Google Chromeには3種類のリロード(再読み込み)があります。
それぞれのリロード説明と、リロード方法・ショートカットキーの方法を説明します。
通常の再読み込み
ブラウザの情報が古い時に、新しい情報を読み込む時に使用します。
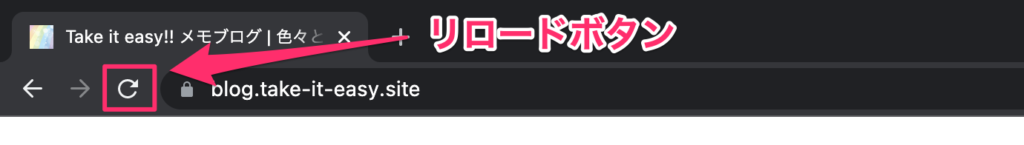
リロード方法
アドレスバー横にあるリロードボタンを押します。

ショートカットキー
Windowsの場合
F5
または、
Ctrl + R
Macの場合
command + R
ハード再読み込み
ブラウザのキャッシュを無視して、画像ファイルやCSSファイルをWebサイトのサーバーから再読み込みをします。
Webサイトを作成している場合など、修正したのに変更されない時に使用したりします。
「ハード再読み込み」は、「スーパーリロード」と言われたりもします。
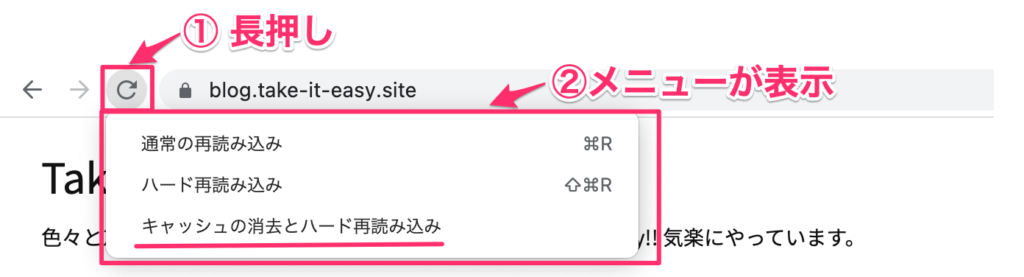
リロード方法
デベロッパーツールが開いている状態で、リロードボタンを長押しして、表示されたメニューから、「ハード再読み込み」をクリックします。

ショートカットキー
Windowsの場合
Ctrl + Shift + F5
Macの場合
Shift + command + R
キャッシュの消去とハード再読み込み
「ハード再読み込み」よりもさらに強力な再読み込みで、Javascriptなどで動的に取得されたキャッシュも無視して再読み込みを行います。
リロード方法
デベロッパーツールを開いた状態で、リロードボタンを長押しして、表示されたメニューから、「キャッシュの消去とハード再読み込み」をクリックします。

ショートカットキー
こちらは、ショートカットで実行することができません。
デベロッパーツールの開き方
番外編となりますが、「ハード再読み込み」「キャッシュの消去とハード再読み込み」で出てきたデベロッパーツールの開き方です。
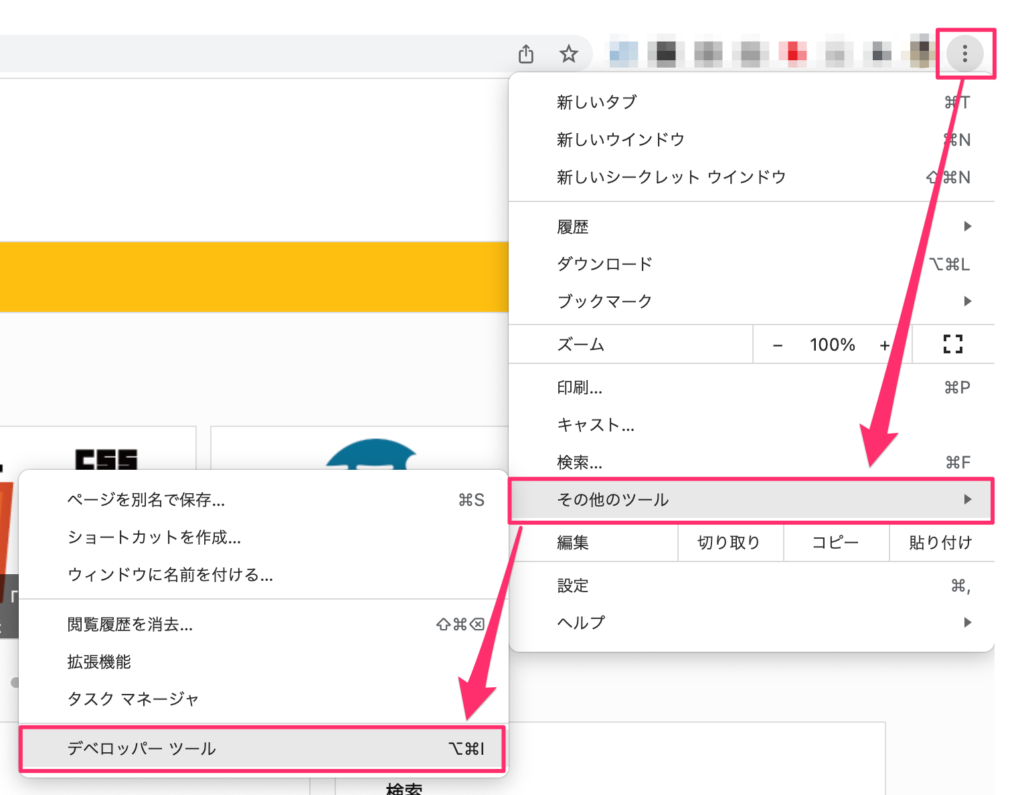
方法
ブラウザの右上にある3点リーダーのアイコンを開き、「その他のツール」から「デベロッパーツール」で開くことができます。

ショートカットキー
Windowsの場合
F12
または、
Ctrl + Shift + I
Macの場合
F12
または、
option + command + I
まとめ
ただのリロード(再読み込み)でも3種類あり覚えておくと便利です。
また、ショートカットキーも作業の時短につながるので覚えておくことをお勧めします。