概要
Google App Script(GAS)で、テキスト入力付きダイアログボックスを表示する方法です。
「Browser.inputBox」でダイアログを表示する場合は、「Google Apps Scriptでテキスト入力付きダイアログボックスの表示をする方法(Browser.inputBox)」を参照してください。

Google Apps Scriptでテキスト入力付きダイアログボックスの表示をする方法(Browser.inputBox)
概要Google App Script(GAS)で、ダイアログボックスを表示する方法です。これから説明をする「Browser.inputBox」は、スタンドアロンスクリプトでは組み込めませんので注意をしてください。スタンドアロンスクリプトに
使用するメソッド
構文
Uiオブジェクト.prompt(prompt)
Uiオブジェクト.prompt(prompt, buttons)
Uiオブジェクト.prompt(title, prompt, buttons)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| title | String | タイトル |
| prompt | String | 表示するテキスト |
| buttons | ButtonSet | ボタンのタイプ |
引数の「ボタンのタイプ」は次の種類があります。
| プロパティ | 型 | 説明 |
|---|---|---|
| Uiオブジェクト.ButtonSet.OK | Enum | 「OK」ボタンのみ表示 |
| Uiオブジェクト.ButtonSet.OK_CANCEL | Enum | 「OK」ボタンと「キャンセル」ボタンを表示 |
| Uiオブジェクト.ButtonSet.YES_NO | Enum | 「はい」ボタンと「いいえ」ボタンを表示 |
| Uiオブジェクト.ButtonSet.YES_NO_CANCEL | Enum | 「はい」ボタンと「いいえ」ボタンと「キャンセル」ボタンを表示 |
戻り値
PromptResponse – レスポンス
戻り値の「レスポンス」は次のメソッドで取得ができます。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| getResponseText() | String | 入力フィールドに入力したテキストを取得 |
| getSelectedButton() | Button | クリックされたボタンのタイプ |
戻り値の「ボタンのタイプ」は次の種類があります。
| プロパティ | 型 | 説明 |
|---|---|---|
| Uiオブジェクト.Button.CLOSE | Enum | 閉じるボタン |
| Uiオブジェクト.Button.OK | Enum | 「OK」ボタン |
| Uiオブジェクト.Button.CANCEL | Enum | 「キャンセル」ボタン |
| Uiオブジェクト.Button.YES | Enum | 「はい」ボタン |
| Uiオブジェクト.Button.NO | Enum | 「いいえ」ボタン |
サンプルプログラム
テキストのみの場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// テキストのみ
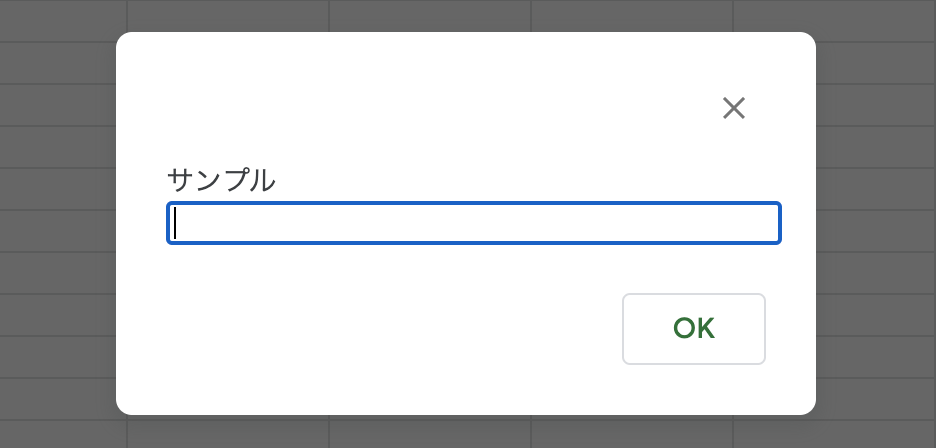
const res = ui.prompt("サンプル");
if (res.getSelectedButton() == ui.Button.OK) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

「OK」のみの場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「OK」のみ
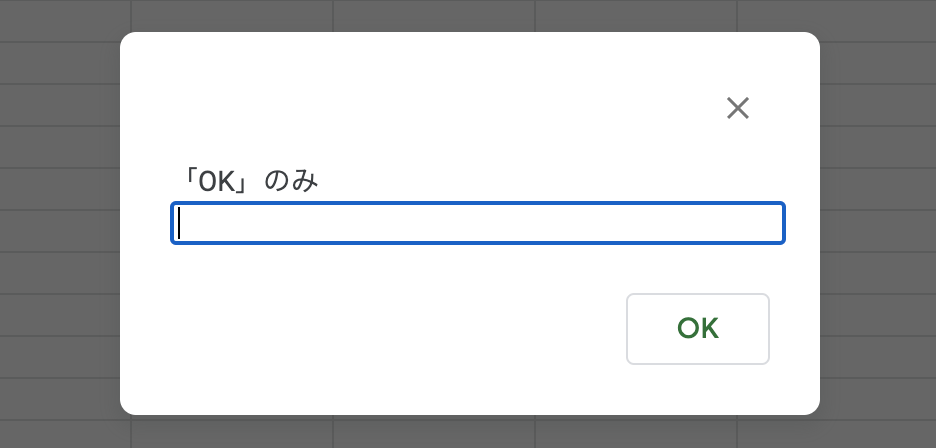
const res = ui.prompt("サンプル", ui.ButtonSet.OK);
if (res.getSelectedButton() == ui.Button.OK) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

「OK」と「キャンセル」の場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「OK」と「キャンセル」
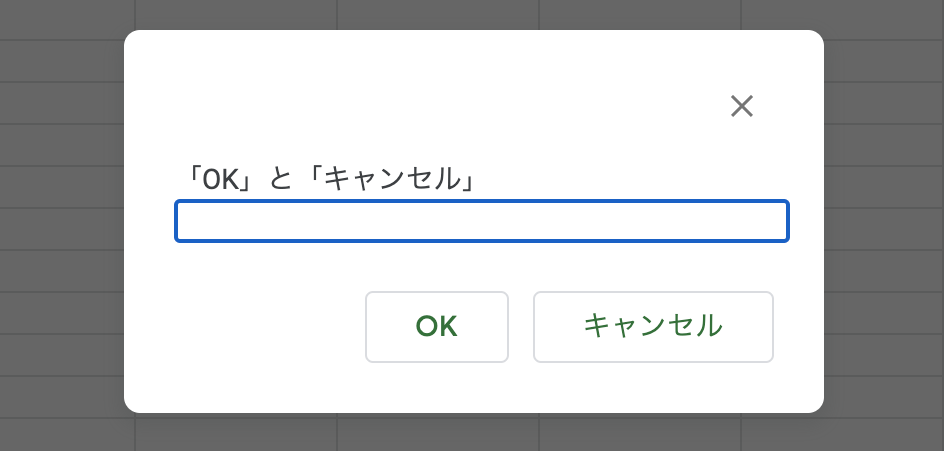
const res = ui.prompt("サンプル", ui.ButtonSet.OK_CANCEL);
if (res.getSelectedButton() == ui.Button.OK) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.CANCEL) {
Logger.log("キャンセルボタンが押されました");
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

「はい」と「いいえ」の場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「はい」と「いいえ」
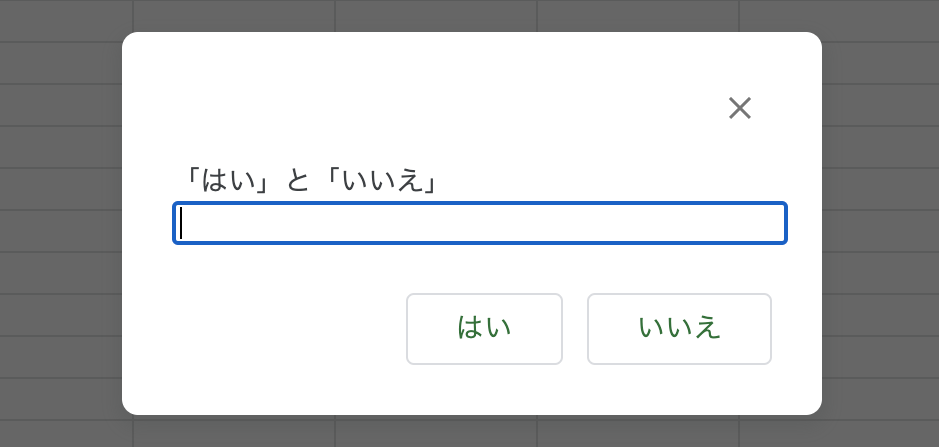
const res = ui.prompt("サンプル", ui.ButtonSet.YES_NO);
if (res.getSelectedButton() == ui.Button.YES) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.NO) {
Logger.log("いいえボタンが押されました");
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

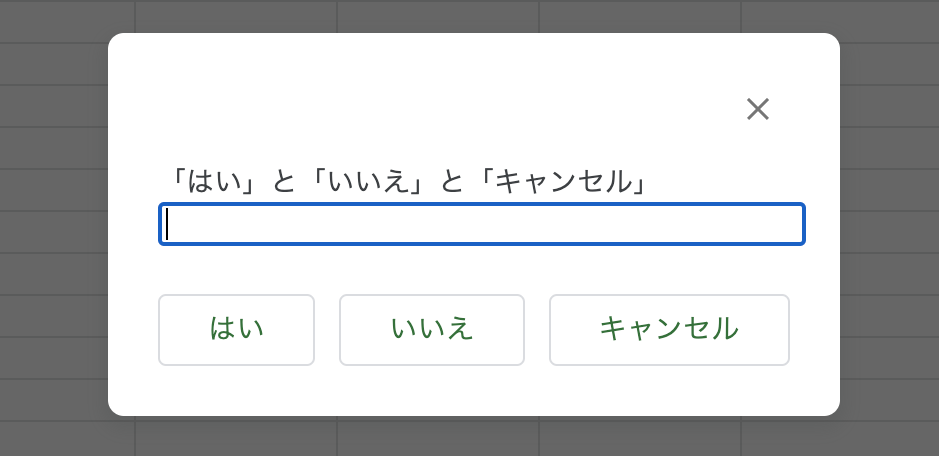
「はい」と「いいえ」と「キャンセル」の場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 「はい」と「いいえ」と「キャンセル」
const res = ui.prompt("サンプル", ui.ButtonSet.YES_NO_CANCEL);
if (res.getSelectedButton() == ui.Button.YES) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.NO) {
Logger.log("いいえボタンが押されました");
}
else if (res.getSelectedButton() == ui.Button.CANCEL) {
Logger.log("キャンセルボタンが押されました");
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

タイトルありの場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// タイトルあり
const res = ui.prompt("タイトル", "タイトル付き", ui.ButtonSet.OK_CANCEL);
if (res.getSelectedButton() == ui.Button.OK) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.CANCEL) {
Logger.log("キャンセルボタンが押されました");
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

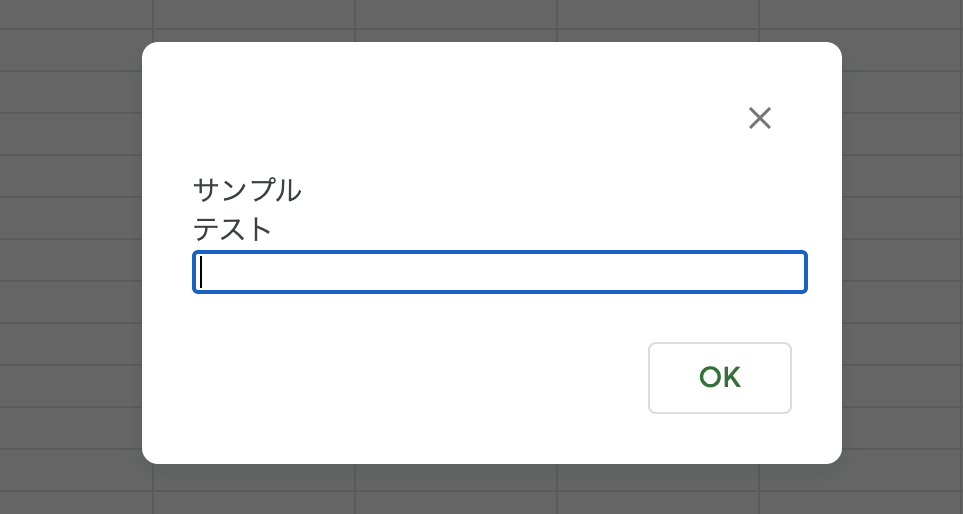
表示するテキストに改行を入れる場合
ソースコード
function sample() {
// Uiオブジェクトの作成
const ui = SpreadsheetApp.getUi();
// 表示するテキストに改行を入れる場合
const res = ui.prompt("サンプル\nテスト");
if (res.getSelectedButton() == ui.Button.OK) {
Logger.log(res.getResponseText());
}
else if (res.getSelectedButton() == ui.Button.CLOSE) {
Logger.log("閉じるボタンが押されました");
}
}表示結果

参考

Class Ui | Apps Script | Google Developers
メニュー、ダイアログ、サイドバーなどの機能をスクリプトで追加できるようにする、Google アプリのユーザー インターフェース環境のインスタンス。スクリプトは、開いているエディタの現在のインスタンスの UI とやり取りできます。ただし、スクリプトがエディタにコンテナ バインドされている場合に限ります。

Class PromptResponse | Apps Script | Google Developers
Google アプリのユーザー インターフェース環境に表示される prompt ダイアログへのレスポンス。レスポンスには、ユーザーがダイアログの入力フィールドに入力したテキストが含まれ、ユーザーがダイアログを閉じるためにクリックしたボタンが示されます。

Enum ButtonSet | Apps Script | Google Developers
alert または prompt に追加できる 1 つ以上のダイアログ ボタンの事前定義されたローカライズされたセットを表す列挙型。ユーザーがクリックしたボタンを特定するには、Button を使用します。

Enum Button | Apps Script | Google Developers
alert または PromptResponse.getSelectedButton() によって返される事前定義されたローカライズされたダイアログ ボタンを表す列挙型で、ユーザーがダイアログでクリックしたボタンを示します。これらの値は設定できません。alert または prompt にボタンを追加するには、代わりに ButtonSet を使用してください。



