概要
Laravel9でCRUDを実装する方法です。
CRUDとは、「Create」「Read」「Update」「Delete」のことです。
データベースはMySQLを使用します。
今回は、以前説明をした「【PHP】MacでLaravelのローカル環境を構築する方法(Virtualbox + Vagrant + homestead)」の環境を使用する前提で説明をします。

【PHP】MacでLaravelのローカル環境を構築する方法(Virtualbox + Vagrant + homestead)
概要Macでローカル環境にLaravelの環境を構築する方法です。一台のPCで環境を複数構築するのは大変なので、仮想環境(Virtualbox + Vagrant + homestead)を使用した環境の構築方法をここでは行います。手順が多
設計
設計とまではいきませんが、今回作成をするのは、名前(name)とメールアドレス(email)、メモ(memo)の一覧、詳細表示、新規登録、更新、削除ができる簡単なシステムです。
(レイアウトは考慮していませんのでCSSはありません。また、入力チェックも考慮していません。)
設定ファイルの変更
「.env」の変更
「.env」の以下の値を変更します。
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret
「config/app.php」の変更
「config/app.php」の以下の項目の値を変更します。
- timezone
'timezone' => 'Asia/Tokyo',
テーブルの作成
make:modelの実行
ルートフォルダで以下のコマンドを実行して、「Address」というモデルを作成をします。
php artisan make:model Address --migration
実行をしたら、
- app/Models/Address.php
- database/migrations/yyyy_mm_dd_hhmiss_create_addresses_table.php
の2つのファイルが作成されます。
「app/Models/Address.php」の変更
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Address extends Model
{
use HasFactory;
protected $fillable = ['name', 'email', 'memo',];
}12行目を追加します。
マイグレーションファイルの変更
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('addresses', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email');
$table->string('memo');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('addresses');
}
};18〜20行目を追加します。
マイグレーションの実行
以下のコマンドを実行してマイグレーションの実行を行い、テーブルを作成します。
php artisan migrate
コントローラーの作成
make:controllerの実行
ルートフォルダで以下のコマンドを実行して、コントローラーを作成をします。
php artisan make:controller AddressController --resource
実行をしたら、
- app/Http/Controllers/AddressController.php
のファイルが作成されます。
「routes/web.php」の変更
「routes/web.php」を変更して、ルーティングの設定を行います。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\AddressController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::resource('/address', AddressController::class);4行目に、AddressControllerのインポートの記述を追加して、
21行目に、ルーティングの設定を追加します。
ルーティングの確認
以下のコマンドを実行してルーティングの確認をします。
php artisan route:list
以下のような結果が返ってきます。
GET|HEAD / ..........................................................
POST _ignition/execute-solution ignition.executeSolution › Spati…
GET|HEAD _ignition/health-check ignition.healthCheck › Spatie\Larave…
POST _ignition/update-config ignition.updateConfig › Spatie\Lara…
GET|HEAD address ............ address.index › AddressController@index
POST address ............ address.store › AddressController@store
GET|HEAD address/create ... address.create › AddressController@create
GET|HEAD address/{address} .... address.show › AddressController@show
PUT|PATCH address/{address} address.update › AddressController@update
DELETE address/{address} address.destroy › AddressController@destr…
GET|HEAD address/{address}/edit address.edit › AddressController@edit
GET|HEAD api/user ...................................................
GET|HEAD sanctum/csrf-cookie sanctum.csrf-cookie › Laravel\Sanctum …
Showing [13] routes
コントローラーの変更
「app/Http/Controllers/AddressController.php」へ処理を記述していきます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Address;
class AddressController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$addresses = Address::all();
return view('address.index' , compact('addresses'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('address.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
Address::create($request->all());
return redirect()->route('address.index')->with('success', 'データが登録されました');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$address = Address::find($id);
return view('address.show',compact('address'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$address = Address::find($id);
return view('address.edit',compact('address'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$update = [
'name' => $request -> name,
'email' => $request -> email,
'memo' =>$request -> memo
];
Address::where('id', $id) ->update($update);
return back()->with('success', '編集しました');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
Address::where('id', $id)->delete();
return back()->with('success', '削除しました');
}
}
6行目に、Addressモデルのインポートの記述を追加します。
index()、create()、store()、show()、edit()、update()、destroy()にそれぞれ処理を記述します。
ビューの作成
フォルダの作成
「resources/views/」フォルダ内に、「address」フォルダを作成します。
cd resources/views mkdir address
「index.blade.php」の作成
「resources/views/address/index.blade.php」を作成して以下のコードを記述します。
コード
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body class="antialiased">
<h1>アドレス情報</h1>
@if ($message = Session::get('success'))
<p>{{ $message }}</p>
@endif
<p><a href="{{ route('address.create') }}">新規登録</a></p>
<table>
<tr>
<th>名前</th>
<th>メールアドレス</th>
<th>詳細</th>
<th>編集</th>
<th>削除</th>
</tr>
@foreach ($addresses as $address)
<tr>
<td>{{ $address->name }}</td>
<td>{{ $address->email }}</td>
<th><a href="{{ route('address.show' , $address->id)}}">詳細</a></th>
<th><a href="{{ route('address.edit', $address->id)}}">編集</a></th>
<th>
<form action="{{ route('address.destroy', $address->id)}}" method="POST">
@csrf
@method('DELETE')
<input type="submit" name="" value="削除">
</form>
</th>
</tr>
@endforeach
</table>
</body>
</html>表示例

「create.blade.php」の作成
「resources/views/address/create.blade.php」を作成して以下のコードを記述します。
コード
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body class="antialiased">
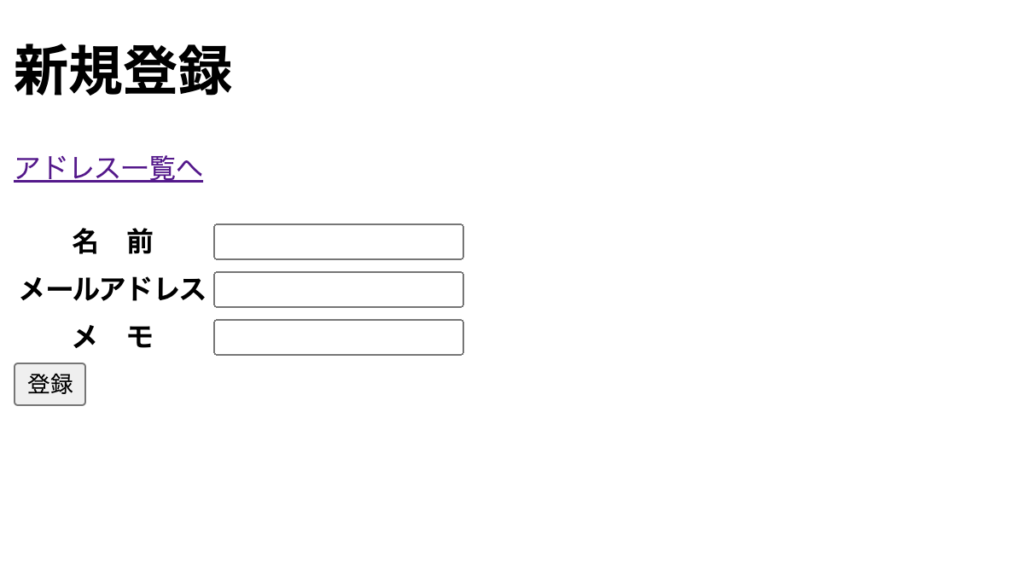
<h1>新規登録</h1>
<p><a href="{{ route('address.index')}}">アドレス一覧へ</a></p>
<form action="{{ route('address.store')}}" method="POST">
@csrf
<table>
<tr>
<th>名 前</th>
<td><input type="text" name="name" value="{{old('name')}}"></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><input type="email" name="email" value="{{old('email')}}"></td>
</tr>
<tr>
<th>メ モ</th>
<td><input type="text" name="memo" value="{{old('memo')}}"></td>
</tr>
</table>
<input type="submit" value="登録">
</form>
</body>
</html>表示例

「show.blade.php」の作成
「resources/views/address/show.blade.php」を作成して以下のコードを記述します。
コード
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body class="antialiased">
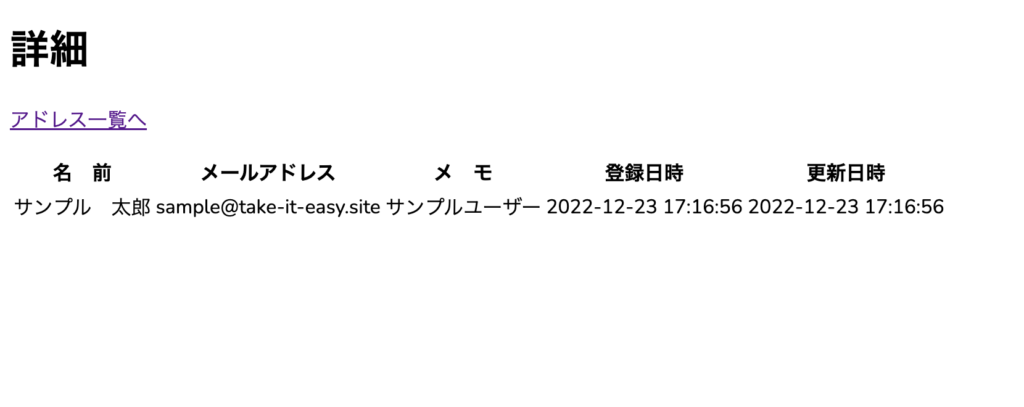
<h1>詳細</h1>
<p><a href="{{ route('address.index')}}">アドレス一覧へ</a> </p>
<table>
<tr>
<th>名 前</th>
<th>メールアドレス</th>
<th>メ モ</th>
<th>登録日時</th>
<th>更新日時</th>
</tr>
<tr>
<td>{{ $address->name }}</td>
<td>{{ $address->email }}</td>
<td>{{ $address->memo }}</td>
<td>{{ $address->created_at }}</td>
<td>{{ $address->updated_at }}</td>
</tr>
</table>
</body>
</html>表示例

「edit.blade.php」の作成
「resources/views/address/edit.blade.php」を作成して以下のコードを記述します。
コード
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body class="antialiased">
<h1>更新</h1>
@if ($message = Session::get('success'))
<p>{{ $message }}</p>
@endif
<p><a href="{{ route('address.index')}}">アドレス一覧へ</a></p>
<form action="{{ route('address.update',$address->id)}}" method="POST">
@csrf
@method('PUT')
<table>
<tr>
<th>名 前</th>
<td><input type="text" name="name" value="{{ $address->name }}"></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><input type="email" name="email" value="{{ $address->email }}"></td>
</tr>
<tr>
<th>メ モ</th>
<td><input type="text" name="memo" value="{{ $address->memo }}"></td>
</tr>
</table>
<input type="submit" value="編集">
</form>
</body>
</html>表示例




