概要
前回は、「WordPressのローカル環境が構築できるLocalの起動と環境の作り方」で、localアプリの起動方法から、環境の作り方を説明しました。
今回は、LocalでBlueprint(ブループリント)という機能を使ってさらに簡単に作る方法を説明します。
Blueprintとは
BluePrintとは、途中まで構築している環境を雛形(テンプレート)として、環境を作成することができる機能です。
毎回、Wordpressの環境を作る際に、テーマのインストールやプラグインのインストールをするのは大変ですが、環境を途中まで構築してBlueprintを作成しておくと、次回の環境構築は時短が可能です。
Blueprintの作成
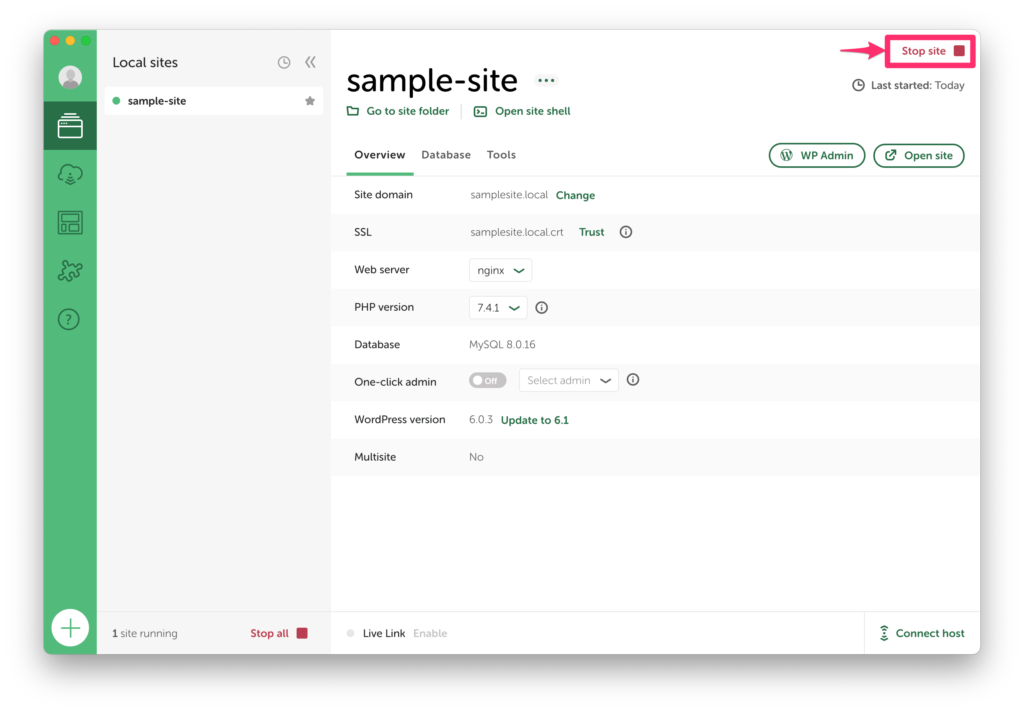
- Blueprintを作成したいサイトを起動させます。

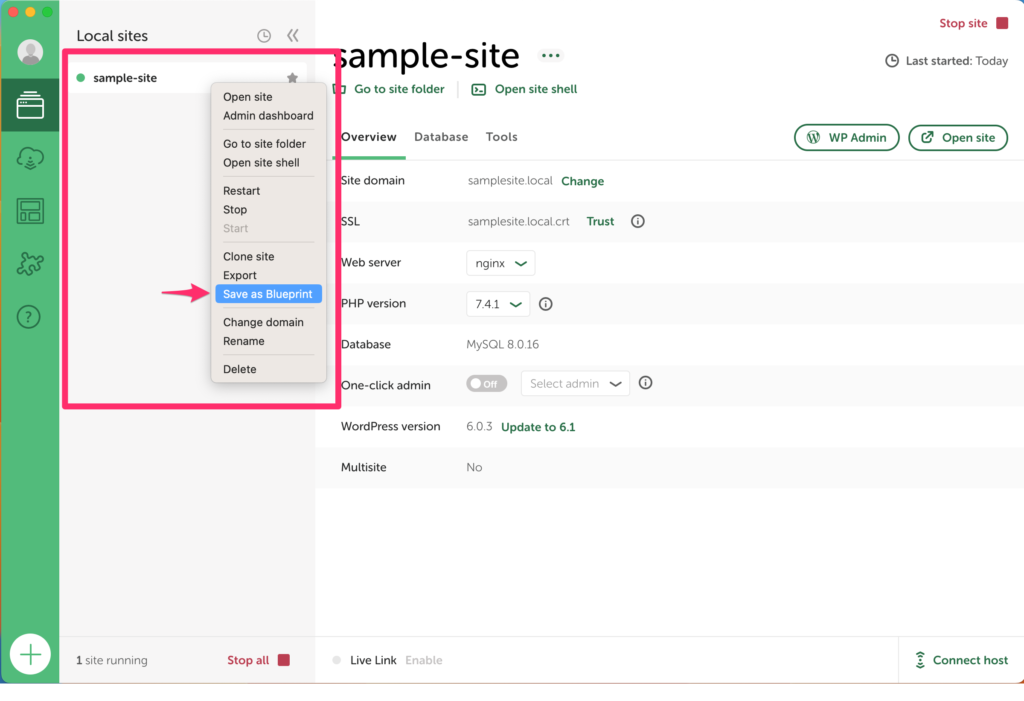
- サイト名を右クリックして「Save as Blueprint」をクリックします。

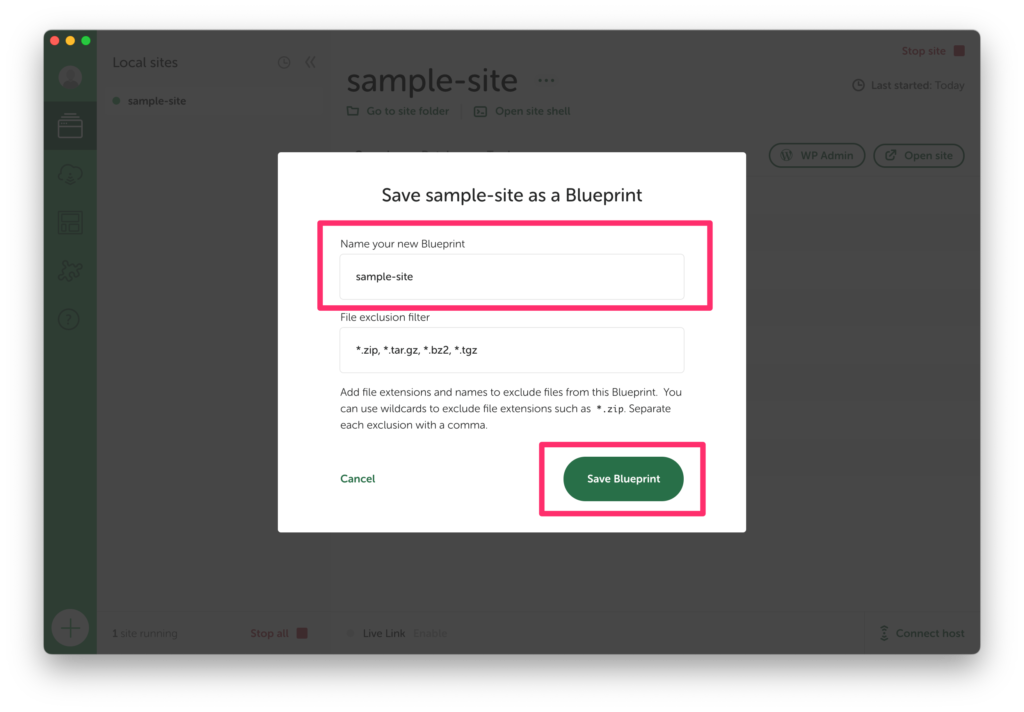
- 開いたダイアログの「Name your new Blueprint」にBlueprintの名前を入力して、「Save Blueprint」をクリックします。

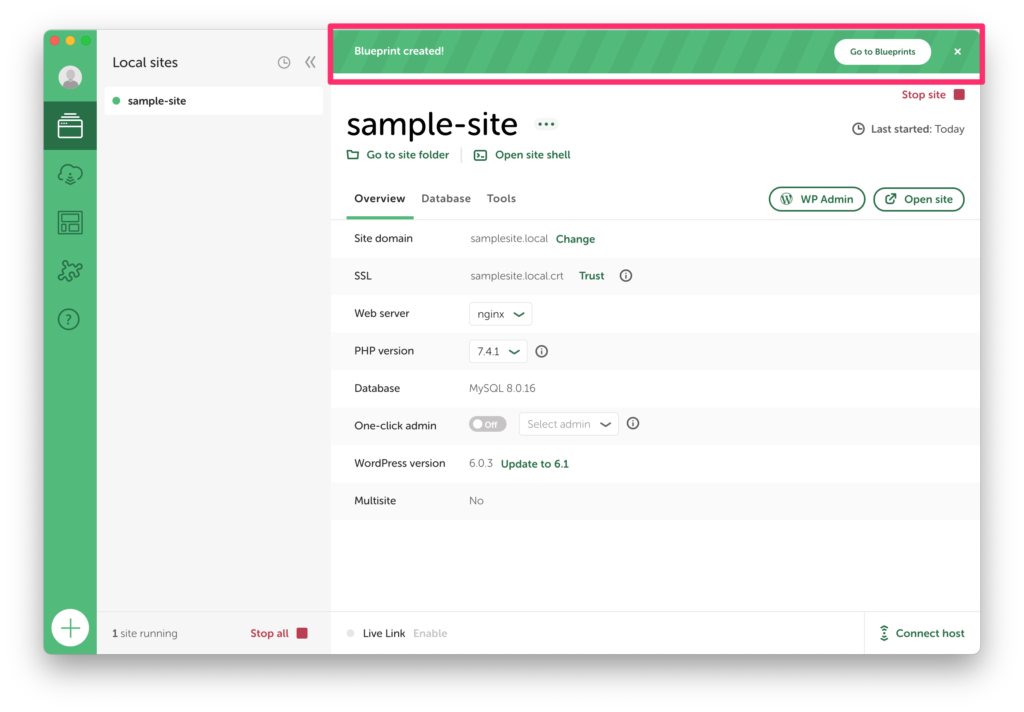
- 作成できたら、「Blueprint created!」と表示されます。

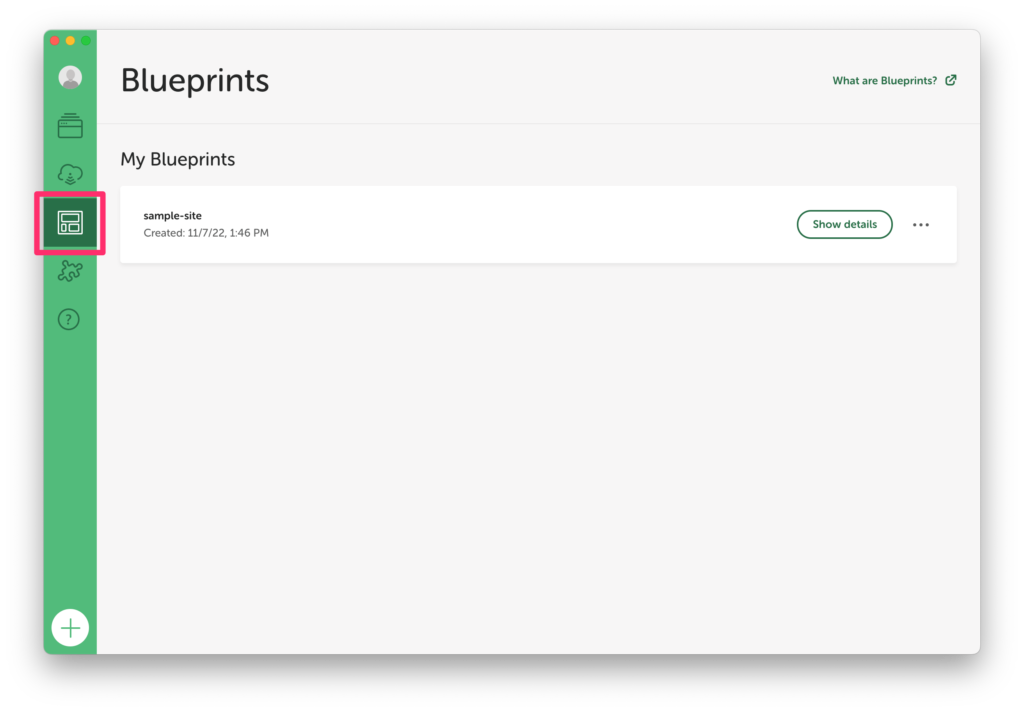
- 作成されたBlueprintは、左メニューの「Blueprints」より確認ができます。

Blueprintから環境の作成
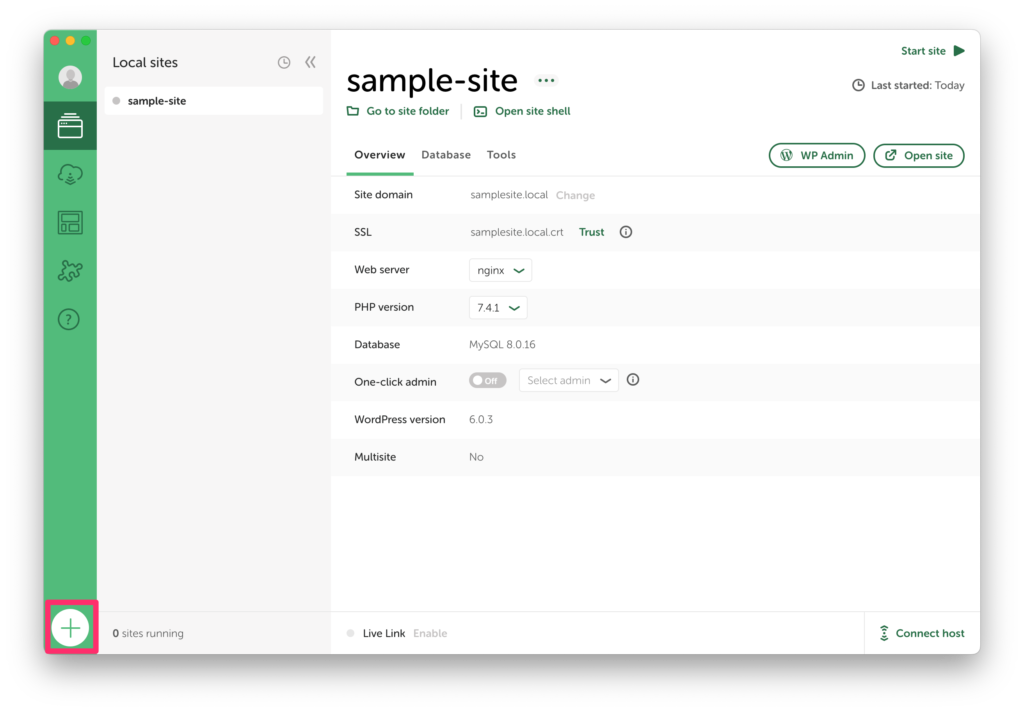
- 左下の「+」をクリックします。

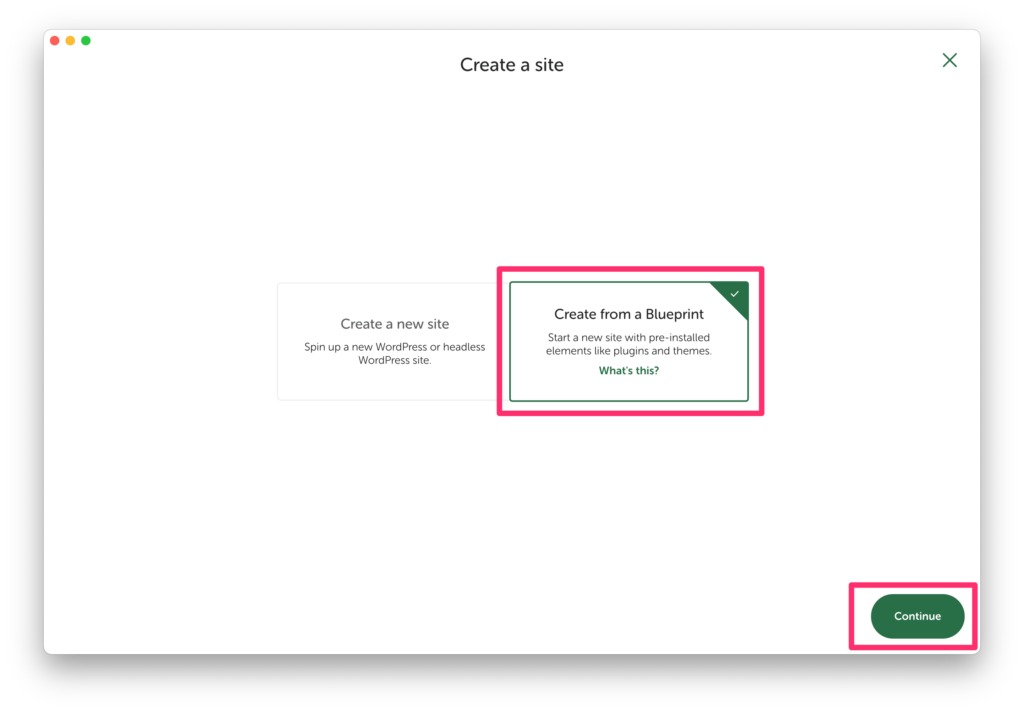
- 「Create from a Blueprint」を選択して「Continue」ボタンをクリックします。

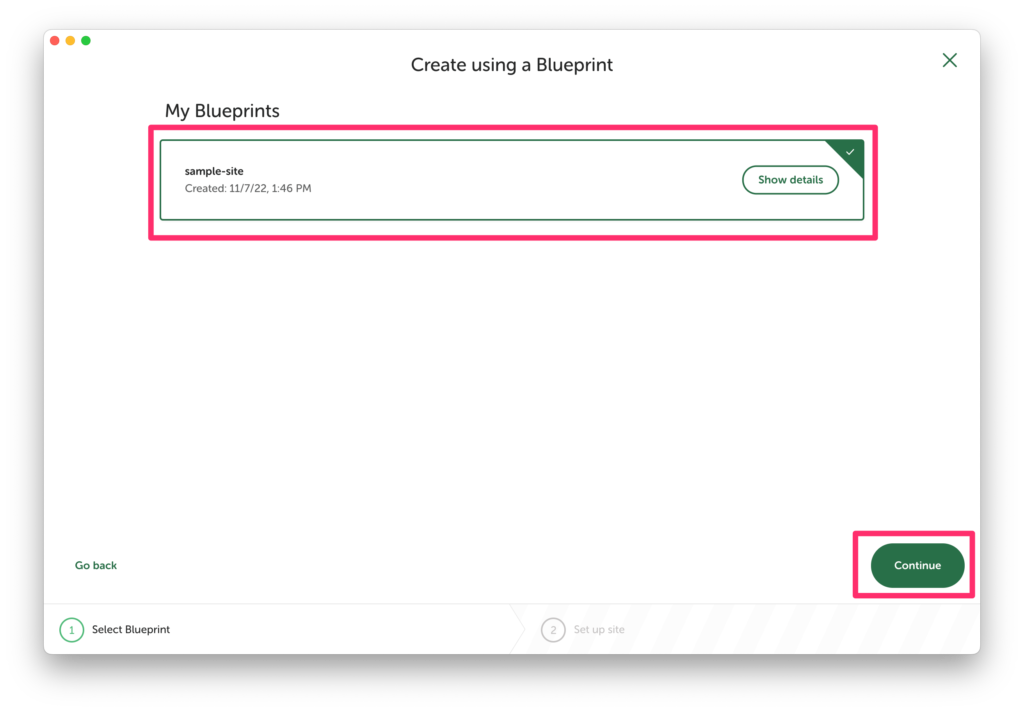
- 作成したBlueprintを選択し、「Continue」ボタンをクリックします。

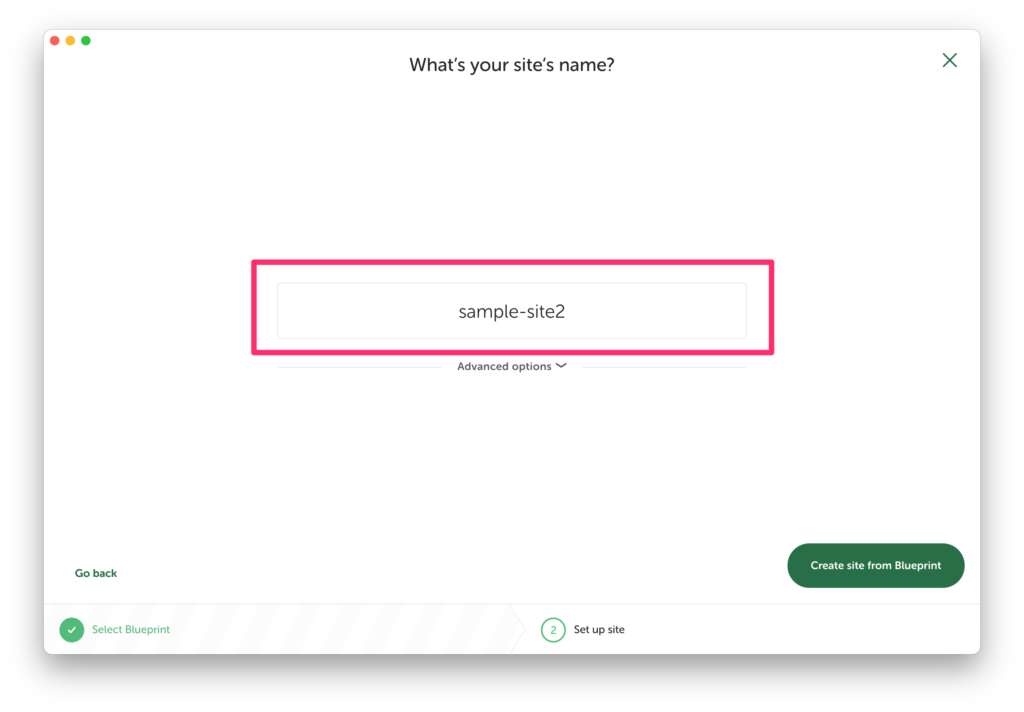
- サイト名を入力し、「Create site from Blueprint」ボタンをクリックします。

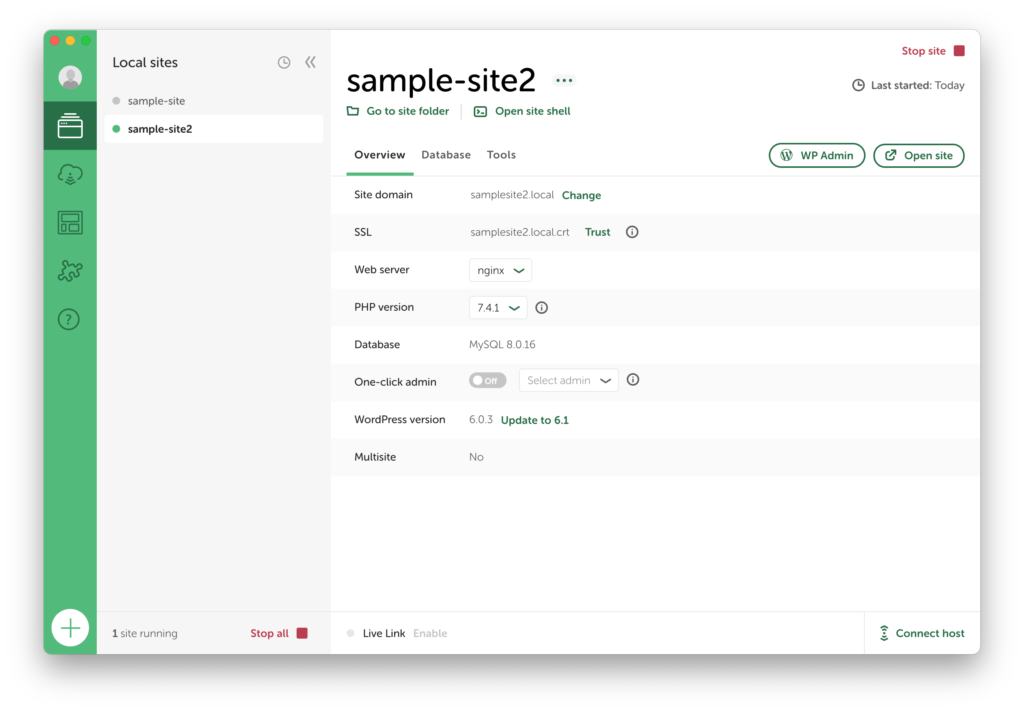
- 作成に成功すると以下のように新しいサイトが追加されます。

最後に
いかがだったでしょうか?
3回にわたってlocalの基本的な使い方を説明してみました。
少しでもこれをみた方の作業効率につながると嬉しいです。



