概要
WordPressではJavaScriptやCSSを読み込む場合は、functions.phpで、アクションフックを使って読み込むことが推奨されています。
読み込み方法
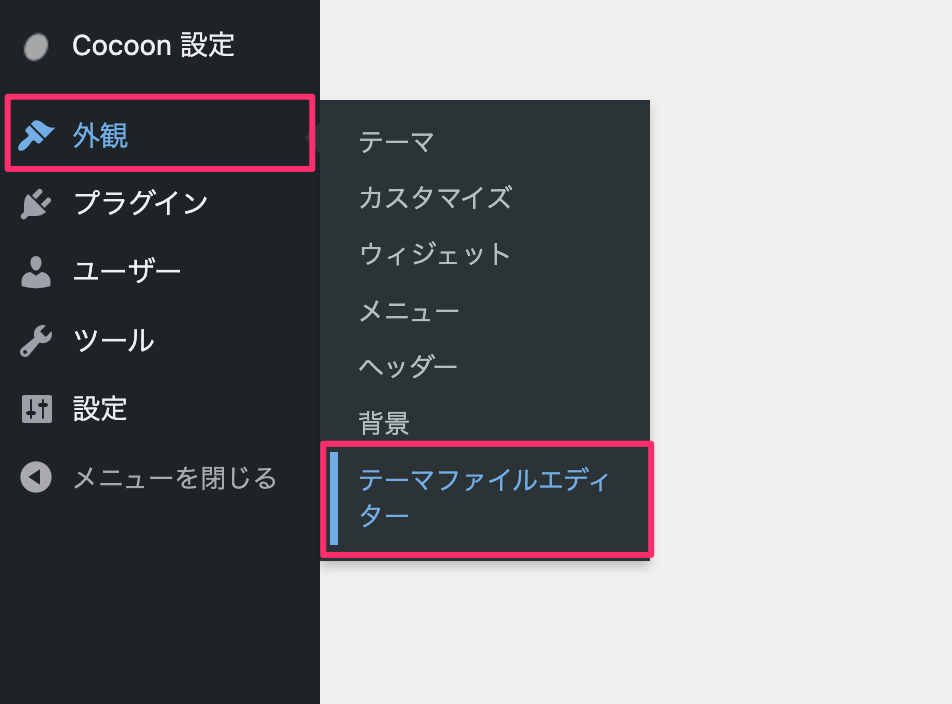
- ダッシュボードで「外観」「テーマファイルエディター」をクリックします。

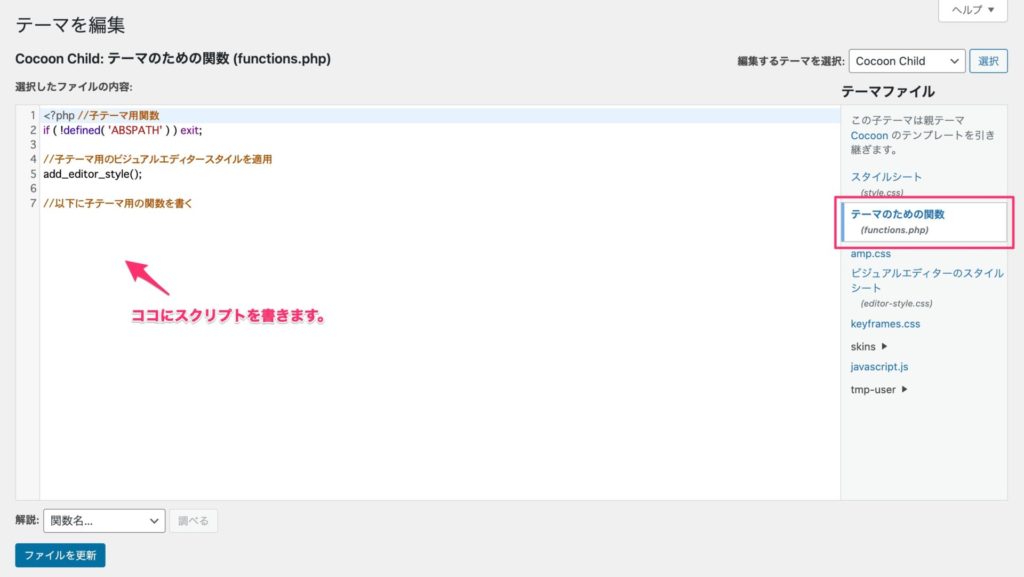
- テーマファイルエディターの右側で「テーマのための関数(functions.php)」をクリックして、エディターにスクリプトを書きます。

スクリプト例
jQueryのバージョンを指定する場合
WordPressデフォルトのjQueryは更新をするとバージョンも更新をされることがあるので、jQueryを特定のバージョンで読み込みたい場合は以下のように設定します。
function add_files() {
wp_deregister_script('jquery');
wp_enqueue_script('jquery','https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js', array(), '1.11.3');
}
add_action( 'wp_enqueue_scripts', 'add_files' );「wp_enqueue_script関数」の詳細についてはJavaScriptを読み込む関数を参照してください。
Font AwesomeのCSSを読み込む場合
function add_files() {
wp_enqueue_style('fontawesome','https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css', array(), '6.2.0');
}
add_action( 'wp_enqueue_scripts', 'add_files' );「wp_enqueue_style関数」の詳細についてはCSSを読み込む関数を参照してください。
JavaScriptを読み込む関数
wp_enqueue_scripts関数
構文
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
引数
| 引数 | 型 | 必須 | 説明 |
|---|---|---|---|
| $handle | string | ○ | スクリプトのハンドルとして使われる名前 |
| $src | string | スクリプトの URL | |
| $deps | string[] | スクリプトより前に読み込まれる必要があるスクリプト 依存関係がない場合は空の配列を指定 | |
| $ver | string|bool|null | スクリプトのバージョンを指定する文字列 クエリストリングとしてファイルパスの最後に連結される | |
| $in_footer | bool | trueの場合 </body>終了タグの前に配置 falseの場合<head>タグに配置 |
CSSを読み込む関数
wp_enqueue_style関数
構文
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
引数
| 引数 | 型 | 必須 | 説明 |
|---|---|---|---|
| $handle | string | ○ | スタイルシートのハンドルとして使われる名前 |
| $src | string | スタイルシートの URL | |
| $deps | string[] | スタイルシートより前に読み込まれる必要があるスクリプト 依存関係がない場合は空の配列を指定 | |
| $ver | string|bool|null | スタイルシートのバージョンを指定する文字列 クエリストリングとしてファイルパスの最後に連結される | |
| $media | string|bool | スタイルシートが定義されているメディアを指定する文字列 |
参考
wp_enqueue_script() | Function | WordPress Developer Resources
Enqueue a script.
wp_enqueue_style() | Function | WordPress Developer Resources
Enqueue a CSS stylesheet.