概要
WordPressにカスタマイズを加える場合やプラグインの確認を行う場合など、できれば運用をしているサイトでは試したくはありません。
せっかくサイトを訪れてくれたユーザーに迷惑がかかってしまう恐れがあります。
通常、カスタマイズやテストなどを行う場合は本番環境とは別にローカル環境などを構築して行います。
今回は、簡単にWordPressのローカル環境を構築できる「Local」の使い方です。
Localのダウンロード
- 「Local」の公式ホームページを開いて、右上にある「DOWNLOAD」ボタンをクリックします。

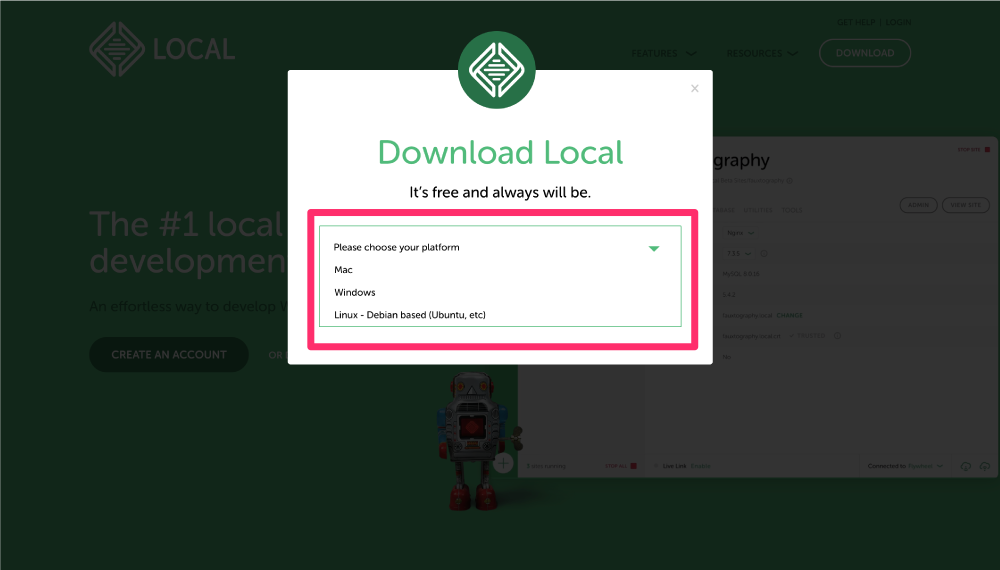
- 「Please choose your platform」のプルダウンでインストールするパソコンのOSを選択します。

- 表示された、「First Name」「Last Name」「Work Email」を入力し、「GET IT NOW!」ボタンをクリックします。

メモ
この投稿時点では、「Phone Number」は必須ではないため入力をしなくても大丈夫です。
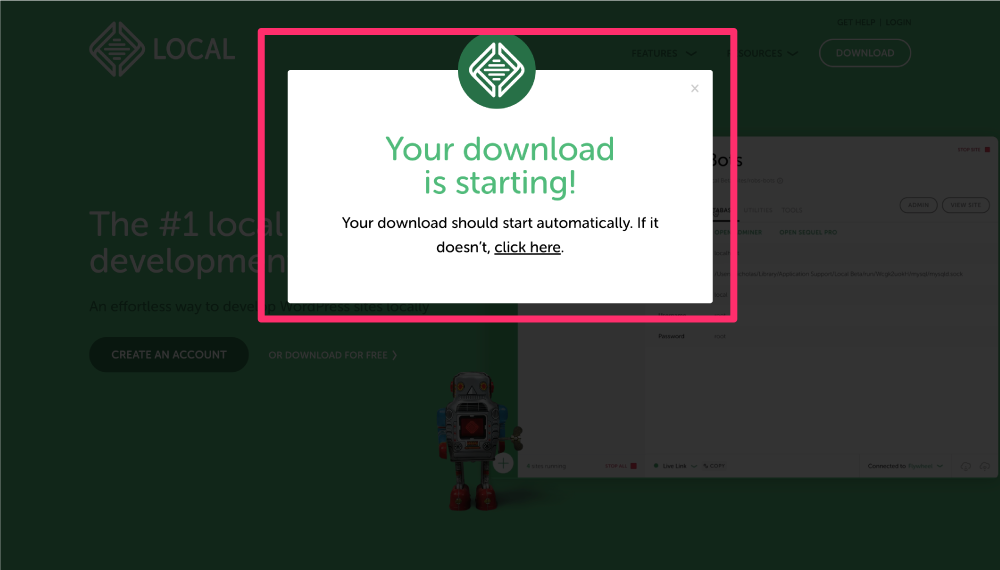
- 「Your download is starting!」という画面が表示され、ダウンロードが開始されます。

メモ
ダウンロードが始まらない場合は、「click here」の部分をクリックしてダウンロードしてください。
Localのインストール方法(Windows)
- ダウンロードしたインストーラー(local-X.X.X-windows.exe)をダブルクリックしてインストーラーを起動します。
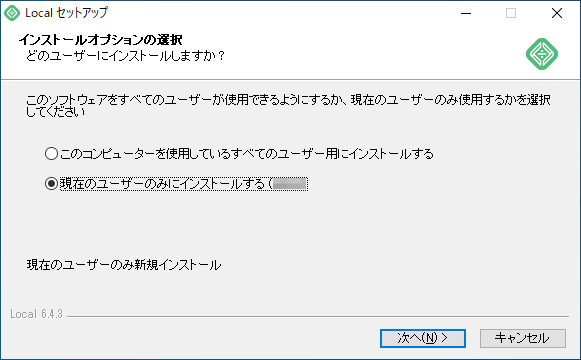
- 「インストールオプションの選択」が表示されるので、「このコンピューターを使用しているすべてのユーザー用にインストールする」「現在のユーザーのみにインストールする」のどちらかを選択して「次へ」ボタンをクリックします。

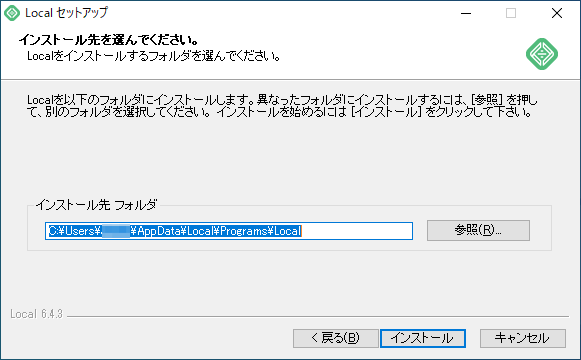
- 「インストール先を選んでください」が表示されるので、インストール先を選択します。特に変更をする必要がないので「インストール」ボタンをクリックします。(インストール先を変更したい場合は「参照」ボタンをクリックしてインストールをしたいフォルダを選んでください。)

- インストールが開始されますので終わるまで待ちます。

メモ
環境によっても異なりますが、以下のソフトウェアもインストールされます。(管理者権限ではない場合はパスワードを聞かれると思いますのでパスワードを入れて一緒にインストールをしてください。)
- Microsoft Visual C++ 2015-2019 Redistributable (x86)
- Microsoft Visual C++ 2015-2019 Redistributable (x64)
- Microsoft Visual C++ 2013 Redistributable (x86)
- Microsoft Visual C++ 2013 Redistributable (x64)
- Microsoft Visual C++ 2012 Redistributable (x86)
- Microsoft Visual C++ 2012 Redistributable (x64)
- 「完了」ボタンをクリックして完了です。(すぐにLocalを起動したくない場合は、真ん中の「Localwo実行」のチェックを外してください。)

Localのインストール方法(Mac)
- ダウンロードしたイメージファイル(local-X.X.X-mac.dmg)をダブルクリックしてイメージを開きます。
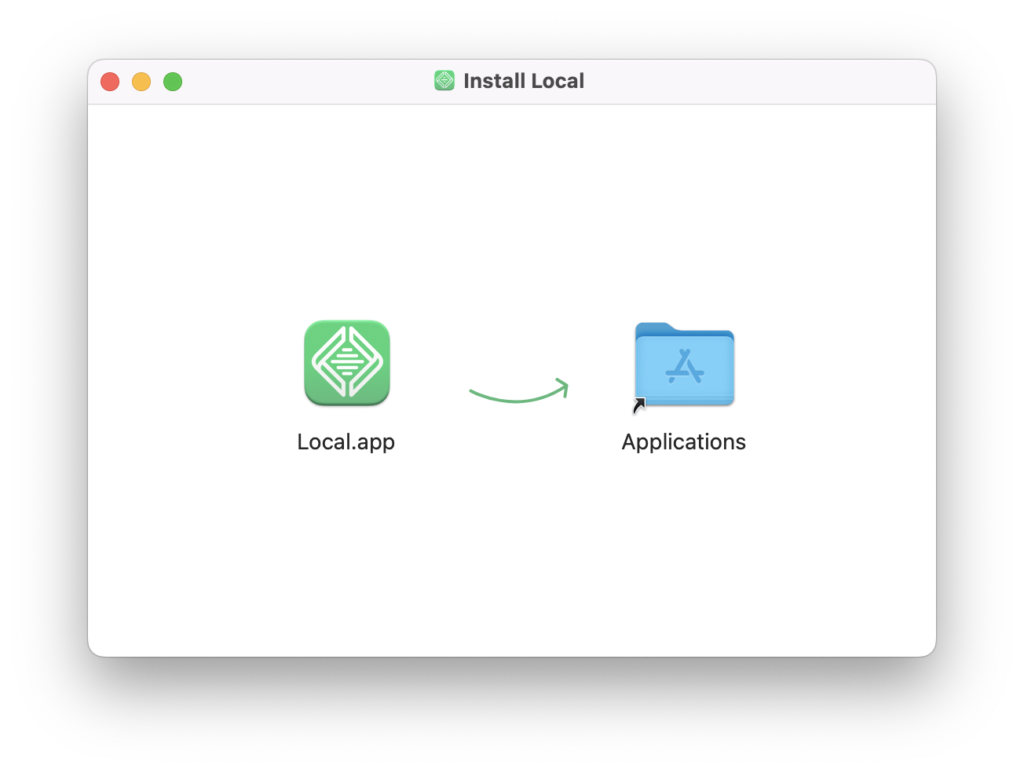
- 左側にある「Local.app」のアイコンを、右側の「Applications」フォルダへドラッグ&ドロップします。

最後に
今回は、Localのインストールまでの紹介でした。
次回は、「WordPressのローカル環境が構築できるLocalの起動と環境の作り方」で、Localの起動と環境の作り方までの手順を説明したいと思います。