概要
前回、「WordPressのローカル環境が構築できるLocalをインストールする方法」でLocalのインストール方法を説明しました。
今回は、起動から使い方までの説明を行います。
Localの初回起動
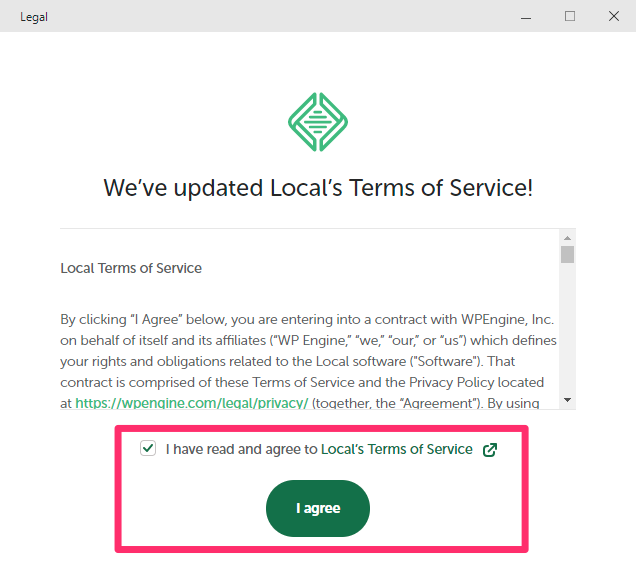
- インストール後、Localの初回起動時にはまず、利用規約が出てくるのでチェックボックスにチェックをつけて「I agree」ボタンをクリックします。

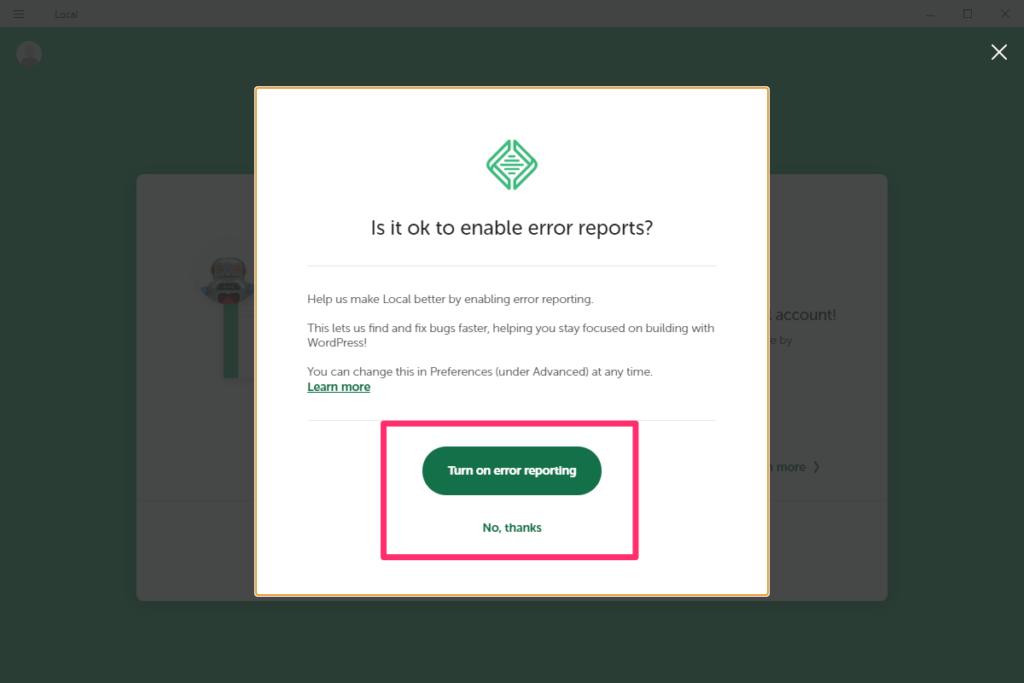
- エラー報告を有効にするかどうか聞かれます。エラー報告をしても良い場合は「Turn on error reporting」ボタンをクリックします。エラー報告をしない場合は「No、thanks」をクリックします。

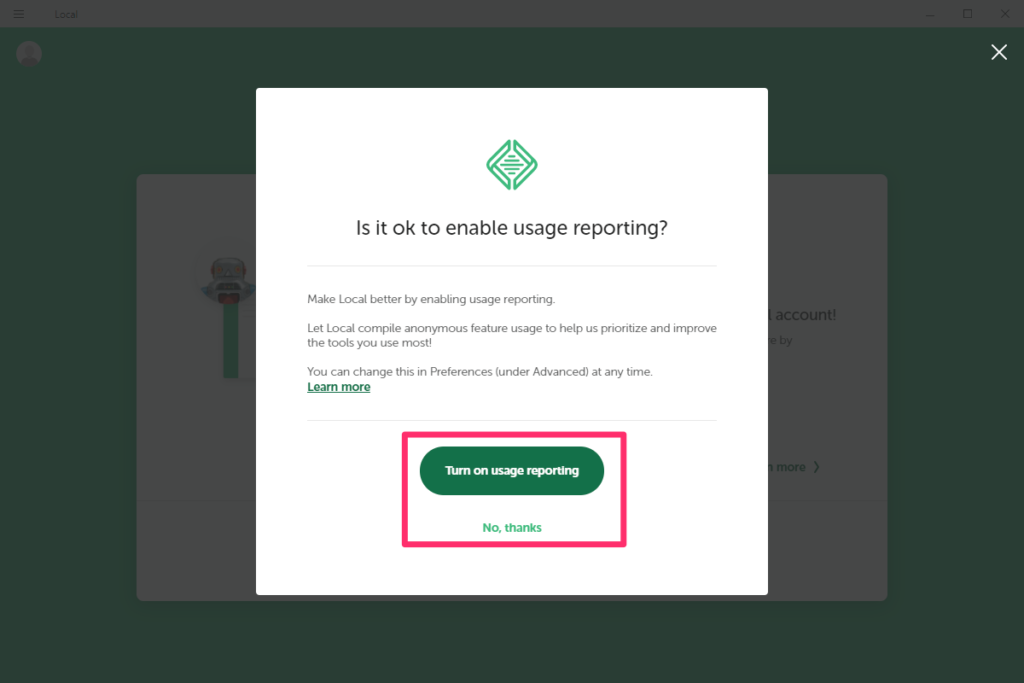
- 使用状況レポートを有効にするかどうか聞かれます。使用状況レポートを送信しても良い場合は「Turn on error reporting」ボタンをクリックします。使用状況レポートを送信しない場合は「No、thanks」をクリックします。

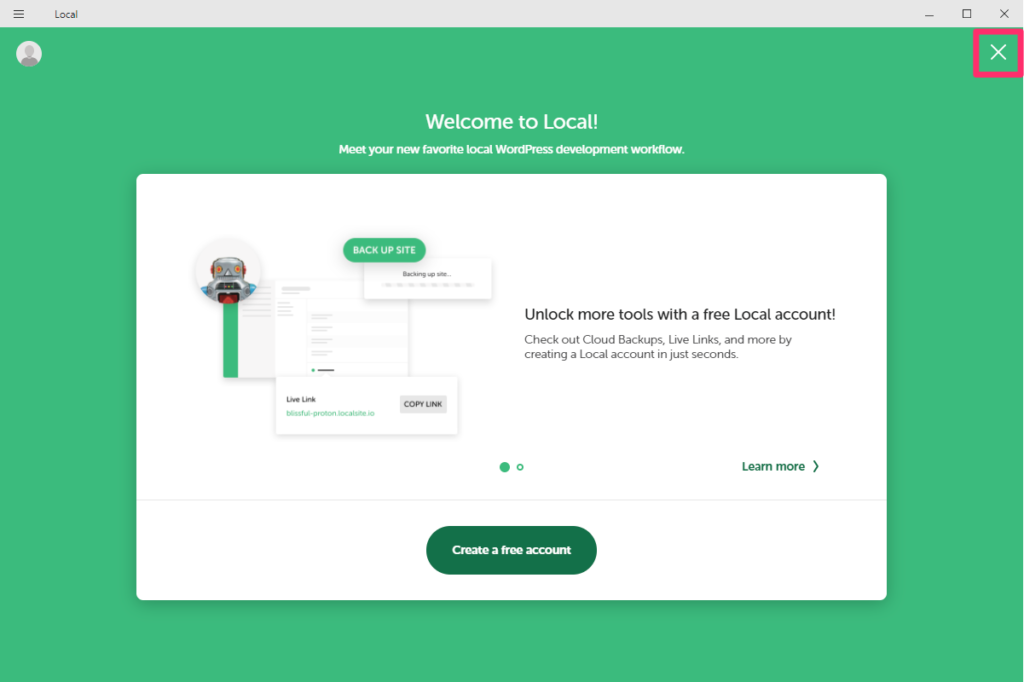
- Localアカウントの作成を促す画面が表示されます。作成する場合は「Create a free account」ボタンをクリックしてアカウントを作成してください。すでにアカウントを持っている場合は左上の人型のアイコンからログインをしてください。ログインが不要な場合は右上の「×」をクリックします。

WordPress環境の作り方
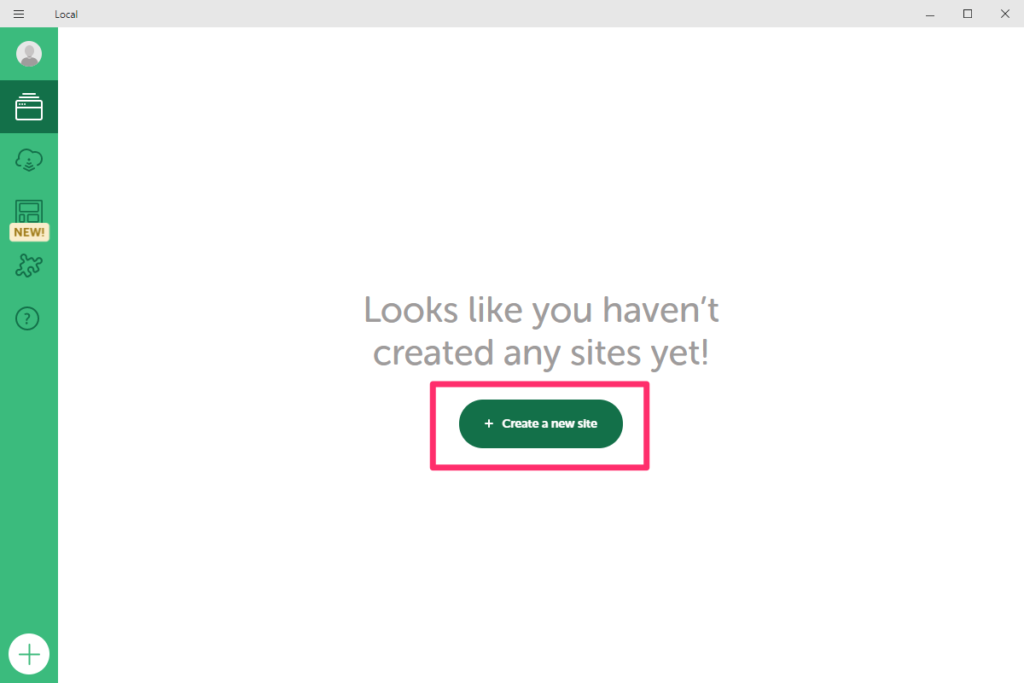
- 中央の「+ Create a new site」ボタンをクリックします。

- 左側の「Create a new site」を選択して、右下の「Continue」ボタンをクリックします。

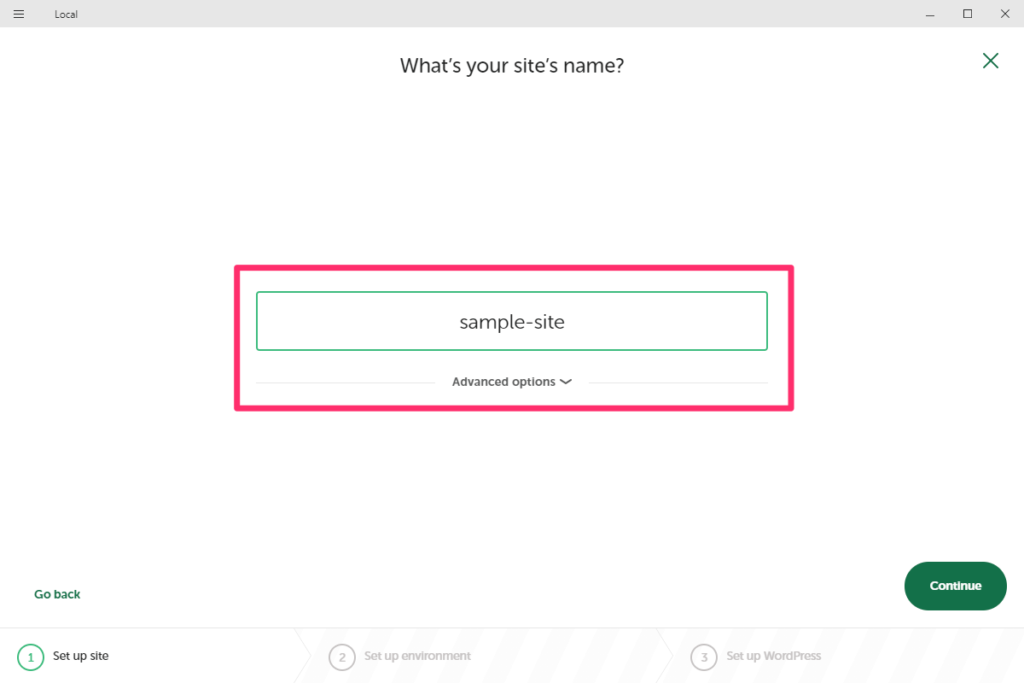
- 作成するサイト名を入力します。(ここでは「sample-site」としています。)

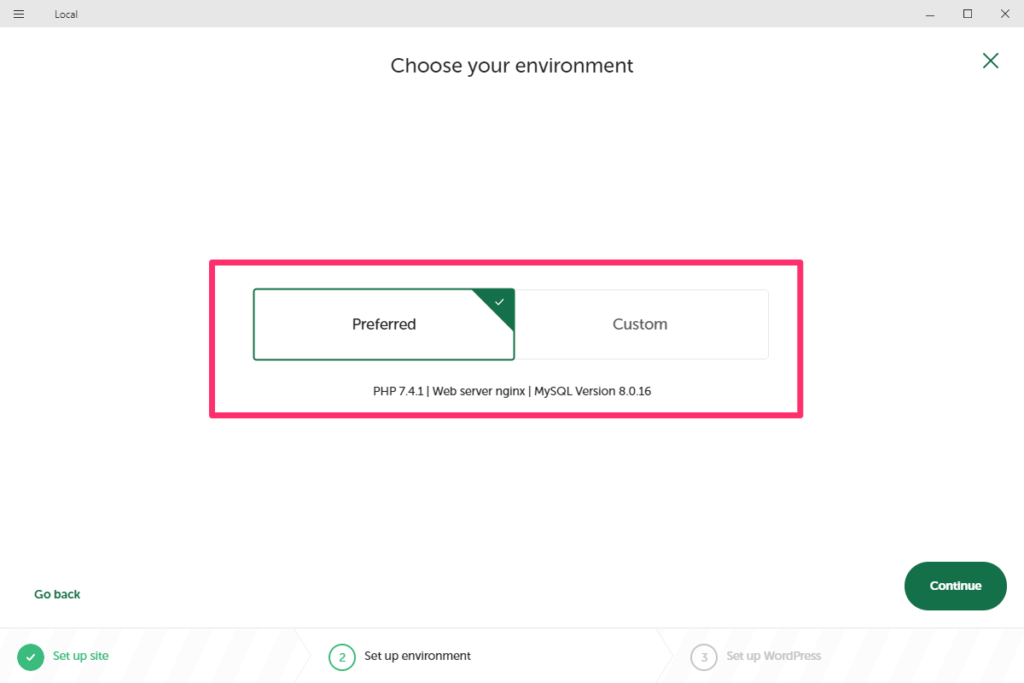
- 構築する環境を選択できます。特に指定がない場合は「Preferred」を選択します。指定をしたい場合は「Custom」を選択します。今回は、「Preferred」を選択して「Continue」ボタンをクリックします。

メモ
CustomではPHPのバージョン、Webサーバ、データベースのバージョンが指定できます。
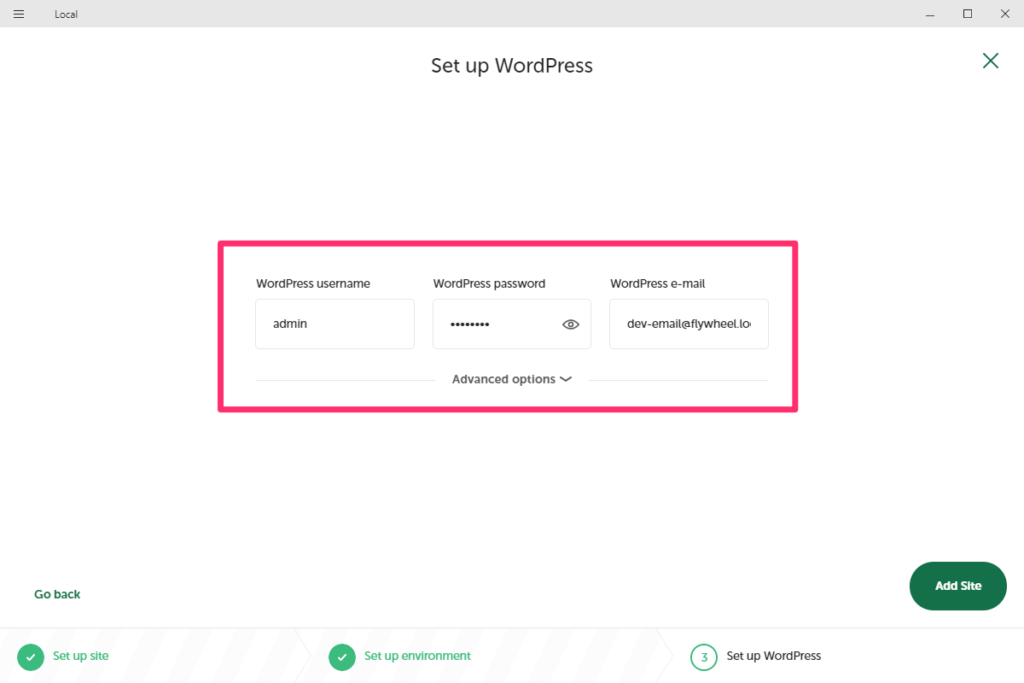
- 「WordPress username(ユーザー名)」「WordPress password(パスワード)」「WordPress e-mail(メールアドレス)」を入力して「Add Site」ボタンをクリックします。

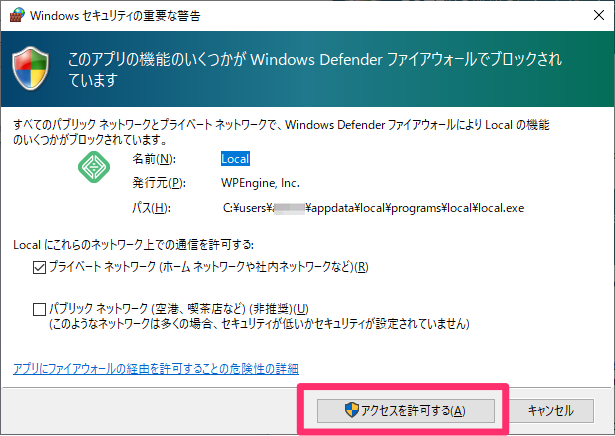
- Windowsの場合は「Windows セキュリティの重要な警告」が初回に出るので「アクセスを許可する」をクリックしてください。

メモ
「Local」、「nginx.exe」、「mailhog.exe」の3つがアクセス許可を求めてくると思います。
全てアクセス許可をしてください。
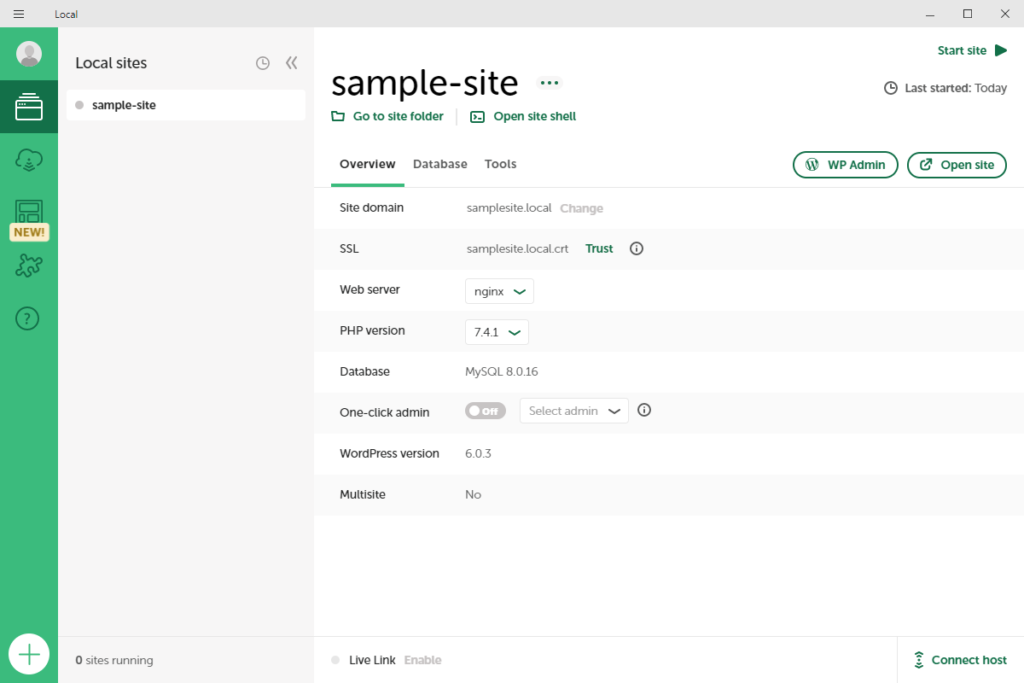
以下のように作成したサイトが表示されたら作成完了です。

サーバーの起動とサイトの開き方
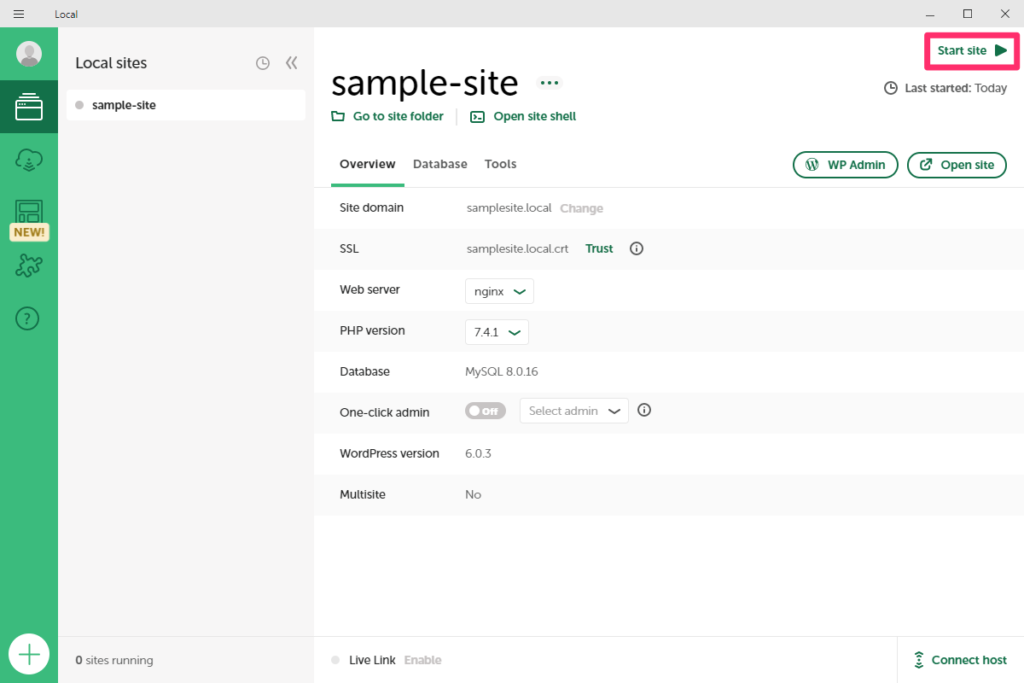
- 右上の「Start site ▶︎」をクリックするとサーバーが起動します。

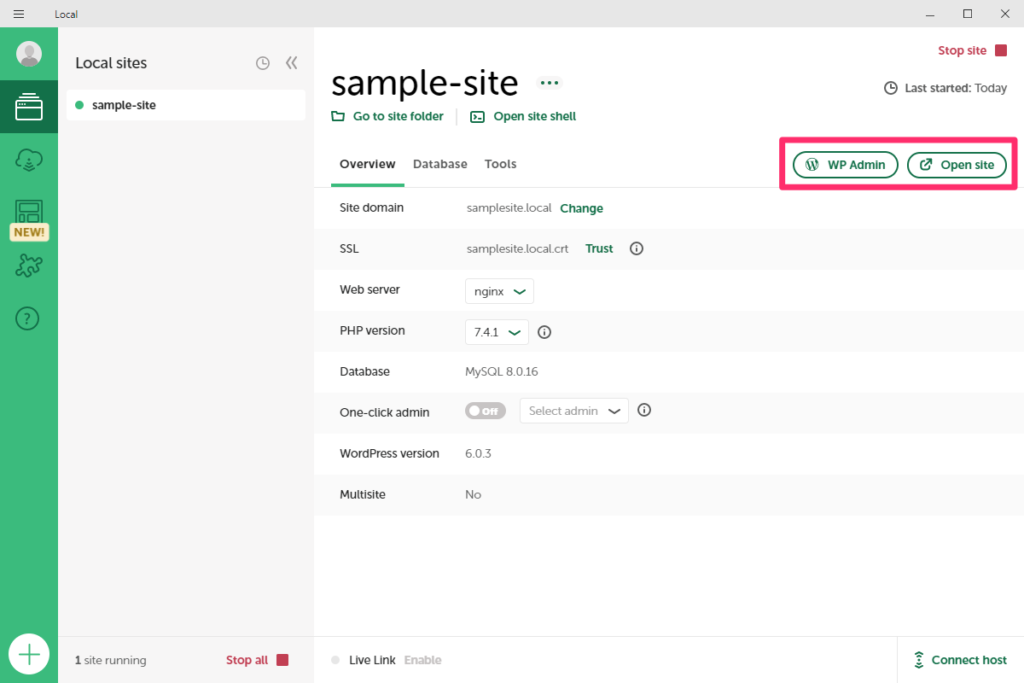
- 「WP Admin」ボタンをクリックするとダッシュボードへのログイン画面へ遷移し、「Open site」ボタンをクリックするとサイトへ遷移します。

最後に
今回は、Localの起動方法と、サイトの開き方までの紹介でした。
次回は、「WordPressのローカル環境が構築できるLocalでBlueprint(ブループリント)を使って環境を作る方法」で意外と知られていないですがとても便利な「Blueprint(ブループリント)」について説明をします。



