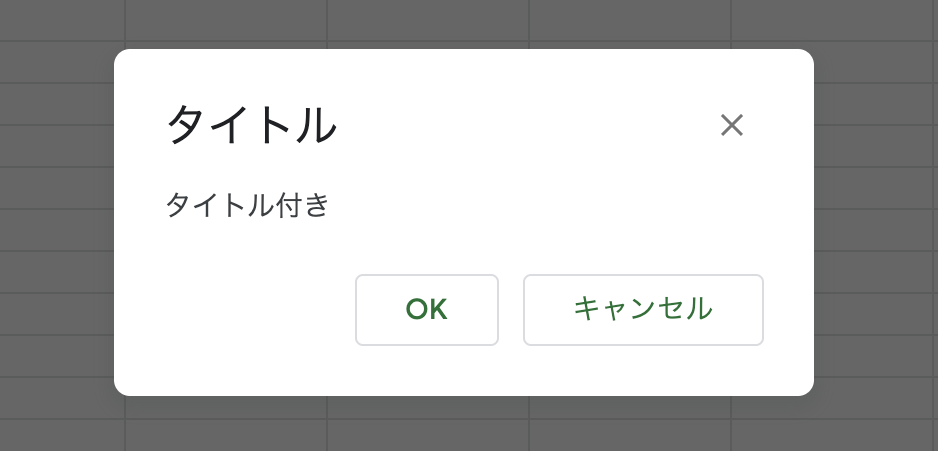
タイトルありの場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// タイトルあり
const res = ui.alert("タイトル", "タイトル付き", ui.ButtonSet.OK_CANCEL);
if (res == ui.Button.OK) {
Logger.log("OKボタンが押されました");
}
else if (res == ui.Button.CANCEL) {
Logger.log("キャンセルボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

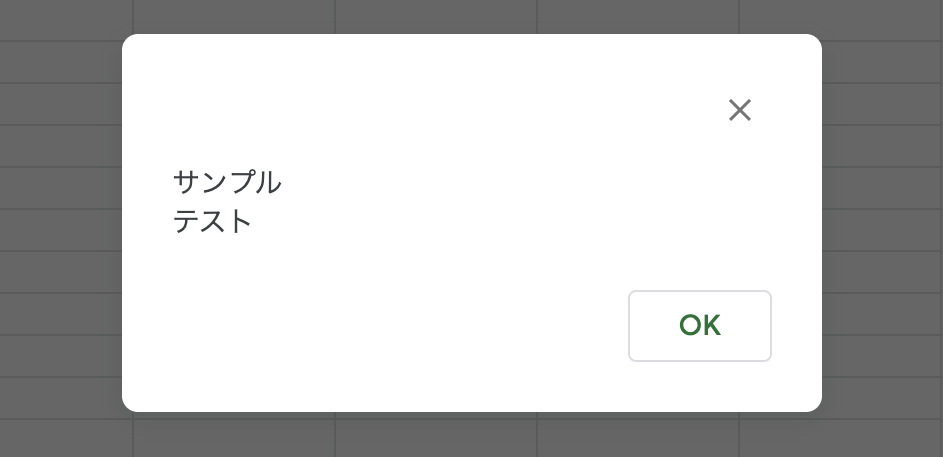
表示するテキストに改行を入れる場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 表示するテキストに改行を入れる場合
const res = ui.alert("サンプル\nテスト");
if (res == ui.Button.OK) {
Logger.log("OKボタンが押されました");
}
else if (res == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

参考

Class Ui | Apps Script | Google Developers
ユーザーのエディタにダイアログ ボックスが開き、指定したメッセージと [OK] ボタンが表示されます。このメソッドは、ダイアログが開いている間にサーバー側のスクリプトを停止します。ユーザーがダイアログを閉じるとスクリプトが再開されますが、Jdbc 接続と LockService ロックは停止後も維持されます。詳しくは、ダイアログとサイドバーに関するガイドをご覧ください。

Enum ButtonSet | Apps Script | Google Developers
alert または prompt に追加できる 1 つ以上のダイアログ ボタンの事前定義されたローカライズされたセットを表す列挙型。ユーザーがクリックしたボタンを特定するには、Button を使用します。

Enum Button | Apps Script | Google Developers
alert または PromptResponse.getSelectedButton() によって返される事前定義されたローカライズされたダイアログ ボタンを表す列挙型で、ユーザーがダイアログでクリックしたボタンを示します。これらの値は設定できません。alert または prompt にボタンを追加するには、代わりに ButtonSet を使用してください。



